
OBS StudioでYouTube生配信のコメントを画面内に表示させたいけど、やり方がわからない・できないと悩んでいる人もいるのではないでしょうか?
ちなみに自分は「しふぁチャンネル」というゲーム実況チャンネルと、「しふぁの作業部屋」というYouTubeチャンネルを運営していますが、長年OBSを使って配信や録画を行っていますし、OBS関連の動画やブログ記事も多数投稿しているので、使い方に関しては熟知しております。
もちろん、今回のOBSにYouTubeコメントを表示させる方法に関しても熟知していますし、コメント欄の背景を透過させて透明にする方法も解説しているので要チェックです♪
🔽OBSの使い方を全てまとめたページはこちら!
check!
>>OBS Studioの使い方まとめページを確認する!
動画でも解説しています
OBSにYouTubeコメントを表示させる方法
早速ですが、OBSにYouTubeコメントを表示させる方法を解説していきます。
やり方としては2つの方法があり、
②Webページとしてキャプチャーする方法
という方法があります。
まずはやり方を確認してみて、自分好みの方を選んでから実際に設定してみて下さい。
①コメント欄を直接キャプチャーする方法
それでは1つ目の方法として、コメント欄を直接キャプチャーする方法を解説していきます。
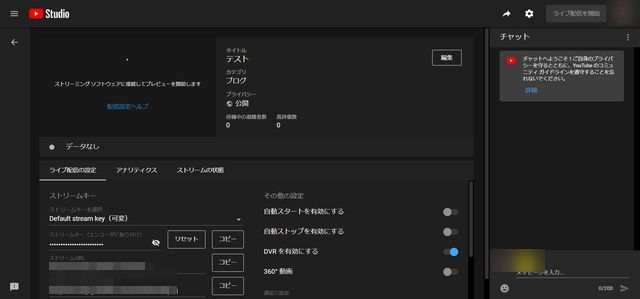
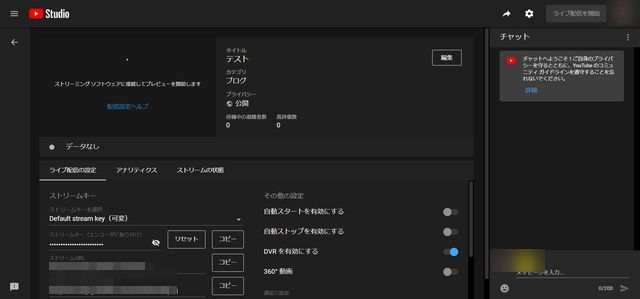
まずはYouTube生配信の準備を行って、以下のように配信管理画面を表示させてください。
ちなみに、「非公開」や「限定公開」になっていると、コメントを配信画面に乗せられない場合があるので、生配信の準備をする時は「公開」に設定してください。
あと、ライブ配信をスケジュール設定した状態で準備するのなら、生配信を実際にスタートしなくてもテストすることが可能です。
スケジュール設定した状態で生配信をする方法に関しては、以下のリンクのページにて詳しく解説しているので、やり方を知りたい人は要チェックです♪
check!
>>スケジュール設定した状態で生配信をする方法を確認する!
表示できたらOBS側の設定を行います。
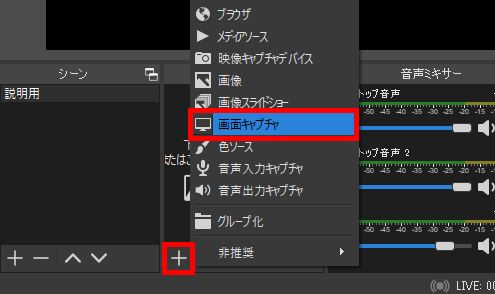
ソースの欄の「+」をクリックして画面キャプチャをクリックしてください。

