
FilmoraでYouTubeに投稿する動画の編集を行ったら、そのままサムネイル作成もやっていきたいなと考えている人もいるのではないでしょうか?
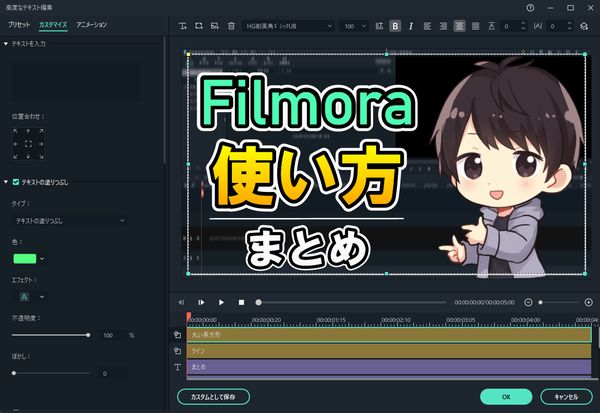
今回は自分がいつも動画投稿する時のサムネイル風にこのような感じのサムネイルを作成していこうと思いますが、

このページを確認すれば、Filmoraを使用して背景画像を入れてぼかしたり、文字(テキスト)を入れたり、枠などの装飾を加えてサムネイルを作成する方法を確認できます。
このサムネとは違った感じのサムネを作成したい人もいると思いますが、このサムネには使用していないけど、サムネイル作成時に役に立つ機能や使い方も紹介しつつ解説しているので最後まで確認して下さい!
ちなみに「しふぁの作業部屋」という動画投稿者・配信者向けのチャンネルを運営しているので、気になる人はチェックしてみてください。
🔽Filmoraの使い方をもっと知りたい場合は、こちらの使い方まとめページを要チェック!
check!
>>Filmoraの使い方まとめページを確認する!
動画でも解説しています
FilmoraでYouTubeの動画用サムネイルを作成する方法
まず最初に、自分がサムネイルを作成していく手順を紹介しておこうと思いますが、
②キャラクターなどの画像を入れる
③文字を入れる
④装飾を加える
というような順番で作成しているので、作成方法の解説もこの順番でやっていこうと思います。
ただ注意点として、この動画では、
「Filmoraにある様々な編集機能を使用して、どのようにしたらサムネイルを作成できるのか」
という内容で解説していきます。
YouTube用のサムネイルを作成する時のコツや注意点について知りたい人もいると思いますが、それに関しては別のページで解説しているので、気になる人は以下のリンクからチェックしてみて下さい!
check!
>>【しふぁ流】YouTube用サムネイルの作り方のコツや注意点を確認する!
ちなみに自分はFilmora X(フィモーラ10)を使用しているので、Filmora Xでのやり方を解説します。
他のFilmora製品を使用している場合は実際の画面と異なる場合もあるので予めご了承ください。
①背景画像を入れる
サムネイルの背景となる画像から入れていきますが、その前にプロジェクトの解像度を変更します。
なぜかと言うと、YouTubeヘルプの「動画のサムネイルを追加する」というページを確認すると、カスタムサムネイルの解像度は1280×720が推奨されています。

Filmoraを起動した時のプロジェクトの解像度は1920×1080になっているので、推奨されている解像度に合わせていきましょう。
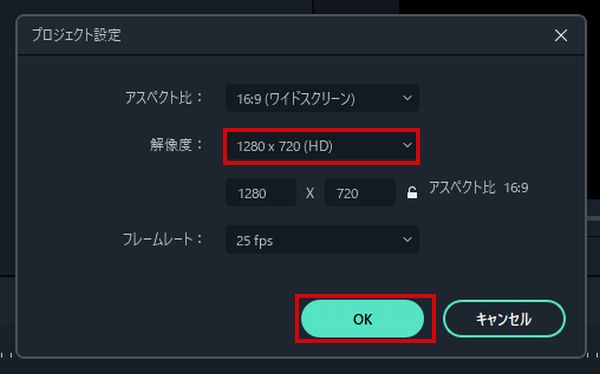
やり方としては、画面左上にある「ファイル」をクリックし、「プロジェクト設定」をクリックします。

すると、このような画面が表示されますが、解像度の項目を「1280×720(HD)」に設定して「OK」をクリックすれば設定完了です!

