
OBSを使用して配信を行うときは日付や時刻を表示させたいと考えていると思います。
ネット上で調べてみると、おしゃれな時計やかわいい時計など、多種多様なデザインの時計素材が配布されており、無料で商用利用もできるので、今回はその中でも特におすすめな5つのやり方をご紹介します。
年末のカウントダウン配信なんかでも使えるので要チェックです!
ちなみに、「しふぁの作業部屋」というこれからゲーム実況やYouTubeを始めたい人向けの情報を発信しているチャンネルも運営しているのでチェックしてみて下さい。
🔽OBSの使い方を全てまとめたページはこちら!
check!
>>OBS Studioの使い方まとめページを確認する!
動画でも解説しています
①Neon Digital Clockを利用する方法
まず最初にNeon Digital Clockを利用する方法を解説していきます。
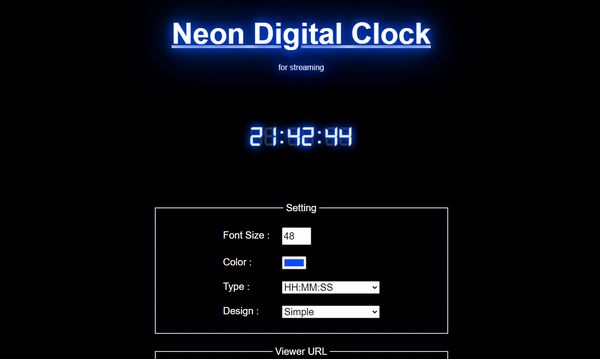
この方法を行うと、以下の画像のようにネオンっぽく光っているように見えるおしゃれなデジタル時計を表示できるので非常におすすめです。 Licence:Neon Digital Clock – powered by @bee22be
Licence:Neon Digital Clock – powered by @bee22be
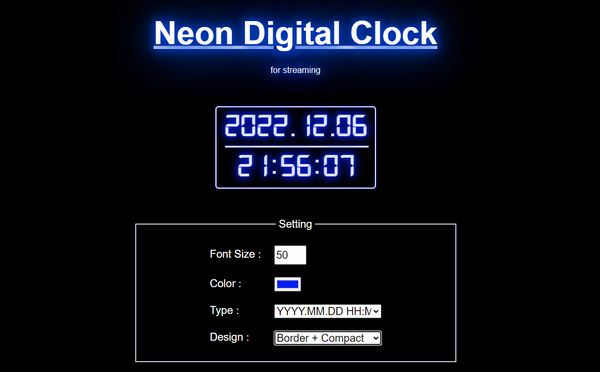
それでは実際のやり方を解説しますが、まずはこちらのリンクをクリックして以下のような画面を開いてみて下さい。

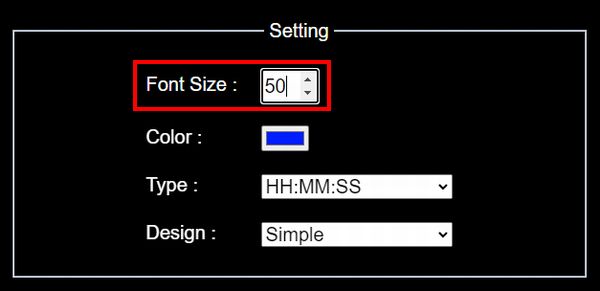
次に下にあるSettingで表示方法の設定を行っていきますが、「Font Size」に関しては50くらいにしておけばOKです。

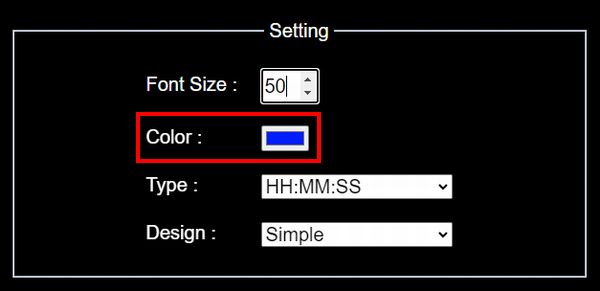
次に「Color」の項目で色を変更できるので、実際に画面を見ながら好きな色に設定してみて下さい。

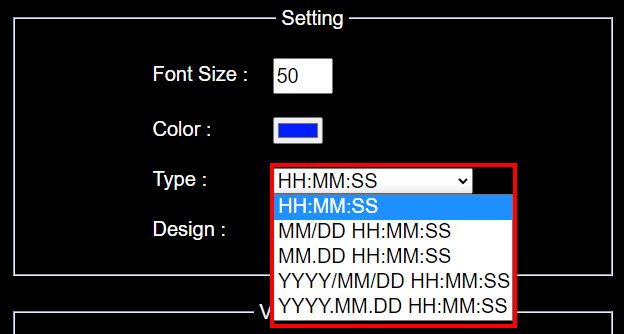
次に「Type」の項目では表示する情報を変更できるようになっています。
実際にそれぞれクリックして好きな物を選択してみて下さい。

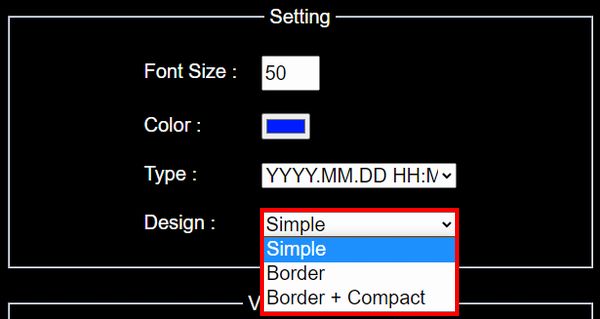
次に「Design」の項目では3種類の表示方法を選択できるようになっており、周りを線で囲ったり、2段に分けて表示できるようになっています。
こちらもそれぞれクリックして好きな物を選択してみて下さい。

ひとまず、ここまでの設定で以下のようなデザインに仕上げることができました。

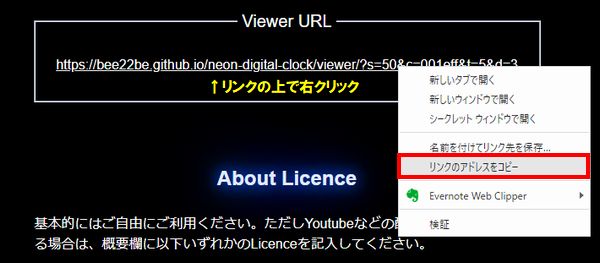
なので、次はOBSに表示させるための設定をやっていきますが、「Viewer URL」の項目にあるリンクの上で右クリックして「リンクのアドレスをコピー」をクリックしてください。