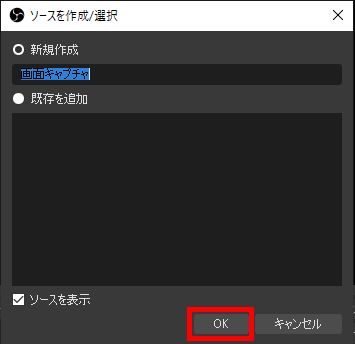
ソースを作成/選択と表示されるので、わかりやすい名前を付けたら「OK」をクリックします。
(今回は初期設定のまま設定していきます)

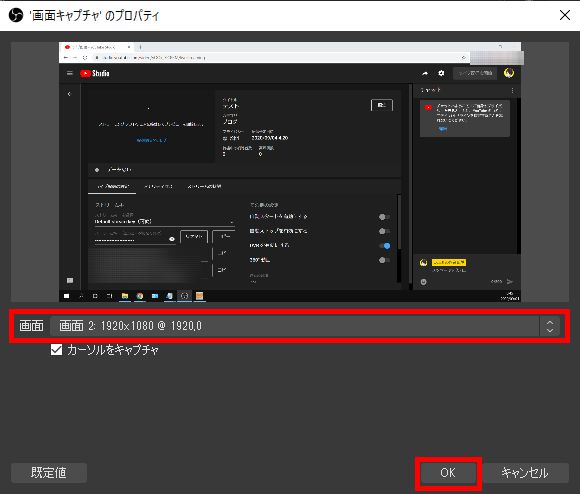
プロパティの画面が表示されるので、YouTubeの配信管理画面が表示されている画面を選択して「OK」をクリックします。

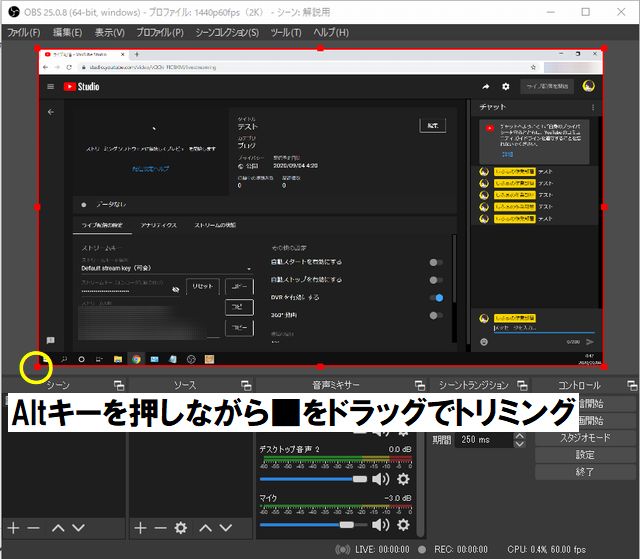
すると、OBSにYouTubeの配信管理画面が表示されますが、Altキーを押しながら■をドラッグするとトリミングすることができるので、コメント欄の部分だけが表示されるように調整しましょう。

実際に表示領域とサイズを調整すると以下のようになります。

この方法なら、コメント欄にコメントが表示されたら、すぐにOBSの方にも反映される表示方法となっています。
(もう1つの方法は少し遅延があります)
ただ、この方法ではYouTubeの配信管理画面を最大化したり、小さくしたりすると、表示される場所も変わってしまうので注意が必要ですね。
個人的には、次に解説するWebページとしてキャプチャーする方法がおすすめです。
②Webページとしてキャプチャーする方法
次に、2つ目の方法として、Webページとしてキャプチャーする方法を解説していきます。
まずは先ほどと同じように、YouTube生配信の準備を行って、以下のように配信管理画面を表示させる所まで行ってください。