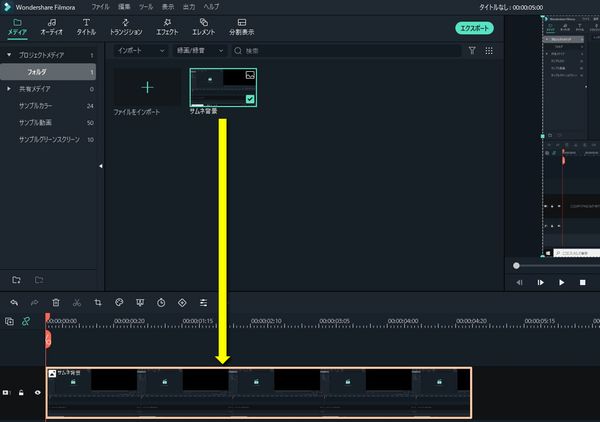
解像度の設定ができたらFilmoraに背景画像を読み込ませ、タイムライン上にドラッグ&ドロップして下さい。

ちなみに、このブログでは無料で商用利用可能でおしゃれなフリー画像がダウンロードできるおすすめサイト32選という記事を投稿しています。
背景用の画像をダウンロードしたいけど、どこからダウンロードしたら良いのかわからないと悩んでいる人は、こちらで紹介している各サイトを利用して準備してみて下さい!
check!
>>無料で商用利用可のおしゃれなフリー画像がDLできるおすすめサイト32選を確認する!
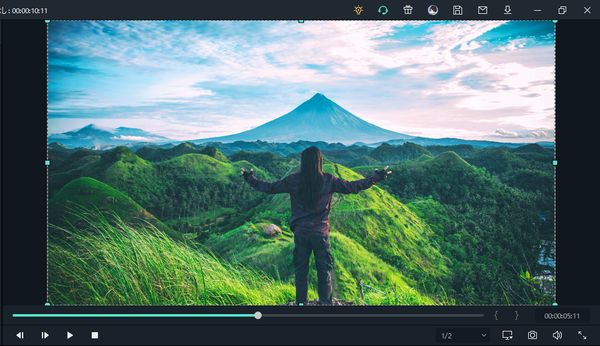
次にプレビューを確認するとこのように表示されていますが、画像の下の部分がちょっと邪魔なので画像の切り抜きを行います。

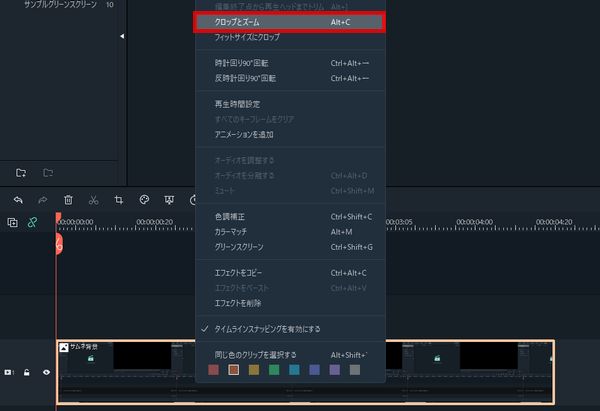
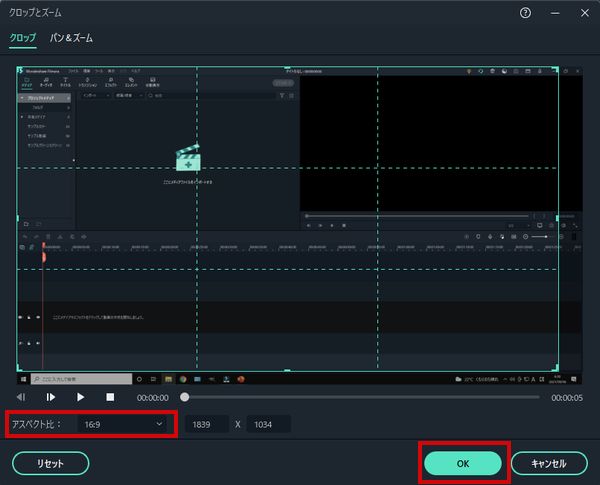
画像の上で右クリックして「クロップとズーム」をクリックすると、

このような画面が表示されるので、アスペクト比が「16:9」であることを確認し、切り抜く範囲を指定して「OK」をクリックします。

すると、このように画像を切り抜くことが可能です!
さらに、今回の場合は背景画像よりも文字が重要になるので、文字をハッキリさせるために背景画像のぼかしの編集を行います。