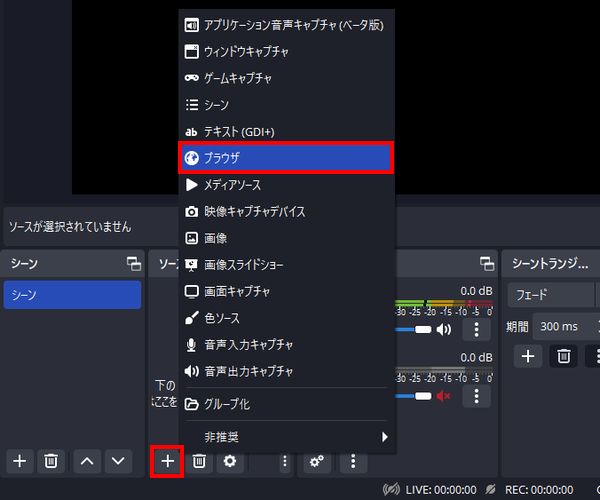
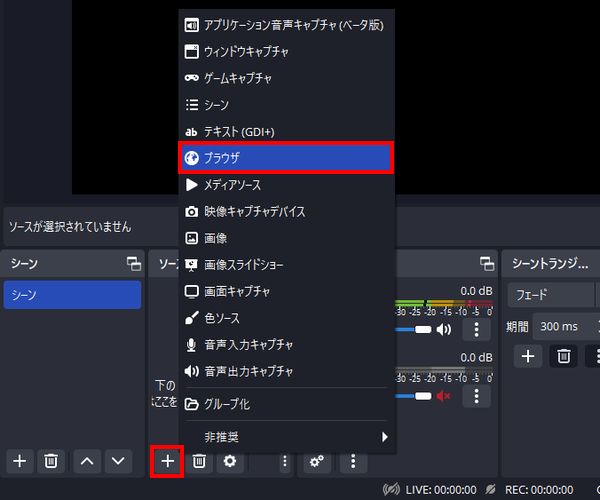
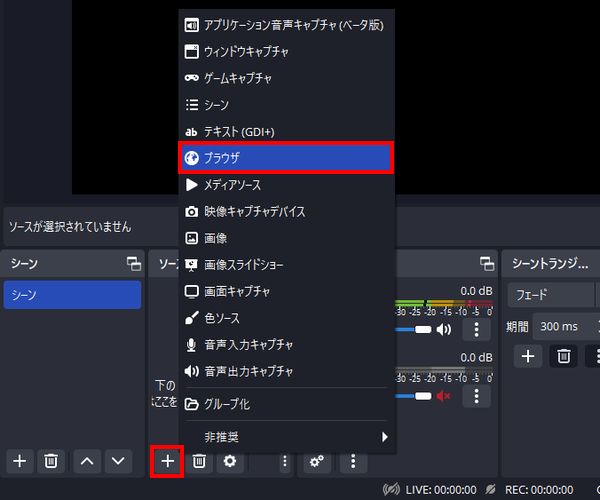
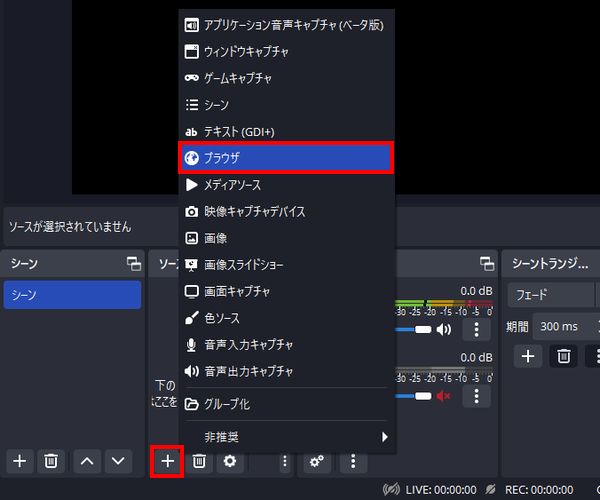
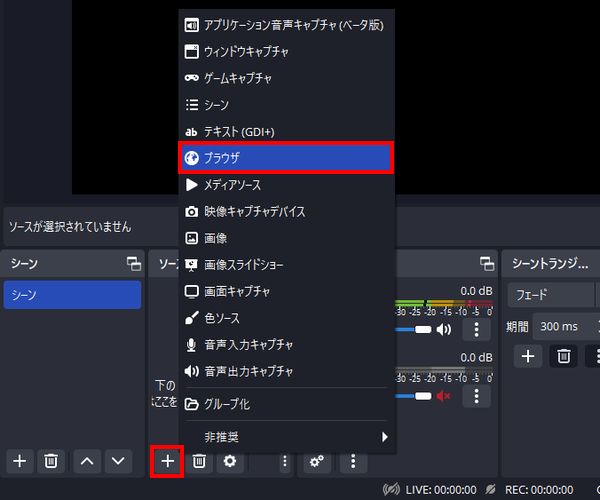
次にOBSを起動したらソースの欄にある「+」をクリックして「ブラウザ」をクリックして下さい。

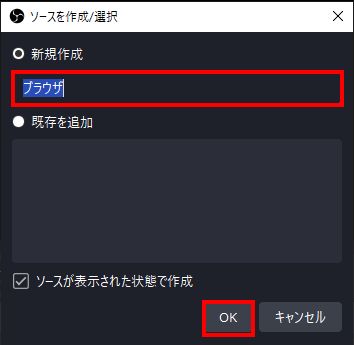
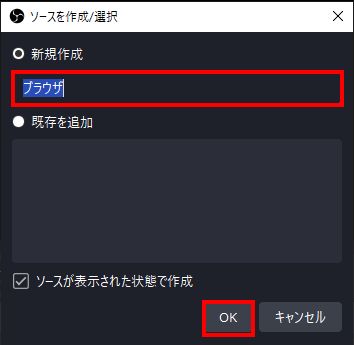
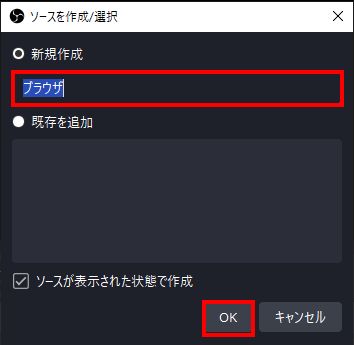
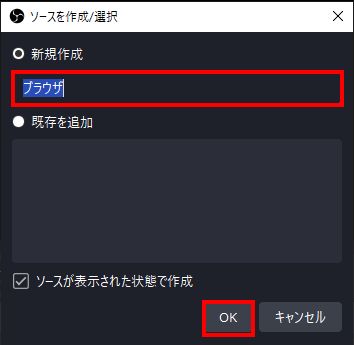
すると、ソースを作成/選択と表示されますが、わかりやすい名前を付けたら「OK」をクリックして下さい。
今回は初期設定のまま解説していきます。

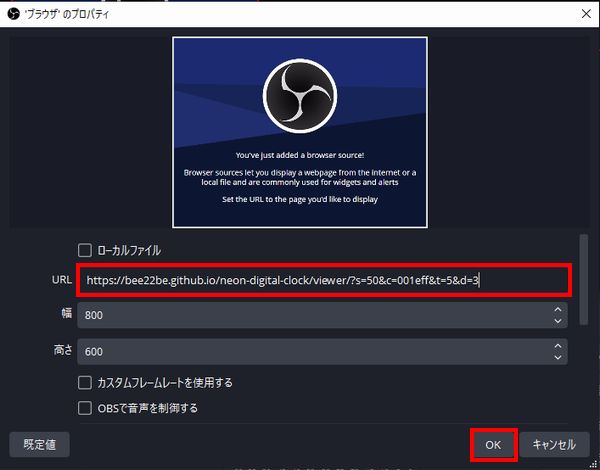
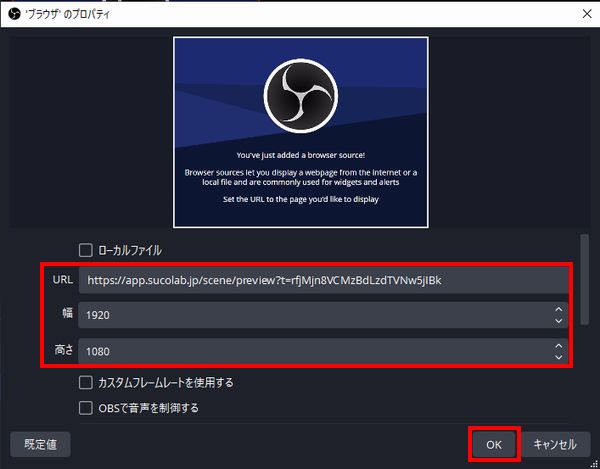
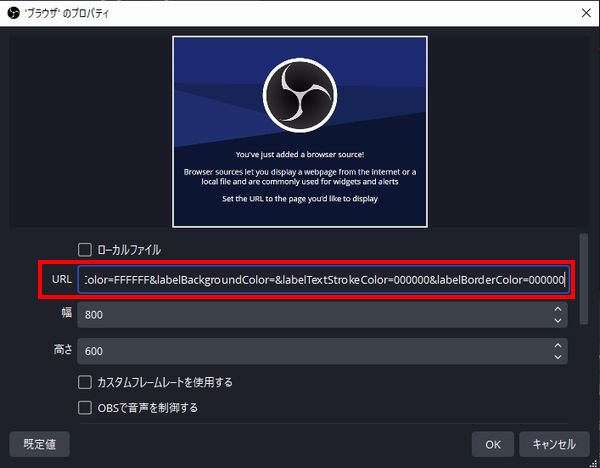
次にプロパティの画面が表示されますが、URLの項目に先ほどコピーしたリンクのアドレスを貼り付けて下さい。
できたら「OK」をクリックしましょう。