ちなみに、「非公開」や「限定公開」になっていると、コメントを配信画面に乗せられない場合があるので、生配信の準備をする時は「公開」に設定してください。
あと、ライブ配信をスケジュール設定した状態で準備するのなら、生配信を実際にスタートしなくてもテストすることが可能です。
スケジュール設定した状態で生配信をする方法に関しては、以下のリンクのページにて詳しく解説しているので、やり方を知りたい人は要チェックです♪
check!
>>スケジュール設定した状態で生配信をする方法を確認する!
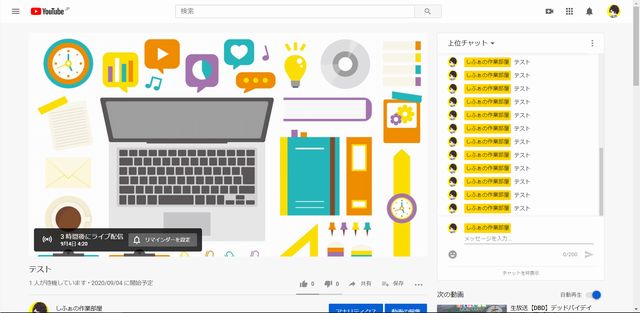
次に、別のタブで自分のYouTubeチャンネルのページを開き、スケジュール設定している生配信の画面を表示させてください。

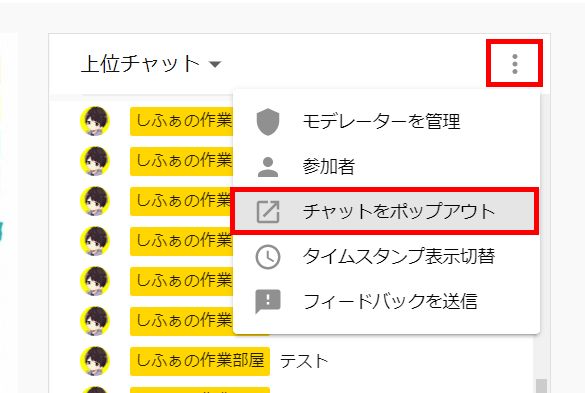
表示できたらコメント欄の右上にある縦3点マークをクリックして「チャットをポップアウト」をクリックします。

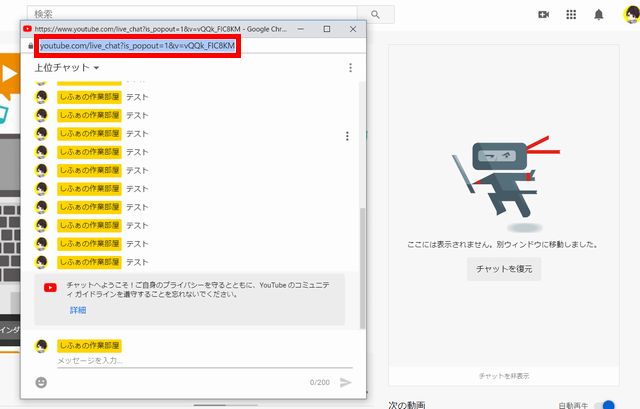
すると、コメント欄がウィンドウとして表示されるので、画面上にあるURLを選択してコピーしてください。

コピーできたら、次はOBSの設定を行います。
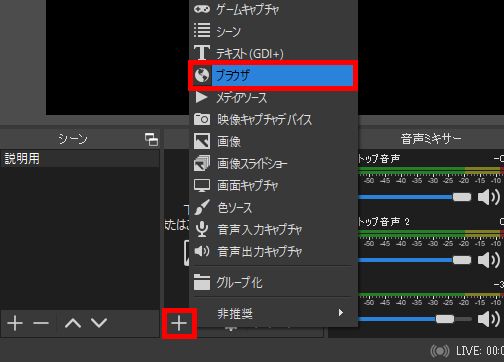
ソースの欄にある「+」をクリックして「ブラウザ」をクリックしてください。

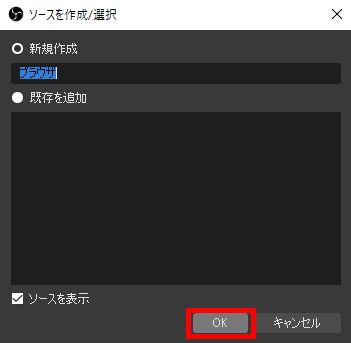
ソースを作成/選択と表示されるので、わかりやすい名前を付けたら「OK」をクリックします。
(今回は初期設定のまま設定していきます)