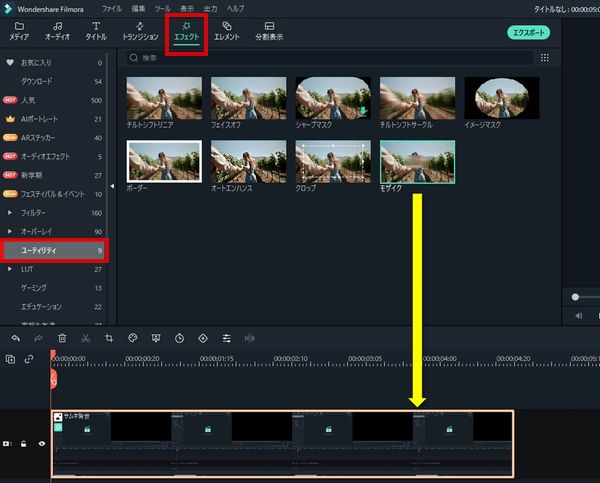
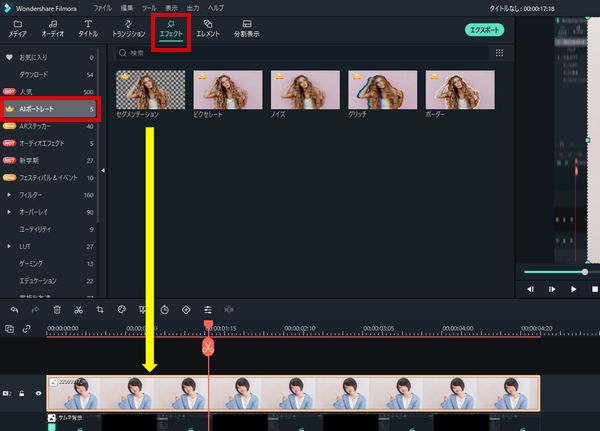
画面左上の「エフェクト」の中にある「ユーティリティ」の項目をクリックすると「モザイク」というエフェクトがあるので、それを背景画像にドラッグ&ドロップして下さい。

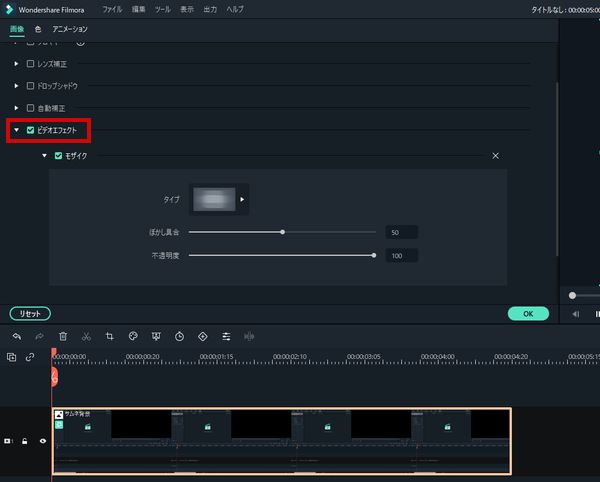
次に背景画像をダブルクリックすると画面左上に編集画面が表示されますが、「ビデオエフェクト」の項目をクリックするとモザイクやぼかしの編集を行えます。

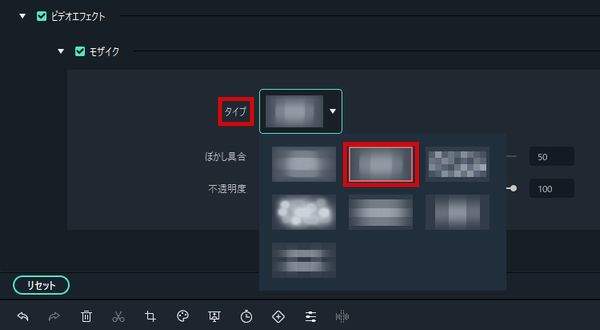
「タイプ」の項目をクリックすると、様々なモザイクやぼかし方を選択できるので、好きなタイプを選択し、

プレビュー画面上で背景画像の全体にぼかしが入るようにサイズ調整を行います。
ただ、現状ではぼかしが少しキツいので、

「ぼかし具合」の数値を調整して微調整すれば、このように少しぼやけた背景画像を作成することが可能です!

背景画像の色を加工するのもおすすめ
今回のサムネイルの場合は背景画像をぼかしましたが、状況によってはぼかしを入れたくない場合もあると思います。
その場合はどんな画像を使用するかにもよりますが、サムネイルの場合はできるだけパッと目を惹くようにしたいので、少しでも目立つように色の加工を行うのがおすすめです。
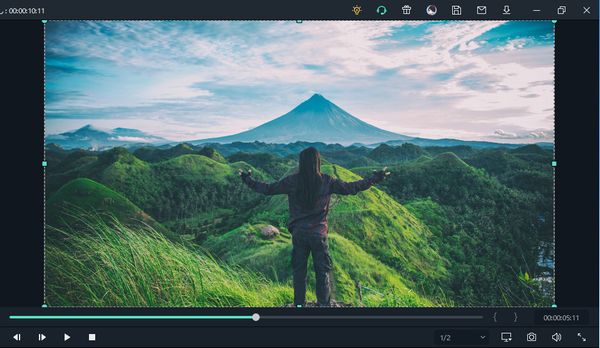
例えばこのような風景の画像を背景として使用したいのであれば、

