
Filmora(フィモーラ)で動画編集する時に文字(字幕/テキスト/テロップ)を入れたいけど、その方法がわからないと悩んでいませんか?
このページを確認すれば、
・フォントの変更方法
・境界線やシャドウの入れ方
・背景色が付いた文字
・2重縁取りされた文字
・動きを付けられるアニメーションのやり方
このような編集方法を確認できるので最後までチェックして下さい!
ちなみに「しふぁの作業部屋」という動画投稿者・配信者向けのチャンネルも運営しているので、気になる人はこちらもチェックしてみてください。
🔽Filmoraの使い方をもっと知りたい場合は、こちらの使い方まとめページを要チェック!
check!
>>Filmoraの使い方まとめページを確認する!
動画でも解説しています
Filmoraでの文字(字幕/テキスト/テロップ)の入れ方
それではFilmoraでの文字の入れ方を解説していきます。
ちなみに自分はFilmora X(フィモーラ10)を使用しているので、Filmora Xでのやり方を解説します。
他のFilmora製品を使用している場合は実際の画面と異なる場合もあるので予めご了承ください。
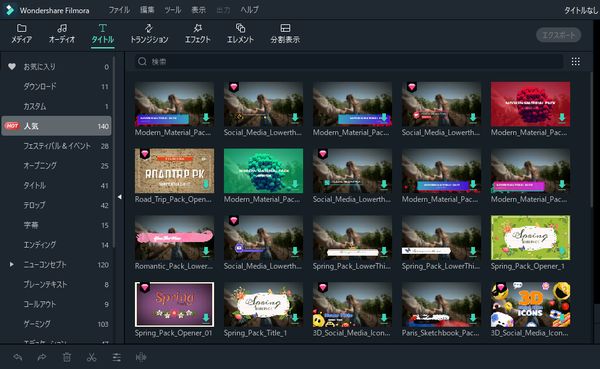
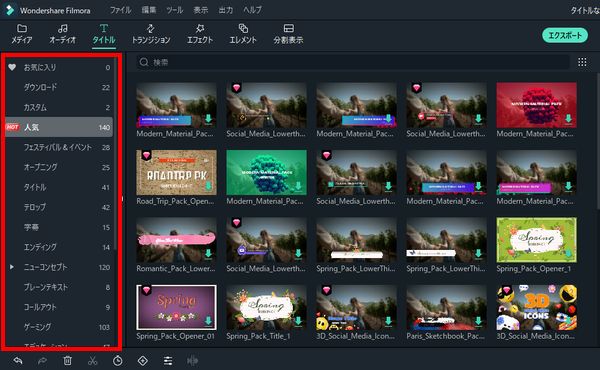
まずはFilmoraの画面左上にある「タイトル」をクリックしてください。

次にこのような画面が表示されますが、Filmoraにはたくさんのプリセットが用意されているので、用途に応じて好きなタイトルを使用できるようになっています。

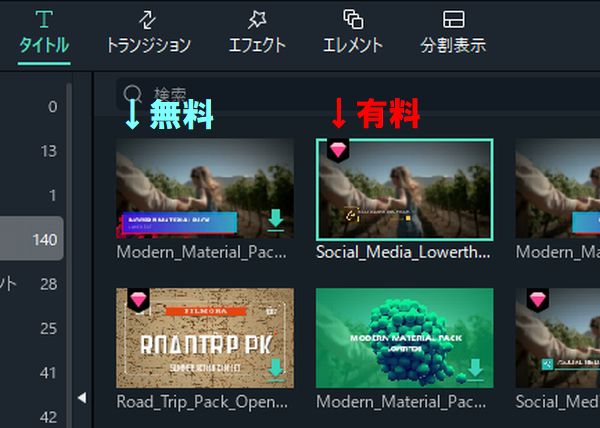
2つほど注意点を言っておきますが、1つ目は各タイトルの左上を見た時にピンク色の宝石マークが付いた物は有料となっており、製品版を購入していても別料金を支払わないと使用できません。