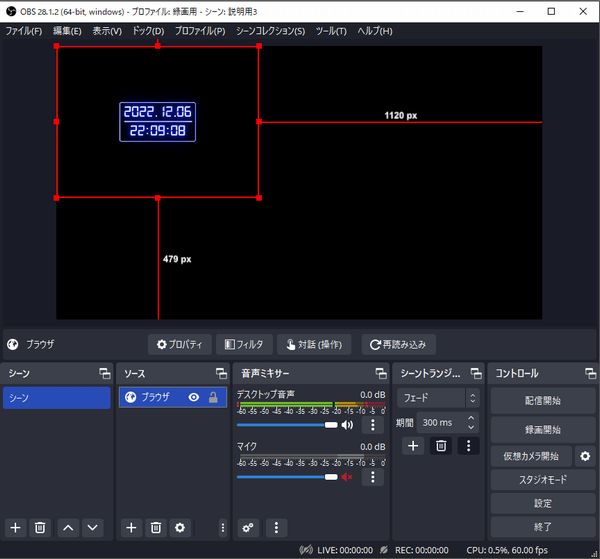
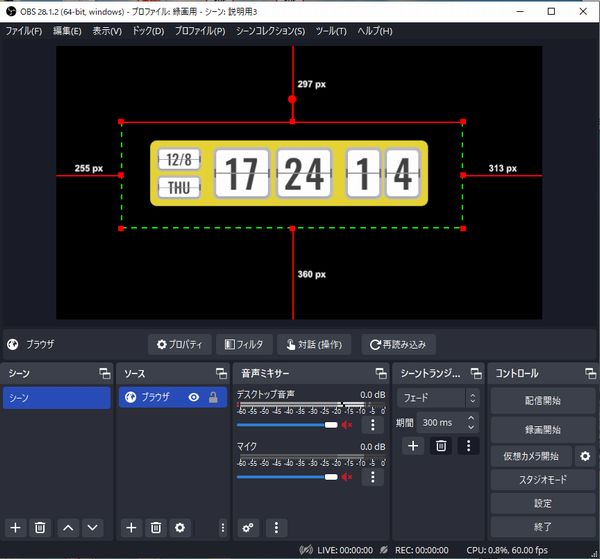
すると、このようにOBSに日付や時刻が表示されます。

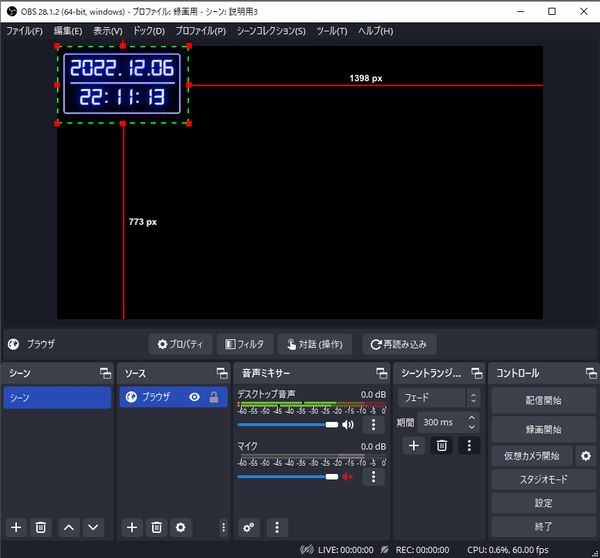
あとはサイズ調整や位置調整を行うのはもちろん、無駄な余白が気になるのであればAltキーを押しながら■をドラッグすると、無駄な部分をトリミングできるので上手く調整してみて下さい。

ちなみに、この時計を配信で使用する場合はライセンスを概要欄(配信の説明欄)に記入する必要があります。
Neon Digital Clockのページ下部にこの情報が記載されているので、3つの内どれかを必ず記入してから配信で使用するようにして下さい。

②パタパタ時計を利用する方法
次にパタパタ時計を利用する方法を解説していきます。
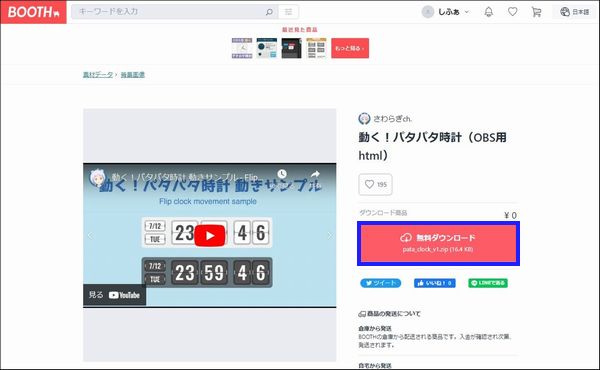
この方法を行うと、以下の動画のようにパタパタと動くおしゃれな時計を表示できるので非常におすすめです。
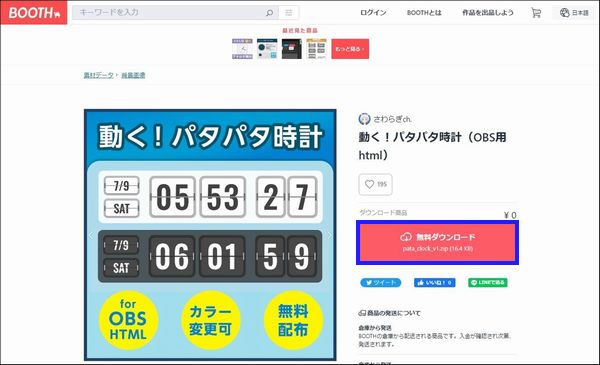
それでは実際のやり方を解説しますが、まずはこちらのリンクをクリックしてパタパタ時計を配布しているページを開き、「無料ダウンロード」をクリックしてください。

ただ、ダウンロードするにはpixiv IDでログインする必要があるので、すでにアカウントを持っている人は「pixiv IDでログイン」をクリックしてログインください。
まだアカウント登録していない人は「pixiv IDを作ってログイン」をクリックして画面の指示に従ってログインしてください。

ログインできたら、もう1度配布画面に戻って「無料ダウンロード」をクリックしましょう。

ブラウザでChromeを使用している場合は、画面左下に圧縮フォルダがダウンロードされるので、

デスクトップ画面にドラッグ&ドロップして下さい。


先ほどダウンロードした圧縮フォルダがあるので、デスクトップ画面にドラッグ&ドロップして下さい。

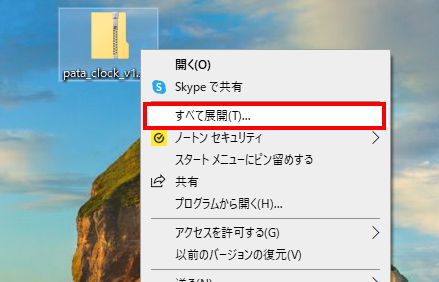
次に圧縮フォルダの上で右クリックして「すべて展開」をクリックします。

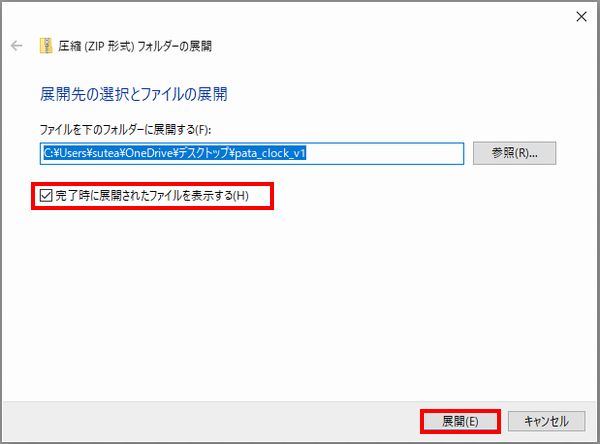
次にこのような画面が表示されますが、「完了時に展開されたファイルを表示する」にチェックを入れて「展開」をクリックしてください。