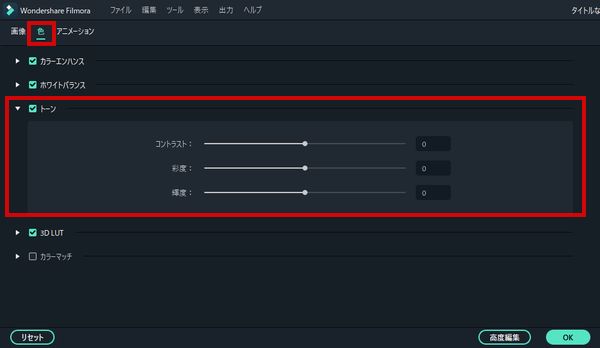
背景画像をダブルクリックして編集画面を表示させ、「色」のタブをクリックして「トーン」の項目をクリックすると、コントラストや彩度、輝度などを調整できるようになっています。

コントラストや彩度、輝度などを適度に調整すると、より色鮮やかでパッと目を惹く画像に加工できるので参考にしてみて下さい!

②キャラクターなどの画像を入れる
背景画像を入れる事ができたら、キャラクターなどの画像(写真/イラスト)を入れていきます。
自分の場合は背景が透過されたpng形式のキャラクターの画像があるので、

タイムライン上にドラッグ&ドロップして、プレビュー画面で位置調整やサイズ調整を行います。
あとで文字を入れた後に微調整を行うので、大まかに調整すればOKです。

ちなみに、自分のようなキャラクターのイラストが欲しいけど、自分では描けなくて準備する事ができないと悩んでいる人もいるのではないでしょうか?
そんな人のために、アイコンイラストの作成依頼の相場や有償依頼のやり方について解説したブログ記事を作成しています。
こちらを確認すれば、イラストを描いてくれる絵師さんの探し方や依頼方法も確認できるので、自分のようなキャラクターのイラストが欲しいけど自分では描けないという人はチェックしてみて下さい!
check!
>>アイコンイラストの作成依頼の相場と有償依頼のやり方を確認する!
画像の背景を透過させて合成する方法
今回のサムネイルでは背景が透過されたpng形式のキャラクターの画像を使用しました。
ただ、以下のような何らかのポーズを決めた写真を画像サイトからダウンロードしてきたり、実際の自分の写真を使用したい人もいるのではないでしょうか?

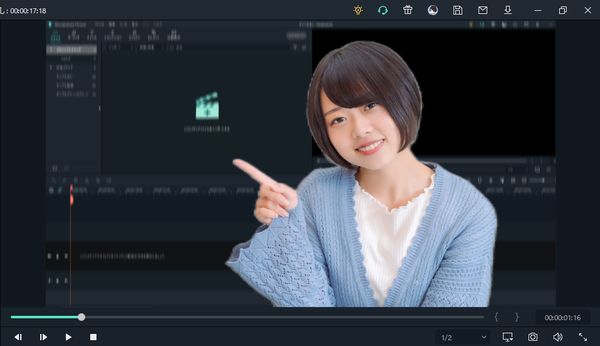
この画像をそのまま挿入してしまうと、このように余計な背景まで表示されてしまいますが、

AIポートレートアドオンというFilmoraのバージョン10.5から新しく追加された機能を使用する事で、被写体の背景を透過できるのでその方法を解説しておこうと思います。
やり方としては「エフェクト」の中にある「AIポートレート」の項目をクリックし、その中にある「セグメンテーション」のエフェクトを画像にドラッグ&ドロップします。

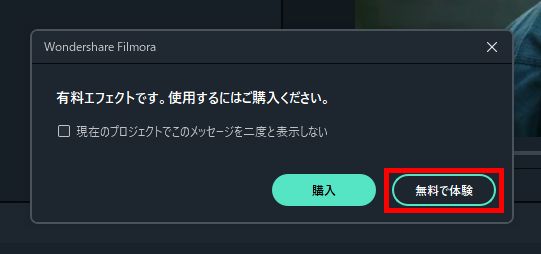
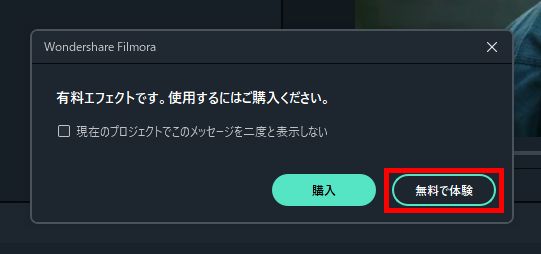
ちなみに、「AIポートレート」の項目にあるエフェクトは有料エフェクトとなっているので、追加オプションとして購入していない場合はこのような画面が表示されます。
ただ、「無料で体験」をクリックする事で機能をお試しできるのでこちらをクリックすると、