イメージを掴むために無料でお試しすることも可能なので、気になる物がある場合は実際に使用して確認した後に購入する・しないを検討してみて下さい。
ちなみに、ピンク色の宝石マークが付いていない物は無料で使用できるので、基本的にはこちらを使用するのがおすすめです。
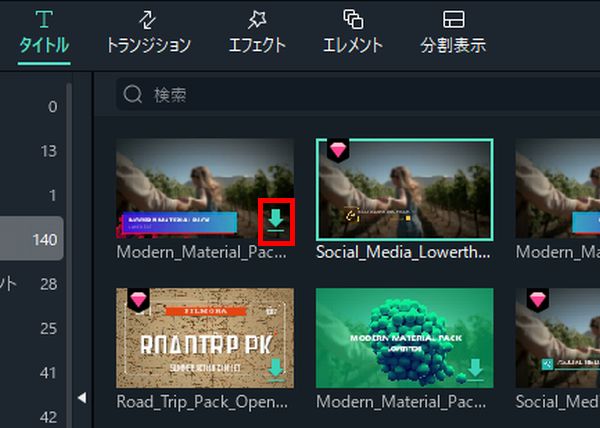
次に2つ目の注意点ですが、各タイトルの右下を見た時に下矢印のダウンロードマークがあると思います。
これが付いているタイトルは、クリックしてダウンロードを行ってからでないと使用できないので注意して下さい。

おそらくFilmoraの動作を少しでも軽くするためにこのような仕様になっていると思われます。
まぁ、タイトルをクリックすれば簡単にダウンロードできるので、それが終わるのを待ってから使用してください。
文字が表示されるだけの普通の字幕を入れる方法
Filmoraでは様々なプリセット文字が用意されていますが、その中でも最も使用頻度が高い文字が表示されるだけの普通の字幕を入れる方法を解説していきます。
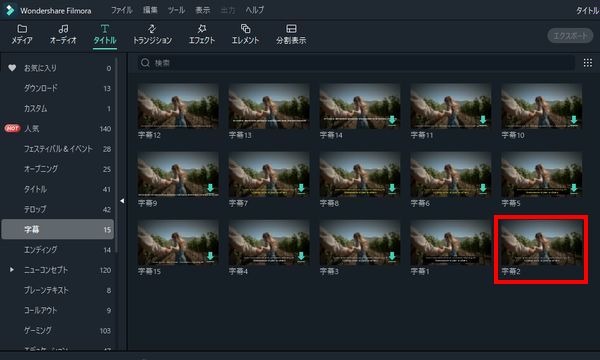
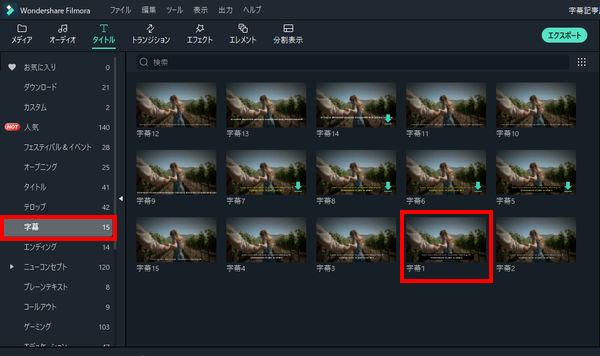
まずは画面左の欄にある「字幕」という項目をクリックしてください。

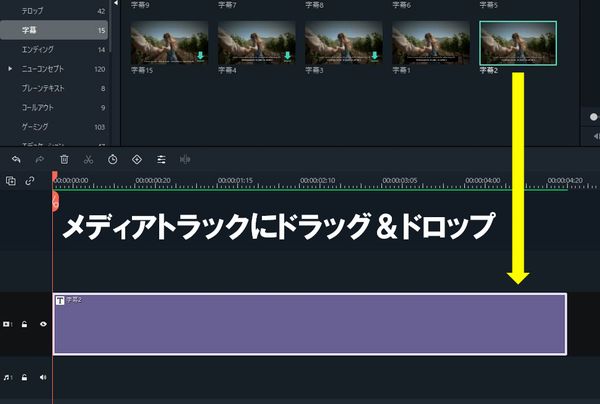
次にこのような画面が表示されますが、「字幕2」がただ表示されるだけの普通の字幕となっているのでクリックしてダウンロードを行った後に、

タイムラインのメディアトラック上にドラッグ&ドロップして下さい。

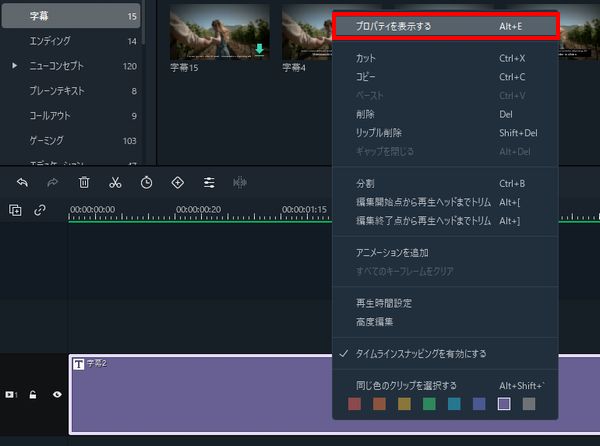
次に文字の編集を行いたいので、メディアトラックに入れた字幕の上で右クリックして「プロパティを表示する」をクリックするか、字幕の上でダブルクリックすると、