すると、展開されたフォルダが表示されますが、画面内にあるフォルダをクリックしてください。

すると、このような画面が表示されますが、後で色をカスタマイズする時にこの画面を活用するのでそのままにしておいてください。

次にOBSに表示させるための設定をやっていきますが、ソースの欄にある「+」をクリックして「ブラウザ」をクリックして下さい。

すると、ソースを作成/選択と表示されますが、わかりやすい名前を付けたら「OK」をクリックして下さい。
今回は初期設定のまま解説していきます。

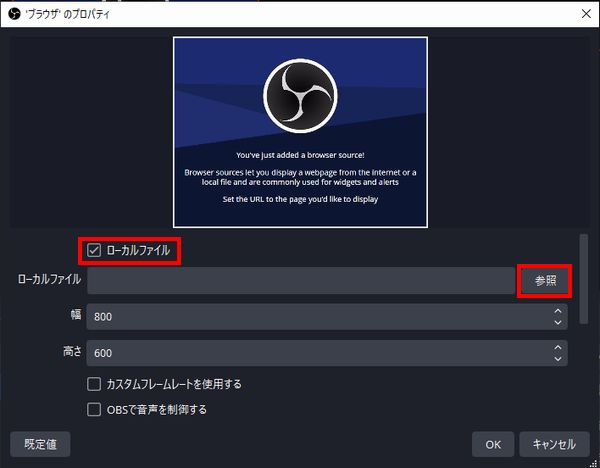
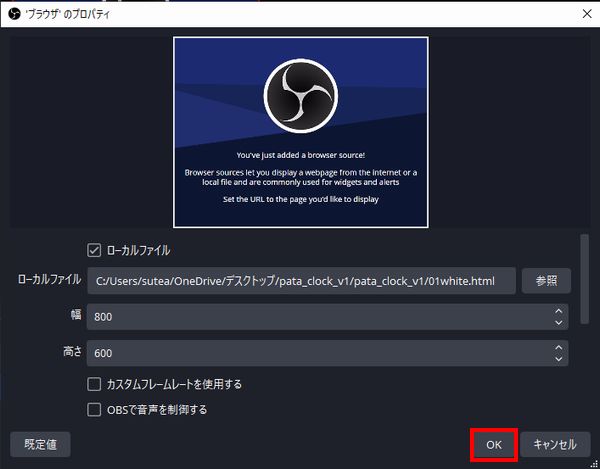
次にプロパティの画面が表示されますが、「ローカルファイル」にチェックを入れたら「参照」をクリックしてください。

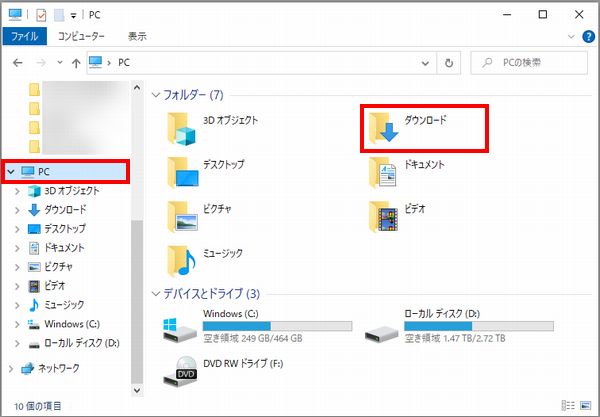
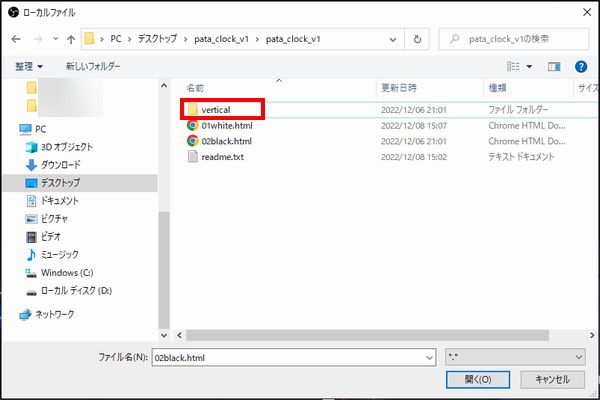
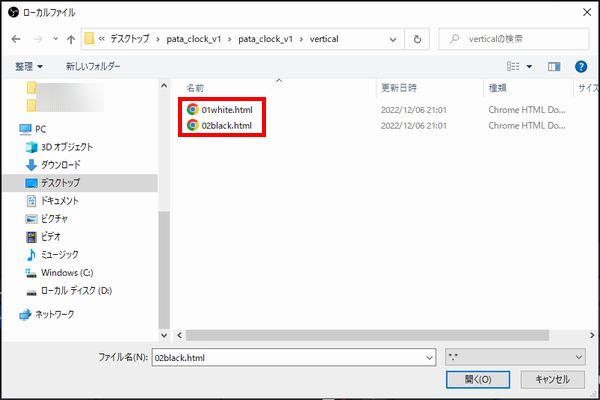
次に「PC」→「デスクトップ」→「pata_clock_v1」→「pata_clock_v1」とクリックし、横向きの白い時計が良いのであれば「01white.html」をクリックしてください。
横向きの黒い時計が良いのであれば「02black.html」をクリックしてください。

もしも縦向きの時計が良いのであれば、「vertical」のフォルダをクリックし、

白い時計が良いのであれば「01white.html」、黒い時計が良いのであれば「02black.html」をクリックしてください。

実際にクリックすると、ローカルファイルの項目に選択したファイルが表示されるので「OK」をクリックしてください。

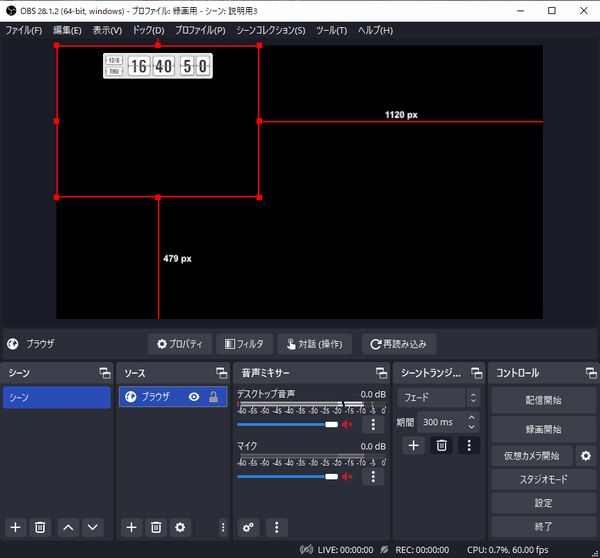
すると、OBSに時計が表示されます。

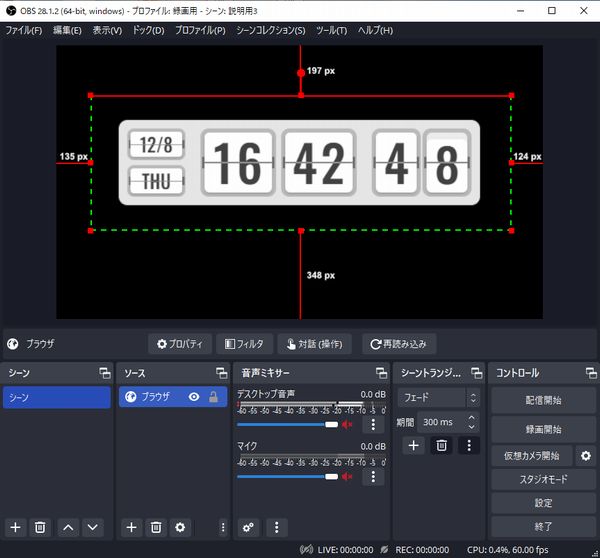
あとはサイズ調整や位置調整を行うのはもちろん、無駄な余白が気になるのであればAltキーを押しながら■をドラッグすると、無駄な部分をトリミングできるので上手く調整してみて下さい。