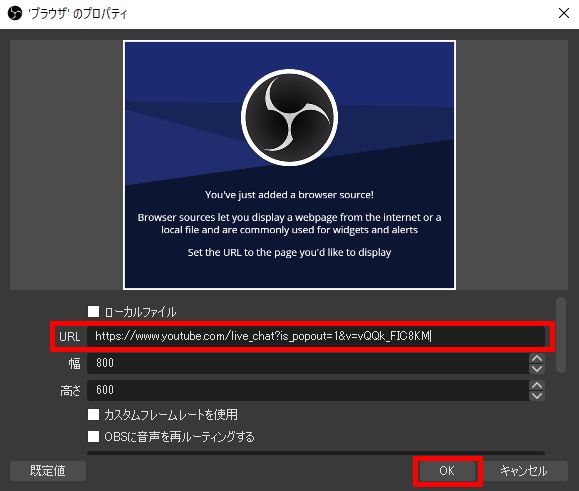
プロパティの画面が表示されますが、URLの欄に先ほどコピーしたコメント欄のURLを張り付けて「OK」をクリックします。

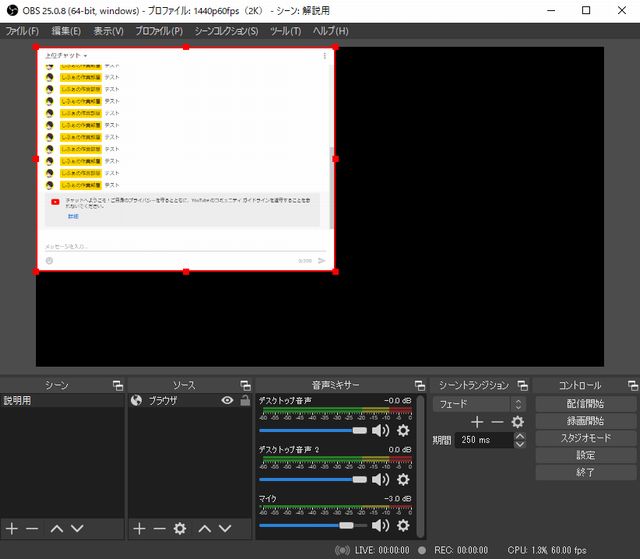
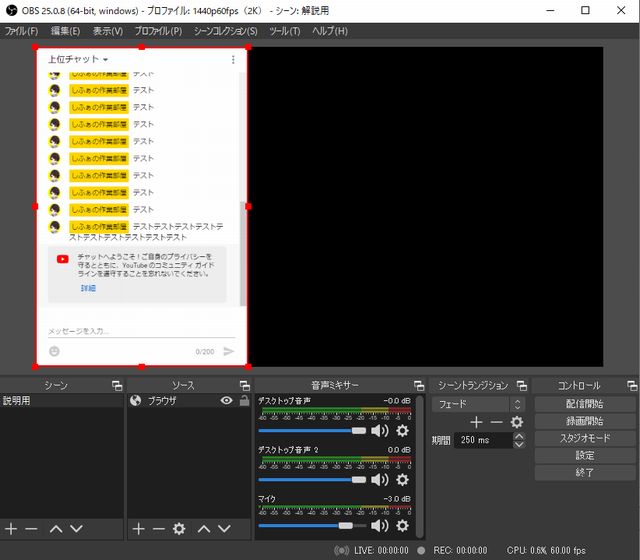
すると、OBSにYouTube生配信のコメント欄が表示されました!