このように被写体を自動的に検知して背景を透過してくれます。

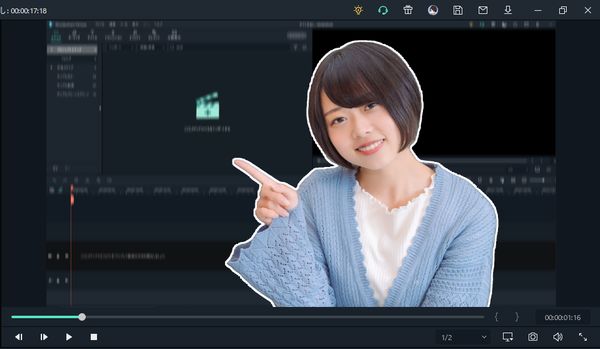
さらに、「ボーダー」のエフェクトを画像にドラッグ&ドロップして、

同じように「無料で体験」をクリックすると、

このように被写体の周りを境界線で囲んでより強調させることができます!
あとはサイズ調整や位置調整を行えばOKです。

ちなみに、この「AIポートレート」の項目にあるエフェクトは被写体を自動で検知して処理を行うこともあって、画像によっては上手く被写体を検知できず、綺麗に背景を透過できなかったりする場合があります。
その場合は背景をグリーンバックにした状態で撮影した画像を使用してクロマキー合成を行うのがおすすめです。

クロマキー合成のやり方はもちろん、AIポートレートアドオンに関するより詳細な情報を解説したブログ記事を投稿しているので、気になる人は以下のリンクから詳細な情報をチェックしてみて下さい!
check!
>>Filmoraでのクロマキー合成のやり方やAIポートレートアドオンの情報を確認する!
③文字を入れる
画像関連を入れる事ができたら、次は文字を入れていきます。
自分の場合は文字入れがやりやすいよう、カスタムテキストとして字幕を作成しているので、こちらを活用して文字を入れていきます。

もしもカスタムテキストを作成していなかったり、文字を入れる編集方法すら分からないのであれば、文字の入れ方を解説したブログ記事のリンクを記載しておくのでチェックしてみて下さい!
check!
>>Filmoraで文字を入れる方法を確認する!
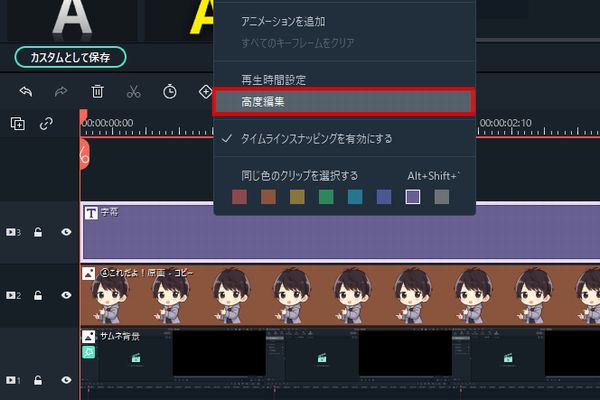
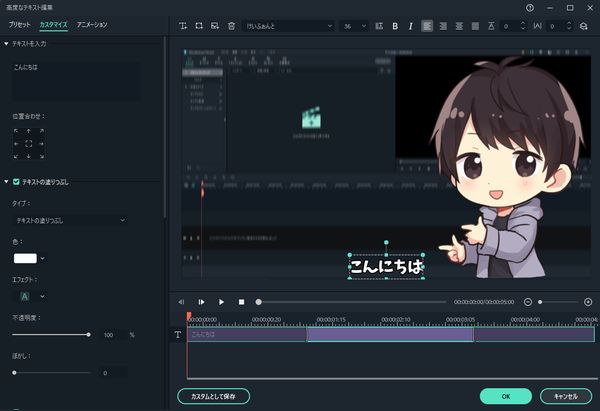
それではカスタムテキストをタイムライン上にドラッグ&ドロップしたら、右クリックして「高度編集」をクリックします。

すると、このような画面が表示されるので、サムネイルに表示させたい文字を入力します。

実際に文字を入れてみるとこのようになります。

ちなみに、Filmoraでは2重縁取りの文字を作る機能はありませんが、力技で2重縁取りの文字を作ることができます。
やり方を簡単に解説すると、全く同じ文字を2つ作成し、下に表示されている文字の境界線のサイズを大きめに設定します。
そして、上に表示されている文字の境界線のサイズを小さめに設定した後に重ね合わせると、2重縁取りの文字を作成する事が可能です。