色の変更方法
通常では白と黒の2色しかありませんが、カラーカスタマイズページというのが用意されており、それを活用すれば色を自由に変更できるようになっています。
これから色の変更方法を解説していくので参考にしてみて下さい。
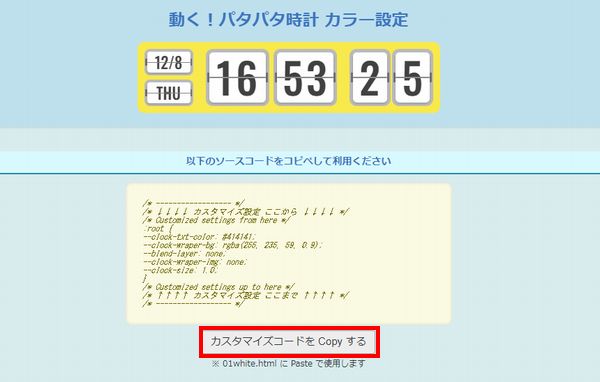
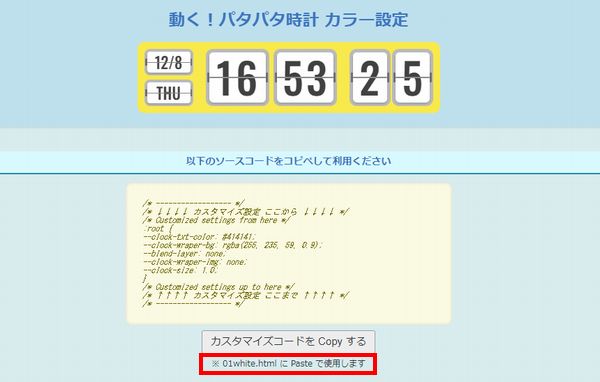
まずはこちらのリンクをクリックして以下のような画面を開いてベースカラーを選択します。
薄い色に仕上げる時は白をベースに、濃い色で仕上げる場合は黒をベースにするのがおすすめとなっているので、好みの色に応じて設定して下さい。

次に数字や背景の色を選択できるようになっているので、好みの色を選択してみて下さい。

ちなみに、オーバーレイで色調を統一するとまた違った印象になりますし、背景をグラデーションにすることもできるので、自由に調整してみましょう。

実際に色の調整を行うことができたら、1番下にある「カスタマイズコードをCopyする」をクリックしてコードをコピーしてください。

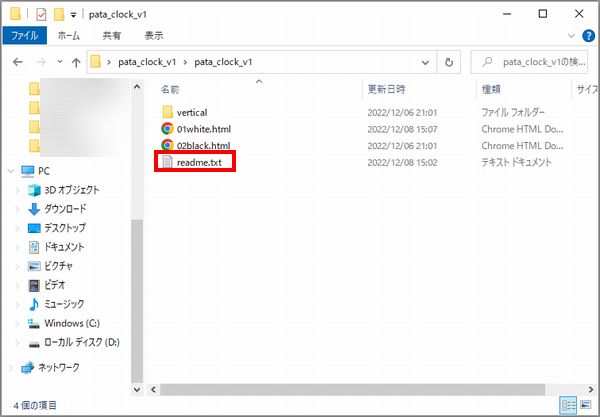
次に圧縮フォルダを展開した後の画面を開いてほしいのですが、「readme.txt」をクリックしてください。

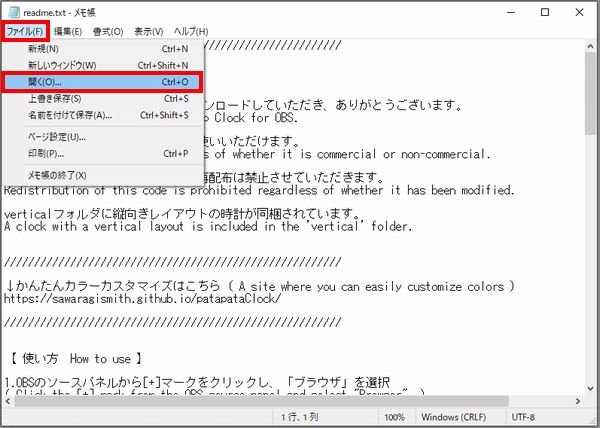
すると、メモ帳の画面が表示されますが、画面左上の「ファイル」をクリックして「開く」をクリックしてください。

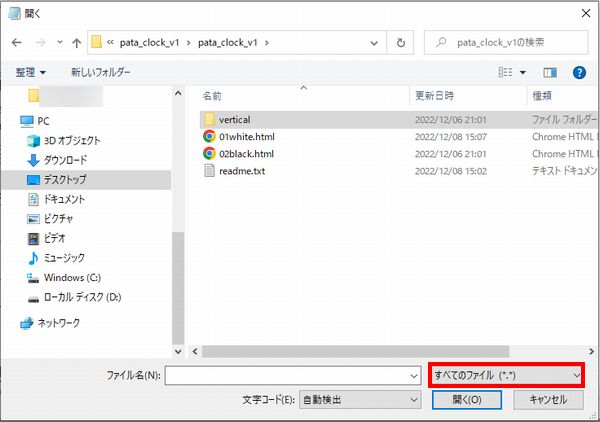
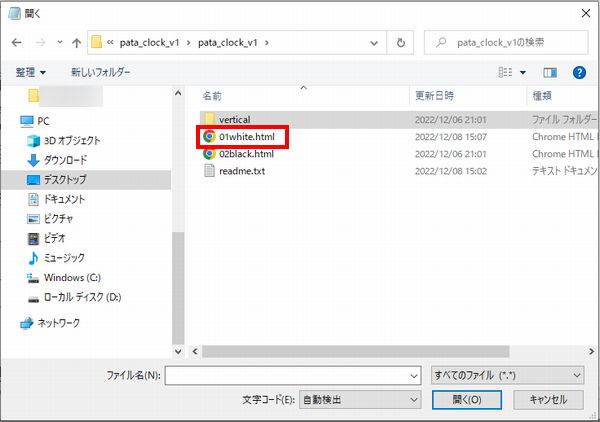
次に「PC」→「デスクトップ」→「pata_clock_v1」→「pata_clock_v1」とクリックし、画面右下の項目を「すべてのファイル」に変更してください。

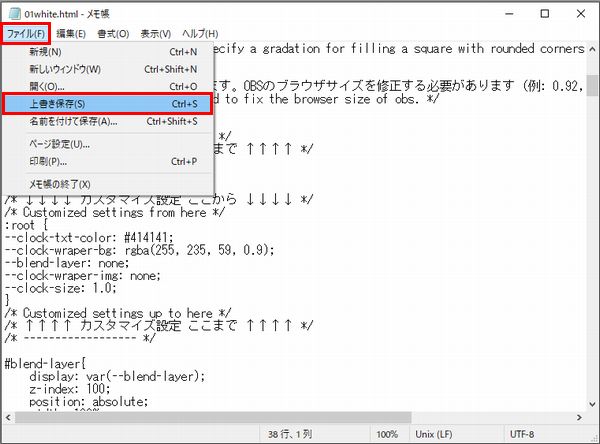
次にカスタマイズコードをコピーする時の注意書きを確認して、「01white.htmlにPasteで使用します」と記載されているのであれば、

「01white.html」をクリックしてください。
もしも、縦向きの時計の色を変更したい場合は、「vertical」をクリックしてその中にある「01white.html」をクリックしてください。

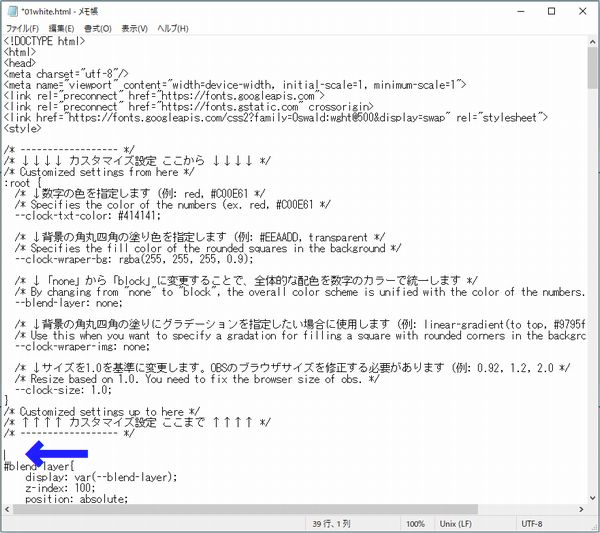
すると、htmlファイルの中身を確認できますが、
/* —————— */
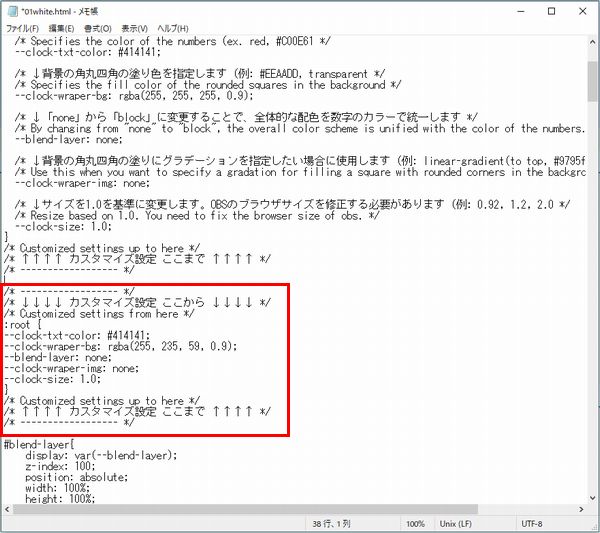
の下に先ほどコピーしたコードを貼り付けて下さい。