自分はこの方法でコメント欄が正常に映りましたが、もしもこの時点でコメント欄が表示されない場合は、ブラウザのシーンをダブルクリックしてもう1度プロパティの画面を開き、「シーンがアクティブになったときにブラウザの表示を更新」にチェックを入れて再確認してみて下さい。(視聴者さんからの情報を参考にしてます)
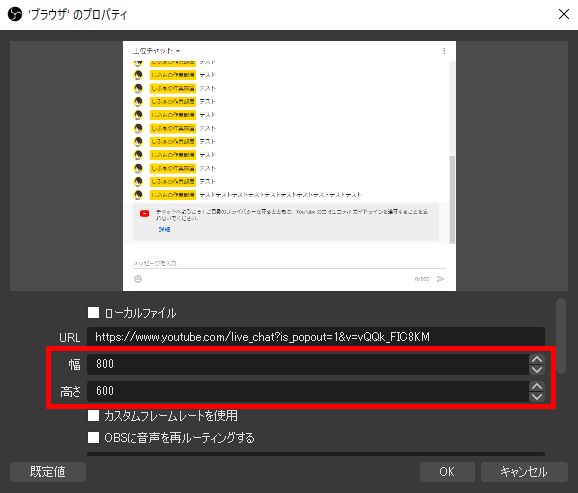
ちなみに、ブラウザのシーンをダブルクリックしてもう1度プロパティの画面を開き、その中にある幅や高さの数値を調整すると、コメント欄の表示領域を調整することができます。

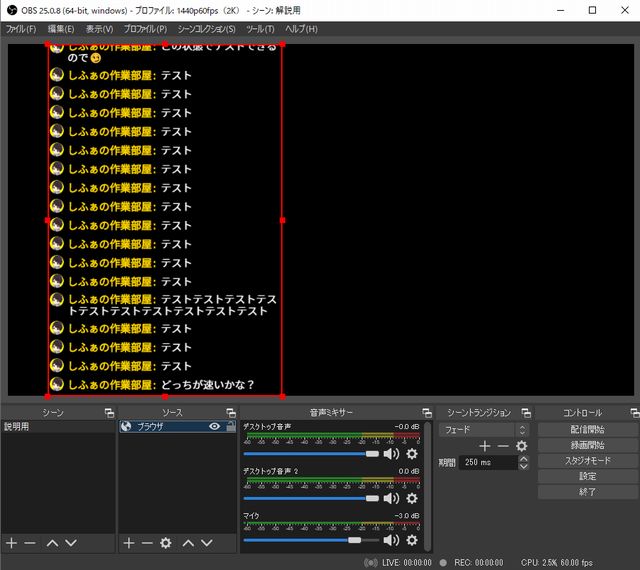
例えば、幅を800にした時はこのように表示されていますが、

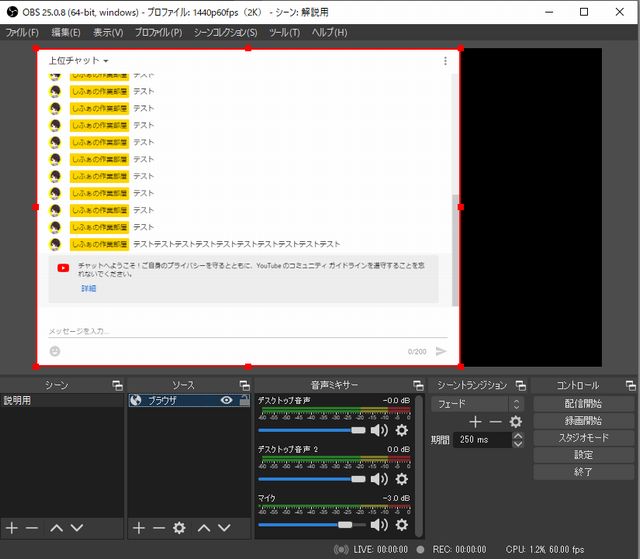
幅を400に設定すると、長いコメントでも途切れることなく、行数が増えて表示されるようになります。