もしも、やり方がよくわからないのであれば、文字の入れ方に関する内容を解説したブログ記事内で2重縁取りのやり方を丁寧に解説しているのでチェックしてみて下さい!
check!
>>Filmoraで文字を2重縁取りする方法を確認する!
④装飾を加える
文字を入れる事ができたら装飾を加えていきましょう。
サムネイルの完成イメージとしてはこのようになっているので、まずは文字の下に線を引いていきます。

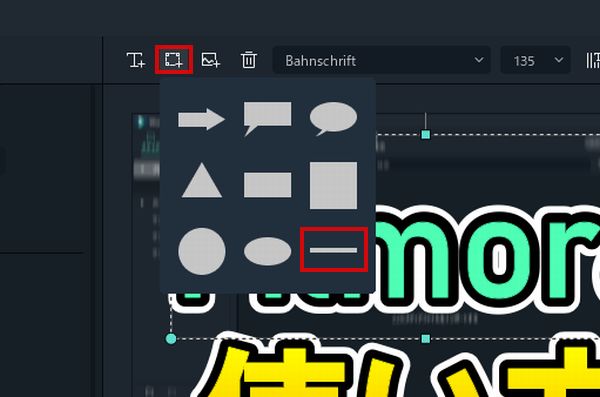
やり方としては、画面上にある「図形を追加」のボタンをクリックして細長い線をクリックします。

すると、画面内に細長い線が追加されるので、色の変更やサイズ調整を行います。
ちなみに、位置調整する時は十字キーを使用すると細かく位置調整できるので覚えておいてください。

次に画面を囲むように枠を追加していきますが、同じように「図形を追加」のボタンをクリックして今度は長方形の図形をクリックします。

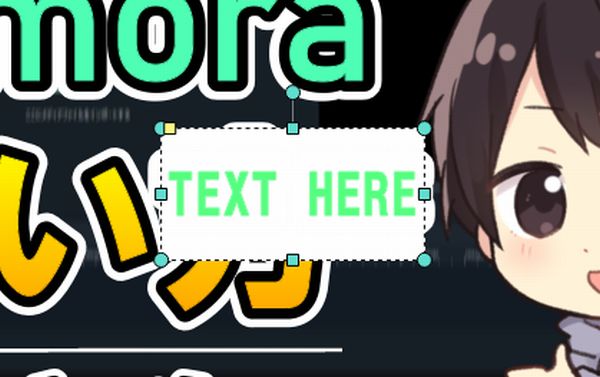
すると、文字入りの長方形の図形が表示されますが、

文字は必要無いので削除します。
あと、枠に黄色の□があると思いますが、これは角の丸みを調整できるので、角の方までドラッグして下さい。

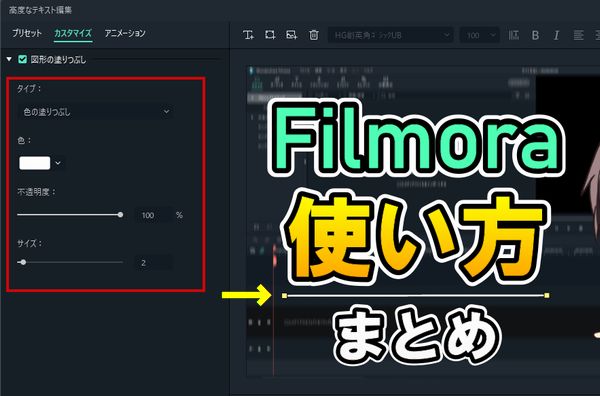
次に「図形の塗りつぶし」のチェックを外し、「図形の枠線」のサイズを調整すると枠の原型を作成する事ができます。

あとはサイズ調整や位置調整を行えば枠付きのサムネイルにすることが可能です!

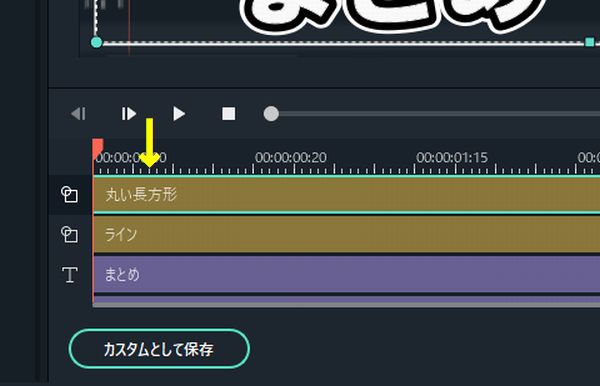
ちなみに、下のタイムラインを見てもらうとわかりますが、枠が1番上に優先表示されています。
このままでは文字を調整したいと思って画面内の文字をクリックしても、枠が選択されてしまう状況になっているので、この後の微調整が非常にやりにくいです。