できたら「ファイル」をクリックして「上書き保存」をクリックしましょう。

後はOBS側の設定を行いますが、時計を入れていたブラウザのソースを再編集するのではなく、1度削除して最初から同じように再設定すると、色を変更した状態で表示させることが可能です!

③スコラボを利用する方法
次にスコラボを利用する方法を解説していきますが、このスコラボでは全部で16種類のおしゃれな時計の中から好きな物を使用できるようになっています。
ただ、利用する時はTwitterでのログインが必要になっているので、Twitterアカウントを持っていない人はアカウント作成を行ってから利用するようにして下さい。

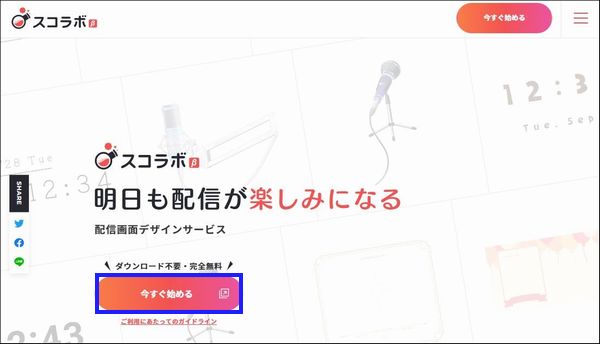
それでは実際のやり方を解説しますが、まずはこちらのリンクをクリックしてスコラボのページを開き、「今すぐ始める」をクリックしてください。

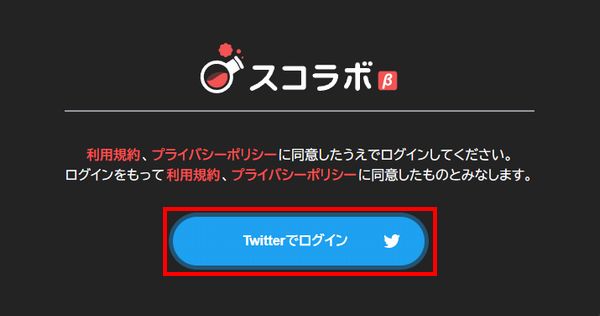
すると、このような画面が表示されるので、利用規約とプライバシーポリシーを確認しましょう。
問題無いのであれば「Twitterでログイン」をクリックし、画面の指示に従ってログインしてください。

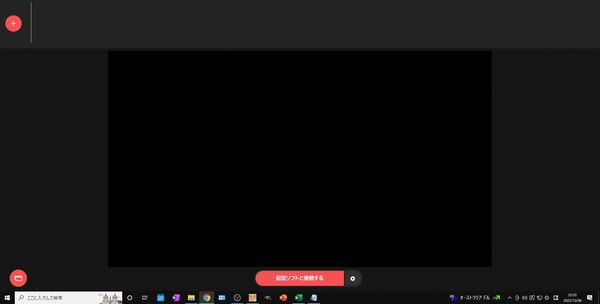
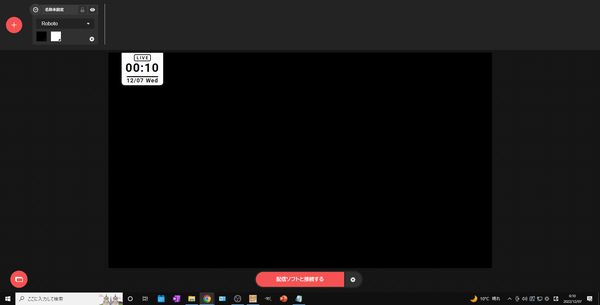
Twitterでログインできるとこのような画面が表示されますが、中央の黒い画面はプレビュー画面となっており、現在は何も素材を追加していないので真っ暗な画面となっています。

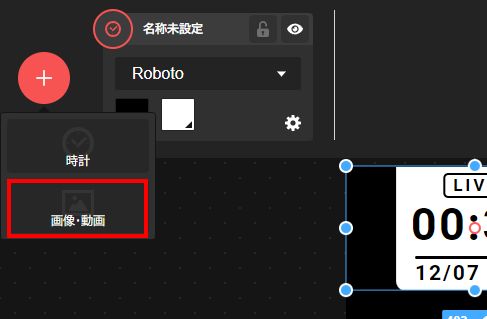
ここから時計の素材を追加する方法を解説しますが、画面左上にある「+」をクリックして「時計」をクリックしてください。

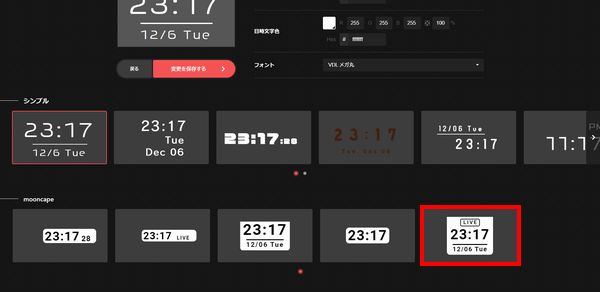
すると、様々な種類の時計を選択できるので、好きな物をクリックして選択してください。

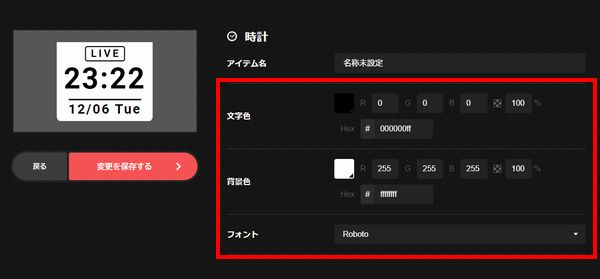
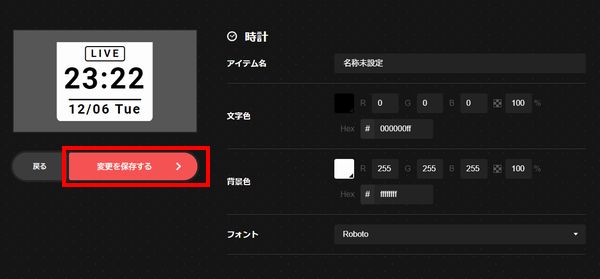
すると、画面上で文字色や背景色、フォントを変更できるので、プレビュー画面を見ながら好きなようにデザインを変更してみて下さい。

設定できたら「変更を保存する」をクリックしましょう。

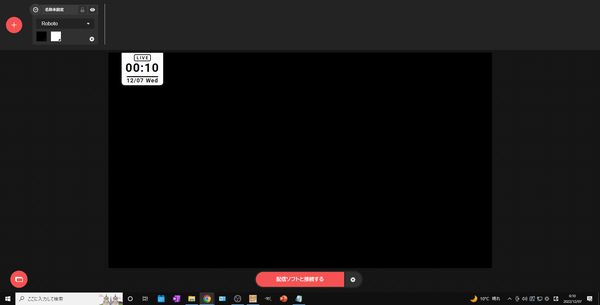
すると、先ほど設定した時計が表示されます。

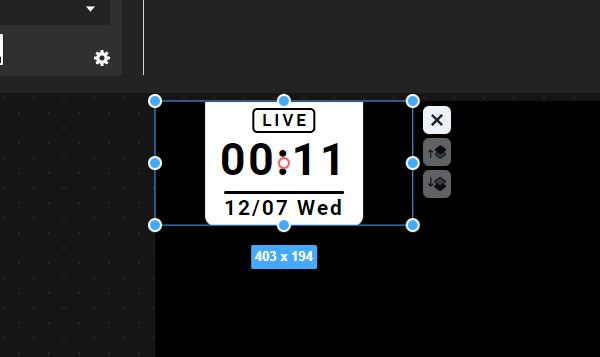
実際にクリックして選択すると、サイズ調整や位置調整を行えるので好きなように調整してみて下さい。