この幅や高さの数値は自分好みに設定してみて下さい。
あと、Altキーを押しながら■をドラッグするとトリミングすることができるので、無駄な部分は表示させたくないという人は調整を行いましょう。
ちなみに、配信管理画面の方のコメント欄も同じようにウィンドウとして表示させることができ、OBSに表示させることが可能ですが、コメントされた時に表示されるまでの遅延が長くなっています。
(OBS画面右の黒い方が配信管理画面のコメント欄)
なので、個人的には自分のチャンネルページから生配信のページを開いて、そこのコメント欄をウィンドウとして表示させるのがおすすめです。
コメント欄の背景を透過させる方法
「コメントだけを表示させたいな」
という人もいると思うので、コメント欄の背景を透過(透明化)させる方法を解説していきます。
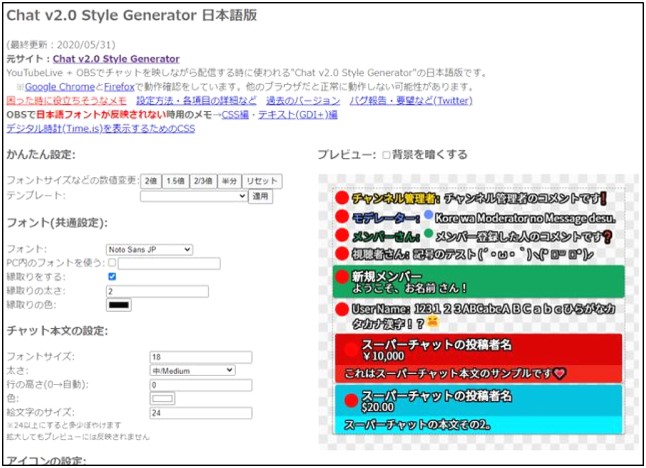
まずはこちらの「Chat v2.0 Style Generator 日本語版」というサイトのページを開いてください。

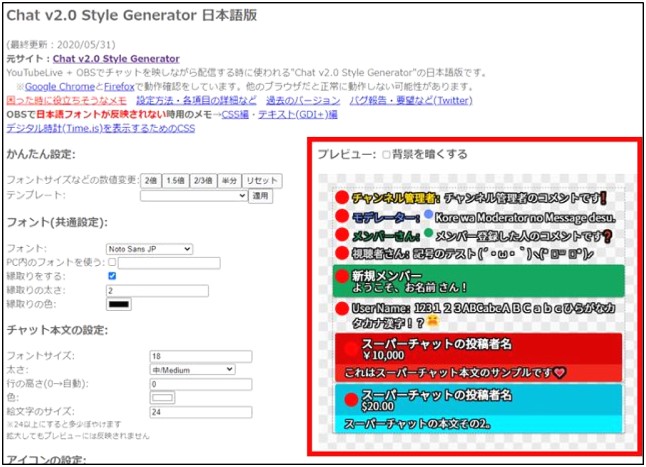
画面右側に現在の設定でのプレビュー画面が表示されているので、その画面を見ながら左側にあるフォント(共通設定)やチャット本文の設定などを行います。
全てを解説すると長くなってしまうので初期設定のまま解説していきますが、色々触って確かめればすぐにわかると思うので、興味がある人は自分好みにコメントの表示方法を設定してみて下さい。

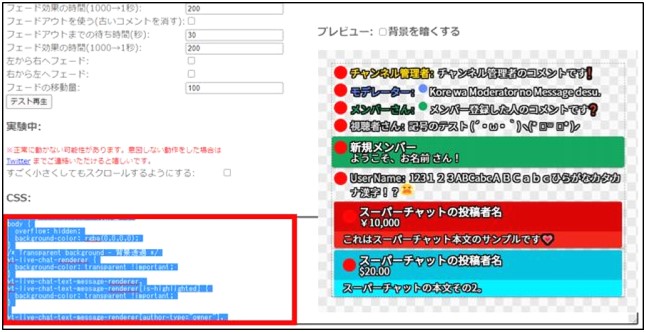
設定できたら画面下にあるCSSの欄をクリックする事で全て選択することができます。
選択できたらコピーして、OBSの設定を行いましょう。