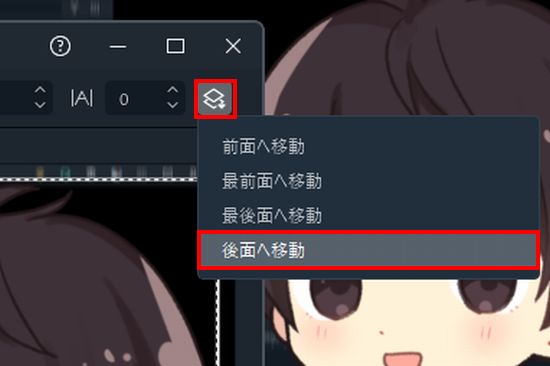
この枠は1番下に表示させた方が良いので、枠を選択した状態で画面右上にある「オブジェクトを配置」のボタンをクリックして「後面へ移動」をクリックすると、

このように1番下に表示されるので覚えておいてください。

ここまで設定できたら「OK」をクリックしましょう!

実際にプレビューを確認するとこのようになっています。
あとは画像との兼ね合い、全体のバランスを見ながらプレビュー画面や高度編集の画面で微調整すると、

このようなサムネイルに仕上げる事ができました!

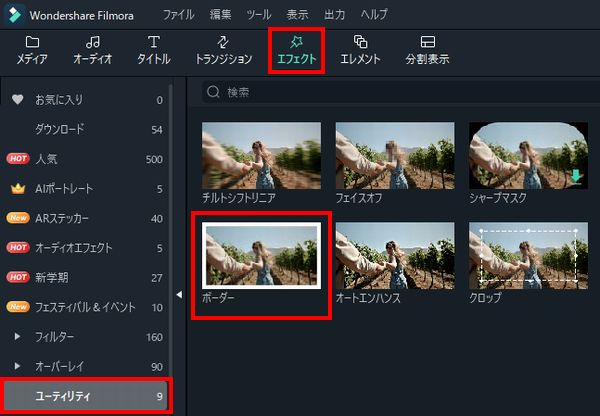
ちなみに、枠線についてですが、「エフェクト」の「ユーティリティ」の項目にある「ボーダー」を使用すると、

このような枠を入れる事ができます。
色も変更できるので気になる人はチェックしてみて下さい!

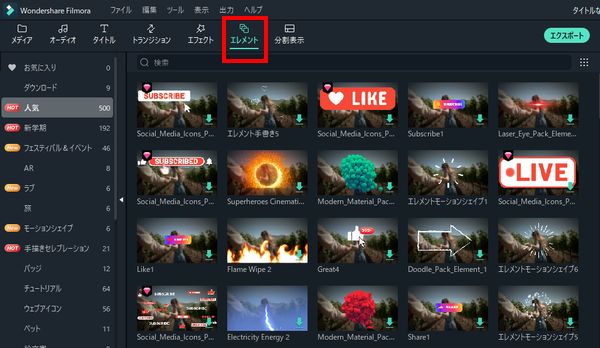
あと、「エレメント」の項目を確認すると様々な素材を使用できるので、これらを使用してさらに装飾するのもおすすめです!

作成したサムネイルの保存方法
ひとまずサムネイルが完成したので、作成したサムネイルの保存方法を解説していきます。
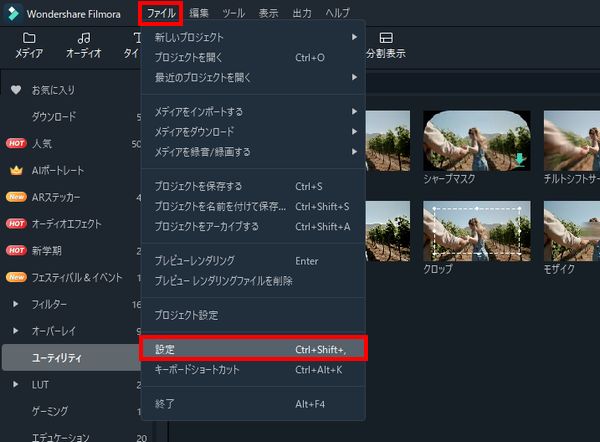
まずは画面左上の「ファイル」をクリックして「設定」をクリックします。