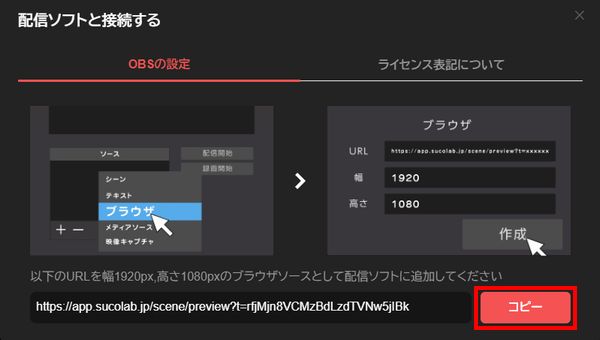
ここまで設定できたらOBSに表示させるための設定をやっていきますが、画面下にある「配信ソフトと接続する」をクリックしてください。

すると、このような画面が表示されますが、「コピー」をクリックして表示されているリンクをコピーしてください。

次にOBSを起動したらソースの欄にある「+」をクリックして「ブラウザ」をクリックして下さい。

すると、ソースを作成/選択と表示されますが、わかりやすい名前を付けたら「OK」をクリックして下さい。
今回は初期設定のまま解説していきます。

次にプロパティの画面が表示されますが、URLの項目に先ほどコピーしたリンクのアドレスを貼り付けて下さい。
あと、幅を「1920」、高さを「1080」に設定したら「OK」をクリックしましょう。

すると、OBSに設定した時計が表示されます。

もしも、表示場所やサイズを調整したい場合は、スコラボ側の画面で調整するようにして下さい。

ちなみに、スコラボでは画像や動画素材も入れることが可能となっています。
配信時に活用できる良い素材が揃っているので、気になる人はこちらもチェックして活用してみて下さい。

④OBS-clockのOBS用時計ジェネレーターを利用する方法
次にOBS-clockのOBS用時計ジェネレーターを利用する方法を解説します。
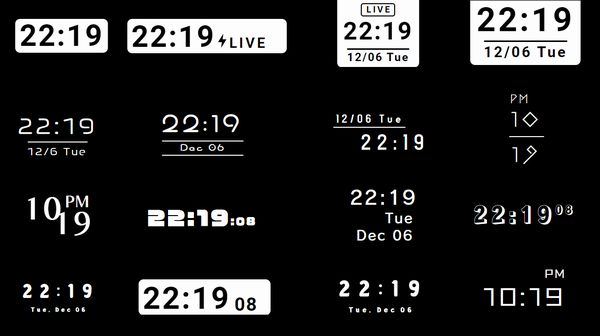
これを活用すると15種類のおしゃれな時計が使用できますし、10種類のタイマーも使用できるので経過時間を表示させたいときにもおすすめです。
まずはこちらのリンクをクリックして以下のような画面を開いてください。

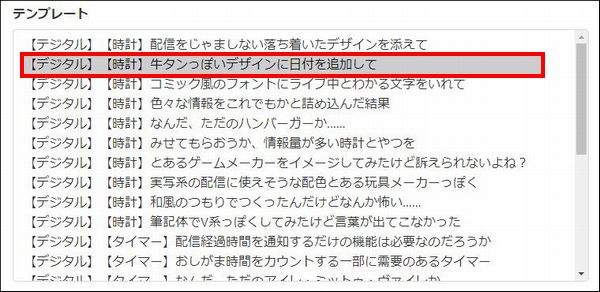
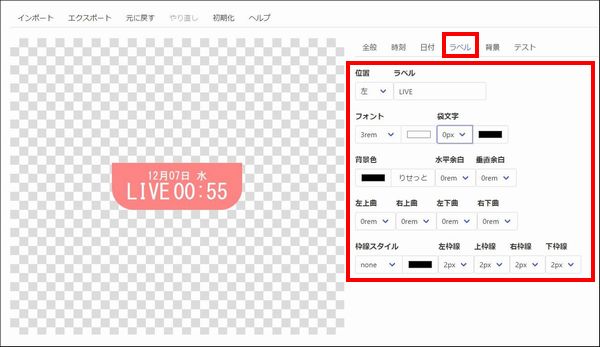
次にテンプレートの中にある【時計】と書かれた項目をそれぞれクリックして、好きなデザインを選択してみて下さい。

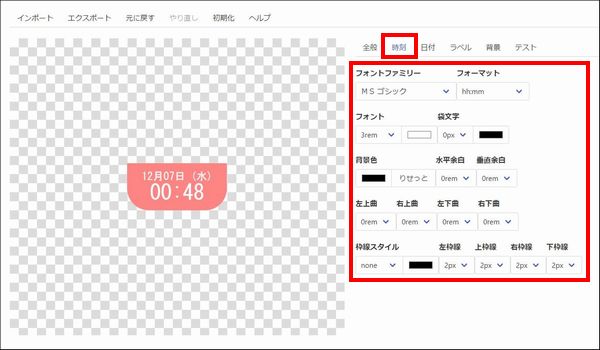
次に「時刻」の項目をクリックすると、フォントや時刻の表示方法などを調整できるので、好きなように調整してみて下さい。

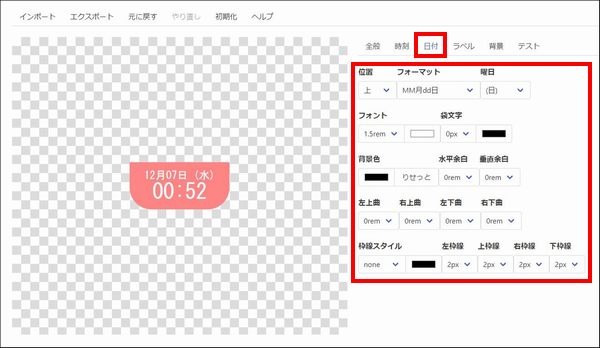
次に「日付」の項目をクリックすると、日付や曜日の表示方法などを調整できるので、好きなように調整してみて下さい。

次に「ラベル」の項目をクリックすると、「LIVE」のような文字を追加できるので、必要であれば追加して好きなように調整してみて下さい。

次に「背景」の項目をクリックすると、背景の色や余白などを調整できるので、好きなように調整してみて下さい。

ここまで設定できたらOBSに表示させるための設定をやっていきますが、画面右側にある「コピー」をクリックしてURLをコピーしてください。

次にOBSを起動したらソースの欄にある「+」をクリックして「ブラウザ」をクリックして下さい。

すると、ソースを作成/選択と表示されますが、わかりやすい名前を付けたら「OK」をクリックして下さい。
今回は初期設定のまま解説していきます。

次にプロパティの画面が表示されますが、URLの項目に先ほどコピーしたリンクのアドレスを貼り付けて下さい。

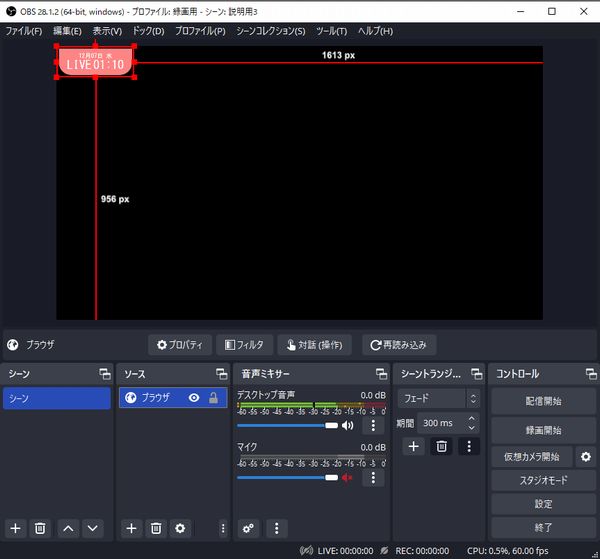
次にOBS用時計ジェネレーターの画面に戻ったら、横と縦の数値を確認し、

「幅」に横の数値を、「高さ」に縦の数値を入れて下さい。
できたら「OK」をクリックしましょう。

すると、OBSに設定した時計が表示されます。
後はサイズ調整や位置調整を行って配信で活用してみて下さい。

⑤はいしんツールキットの配信用デジタル時計を利用する方法
次にはいしんツールキットの配信用デジタル時計を利用する方法を解説します。
デザイン的には他で紹介した時計と似た部分がありますが、グラデーション時計という徐々に色が変化するアニメーションが特徴的な時計を利用できるので、おすすめな時計として紹介しています。
それでは実際のやり方を解説しますが、まずはこちらのリンクをクリックして以下のような画面を開いてください。