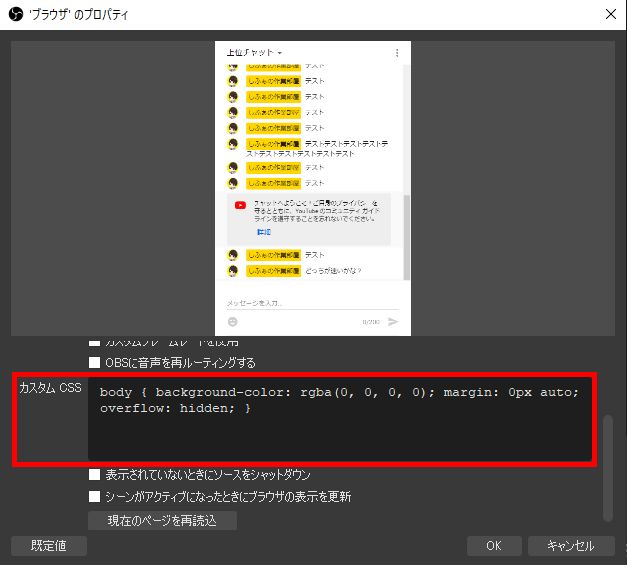
②Webページとしてキャプチャーする方法で表示させていたコメント欄があると思いますが、プロパティの画面を開いてカスタムCSSの欄を探してください。

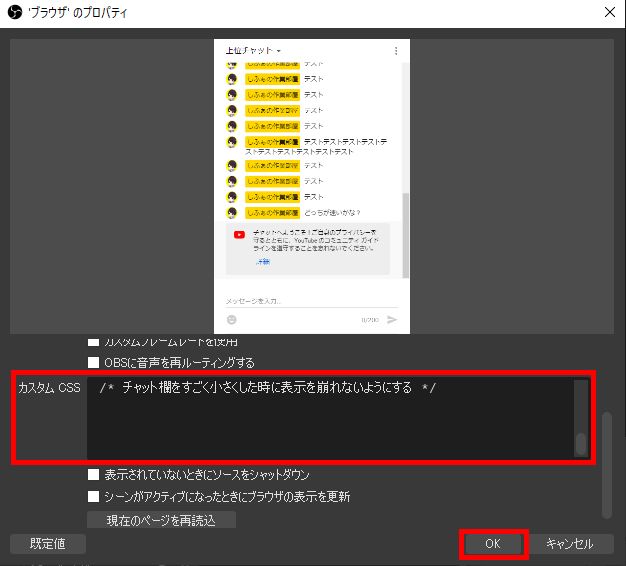
そして、カスタムCSSの欄に書かれているコードを全て消した後に、先ほどコピーしたCSSを張り付けます。
出来たら「OK」をクリックしましょう。

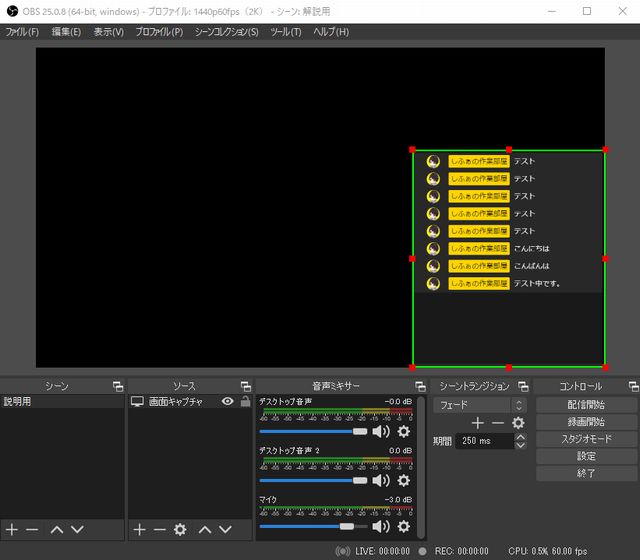
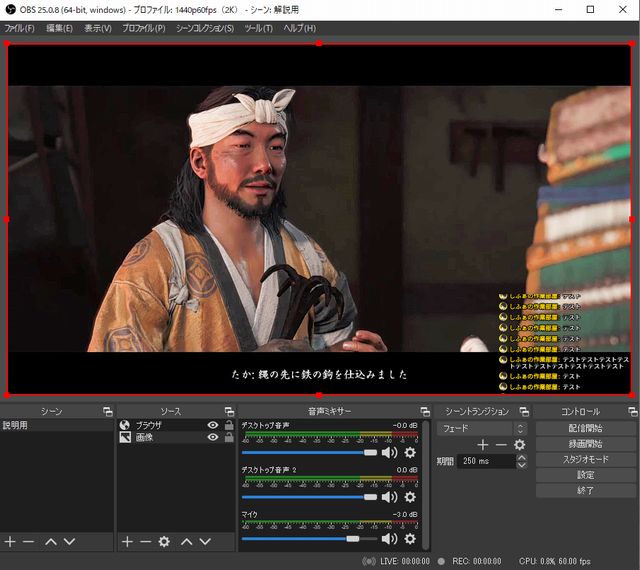
すると、このようにコメント欄の背景を透過(透明化)させることができました!