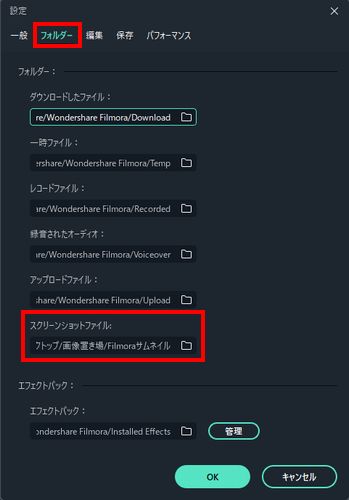
すると、設定の画面が表示されますが、「フォルダー」のタブをクリックした時の「スクリーンショットファイル」という場所に作成したサムネイルが保存されるので、管理がしやすい所を指定してください。
できたら「OK」をクリックして設定画面を閉じましょう。

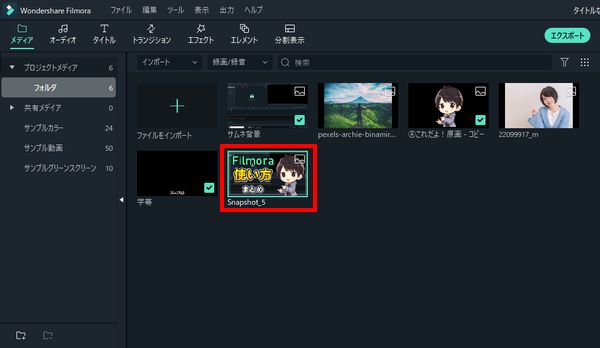
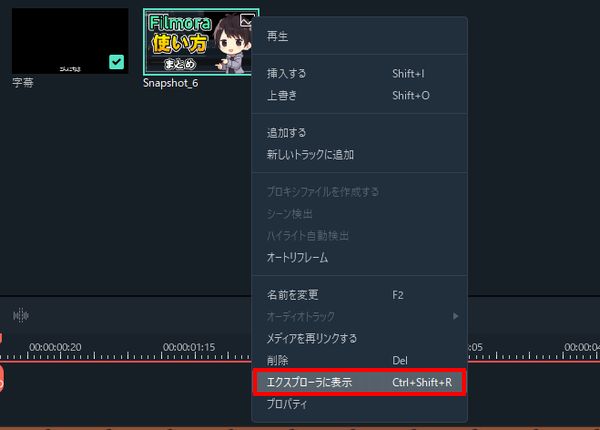
次にプレビュー画面の下にあるカメラマークの「スナップショット」をクリックしてください。

するとサムネイルが保存されます。

このサムネイルの上で右クリックして「エクスプローラに表示」をクリックすると、先ほど設定したフォルダを表示できるので覚えておいてください!

ここまでFilmoraでのサムネイルの作成方法について解説してきましたがどうだったでしょうか?
これはあくまで自分がサムネイルを作成するための1つの例となっていて、サムネイルのデザイン方法というのは無数にあります。
Filmoraの公式YouTubeチャンネルでもサムネイルの作成方法について解説した動画が投稿されており、サムネイル作成をする時の様々なヒントを得ることが可能です。
気になる人は以下の動画をチェックしてみて下さい!
また、今回のようにFilmoraでサムネイルを作成するのは十分可能ですが、個人的にはPowerPoint(パワーポイント)で作成した方が作業がやりやすく、管理もやりやすいのでこちらをおすすめします。

Filmoraでサムネイル作成したけどやりにくい、PowerPointでのやり方も気になるという場合は、以下のリンクからPowerPointでサムネイルを作成する方法チェックしてみて下さい!
check!
>>PowerPointでサムネイルを作成する方法を確認する!
まとめ
今回は、FilmoraでYouTubeの動画用サムネイルを作成/保存する方法について解説しました!
ちなみに、このブログではFilmoraでの動画編集方法を解説したページを複数作成しています。
それらをまとめたページを作成しているので、Filmoraでの編集方法をもっと知りたいと考えている人はこちらのリンクからチェックしてみて下さい!
check!
>>Filmoraの使い方まとめページを確認する!
また、自分は「しふぁチャンネル」というゲーム実況チャンネルと「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営していますが、両方のチャンネルとも収益化の条件である、
・直近12ヶ月の総再生時間が4000時間以上
この条件をクリアしており、収益化もしています。
特に「しふぁの作業部屋」ではたった4ヶ月間・3日に1本動画を投稿するだけで収益化する事ができたので、その時のノウハウをまとめた記事をnoteにて販売しております。

少しでも早く登録者数や再生回数を増やして収益化まで行きたいと考えている人にとって役に立つ情報を解説していますし、今なら購入者限定で無料で貰えるお得な特典も用意しています!
今後も特典を増やしたり、内容のアップデートも行っていく予定なので、お得なうちにチェックしてみて下さいね♪



コメント