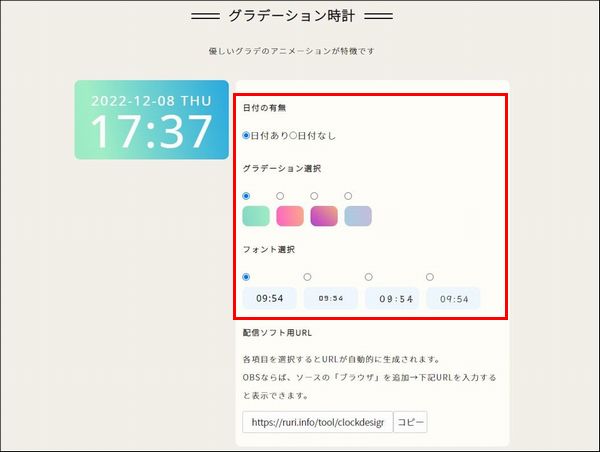
次に下にスクロールすると、グラデーション時計の各種設定ができるようになっています。
日付の有無やグラデーションの種類、フォントを好きなように設定してみて下さい。

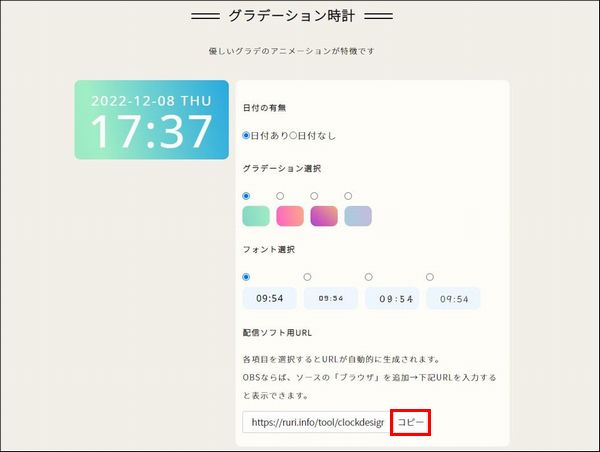
設定できたらOBSに表示させるための設定をやっていきますが、配信ソフト用URLの項目にある「コピー」をクリックしてURLをコピーしてください。

次にOBSを起動したらソースの欄にある「+」をクリックして「ブラウザ」をクリックして下さい。

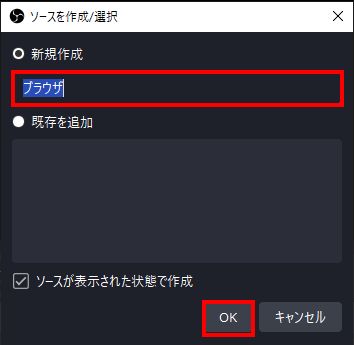
すると、ソースを作成/選択と表示されますが、わかりやすい名前を付けたら「OK」をクリックして下さい。
今回は初期設定のまま解説していきます。

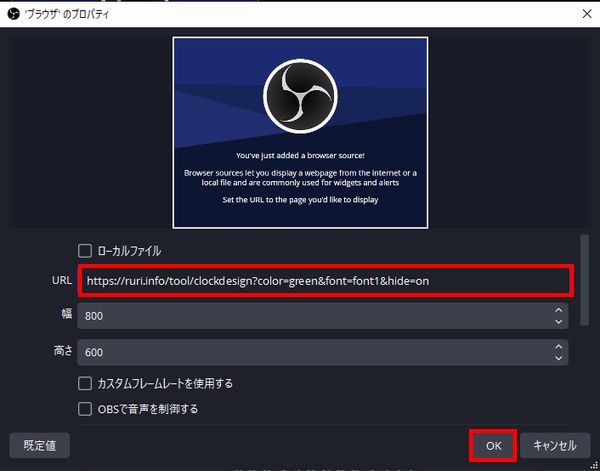
次にプロパティの画面が表示されますが、URLの項目に先ほどコピーしたリンクのアドレスを貼り付けて下さい。
できたら「OK」をクリックしましょう。

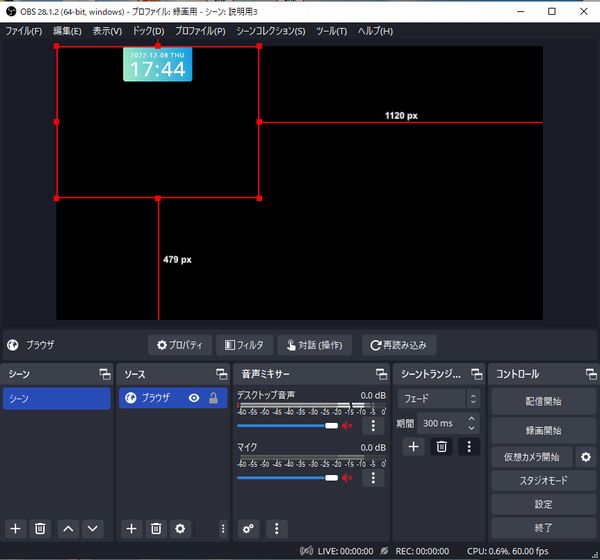
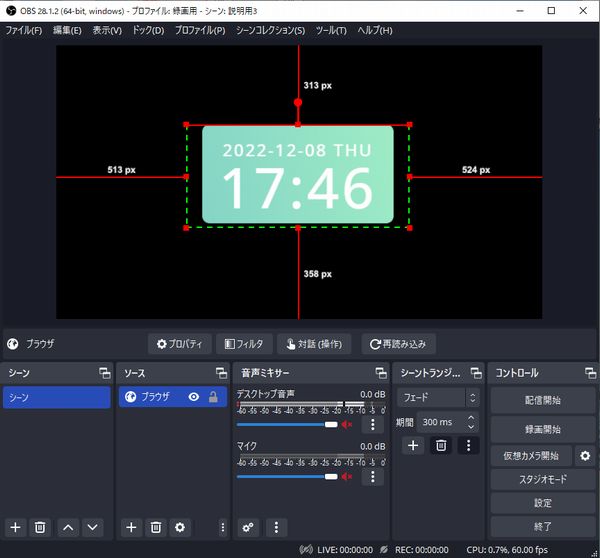
すると、OBSに設定した時計が表示されます。

あとはサイズ調整や位置調整を行うのはもちろん、無駄な余白が気になるのであればAltキーを押しながら■をドラッグすると、無駄な部分をトリミングできるので上手く調整してみて下さい。

まとめ
今回はOBSに日付や時刻(時計)を表示させる5つのやり方を解説しました!
ちなみに、自分は「しふぁチャンネル」というゲーム実況チャンネルと「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営していますが、両方のチャンネルとも収益化の条件である、
・直近12ヶ月の総再生時間が4000時間以上
この条件をクリアしており、収益化もしています。
特に「しふぁの作業部屋」ではたった4ヶ月間・3日に1本動画を投稿するだけで収益化する事ができたので、その時のノウハウをまとめた記事をnoteにて販売しております。

少しでも早く登録者数や再生回数を増やして収益化まで行きたいと考えている人にとって役に立つ情報を解説していますし、今なら購入者限定で無料で貰えるお得な特典も用意しています!
今後も特典を増やしたり、内容のアップデートも行っていく予定なので、お得なうちにチェックしてみて下さいね♪





















コメント