位置・サイズ調整するとこんな感じになります。

これで説明は以上になりますが、生配信中にコメントされた内容を読み上げてくれる「棒読みちゃん」の設定方法を解説した記事も投稿しております。
棒読みちゃんにコメントを読んでもらいたい人はこちらのページから確認してみて下さい!
check!
>>YouTube配信のコメントを読んでくれる棒読みちゃんの使い方を確認する!
また、他にもOBSの録画・配信設定方法やBGMや画像の入れ方といった使い方をまとめて紹介しているページを作成しています。
OBSの使い方で気になる事がある場合は、こちらのページからチェックしてみて下さい!
check!
>>OBS Studioの使い方まとめページを確認する!
まとめ
今回は、OBSにYouTubeコメントを表示させる方法と背景を透過する方法について解説しました!
ちなみに、自分は「しふぁチャンネル」というゲーム実況チャンネルと「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営していますが、両方のチャンネルとも収益化の条件である、
・直近12ヶ月の総再生時間が4000時間以上
この条件をクリアしており、収益化もしています。
特に「しふぁの作業部屋」ではたった4ヶ月間・3日に1本動画を投稿するだけで収益化する事ができたので、その時のノウハウをまとめた記事をnoteにて販売しております。

少しでも早く登録者数や再生回数を増やして収益化まで行きたいと考えている人にとって役に立つ情報を解説していますし、今なら購入者限定で無料で貰えるお得な特典も用意しています!
今後も特典を増やしたり、内容のアップデートも行っていく予定なので、お得なうちにチェックしてみて下さいね♪



コメント
いつも、とってもわかりやすい解説ありがとうございます!
画像付きで解説いただけるのがほんとにありがたくて、
正直、Youtube&OBSまわりは、ほぼ全てこちらのサイトで情報収集してますw
「Chat v2.0 Style Generator 日本語版」もとっても簡単ですね~♪
最初、Internet Explorerで起動したところ、
正常に機能しなかったので、Googlechromeで再度挑戦してみたところ、
無事、コメント欄の透過に成功しました♪
自分でイチから調べてたら何時間、いや、何日かかったことか・・・
ほんとにありがとうございます!
これからの記事も楽しみにしておりますね!
そう言ってもらえるとめっちゃ嬉しいです!
ありがとうございます。
今後も役に立てる情報を発信していくのでよろしくお願いします!(=゚ω゚)ノ
質問というか相談です。
私はしふぁさんのサイトを見て、OBSでライブ配信をしてみようと思ったのですが、ブラウザ式の方法をそのままやってもうまくいきません。
レイヤーの位置やブラウザの種類も色々試したのですが、うんともすんとも言いません。
どうすればいいのでしょうか。
ちなみに画面キャプチャの方はうまく行きましたが、どうしても透過などをやってみたいです。
1つ確認してほしいことがありますが、コメント欄をOBSに表示させる時って生配信を「公開」にしていますか?
「非公開」や「限定公開」になっているとコメント欄をOBSに表示させる事ができないので確認して下さい。