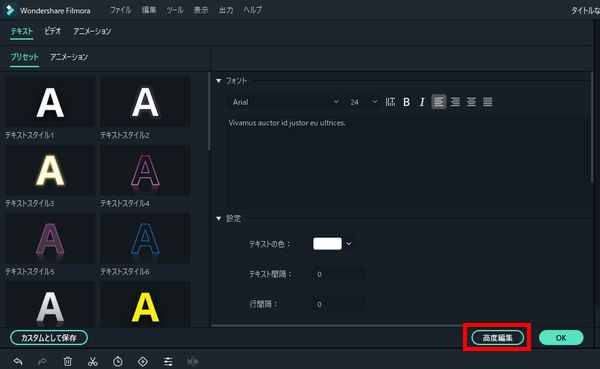
画面左上にこのような編集画面が表示されます。

ここでは簡単な文字の編集を行えるので、シンプルな字幕しか入れないのであれば、この部分の調整だけで編集が済む場合もありますね。
ただ、クオリティの高い字幕を作成したいなら、編集できないところもあったりするので、今回は高度編集の画面で解説していこうと思います。
画面右下にある「高度編集」のボタンをクリックしてください。
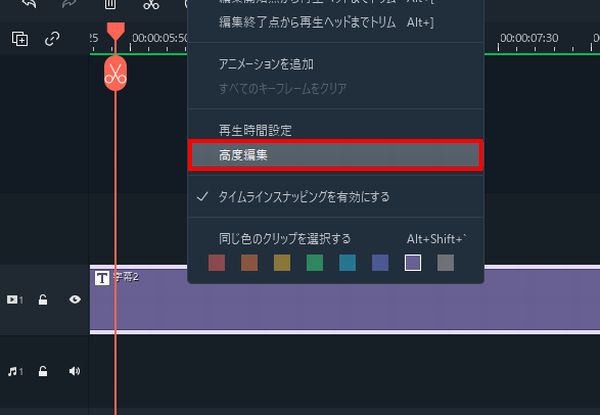
ちなみに、この高度編集はタイムライン上の字幕の上で右クリックして「高度編集」をクリックする事でも開くことができるので覚えておいてください。

次にこのような画面が表示されますが、ここでは先ほどの画面よりも自由度の高い編集ができるようになっているので、上から順に解説していきます。

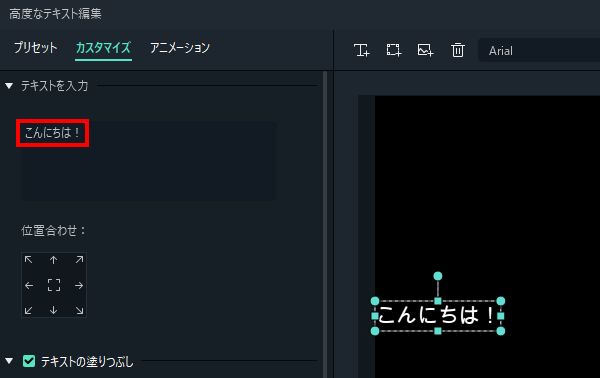
テキストを入力について
まずは「テキストを入力」の項目についてですが、ここには選択しているテキストの文字が表示され、好きな文字を入力できるようになっています。

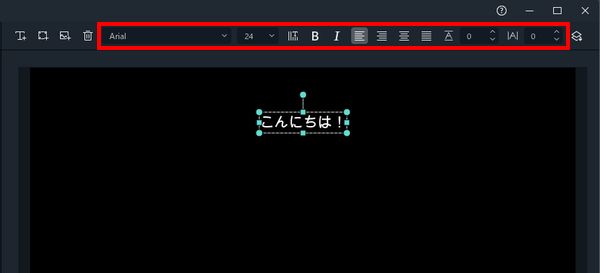
もしも、フォントやサイズ、縦書き、太字、斜体、文字の揃え方向、文字間隔の設定を行いたい場合は、画面上の方で設定できるので、好みに応じて好きなように設定して下さい。

ちなみに、フォントについてですが、既存のフォントではコレと言って使用したい物が無いなと悩んでいる人もいるのではないでしょうか?
その場合は無料でフォント配布しているサイトを利用して、新しいフォントをPCにインストールするのがおすすめです!
以下のリンクのページで新しいフォントをインストールする方法を解説しているので、新しいフォントが欲しい人はチェックしてみて下さい!
check!
>>新しいフォントをPCにインストールする方法を確認する!
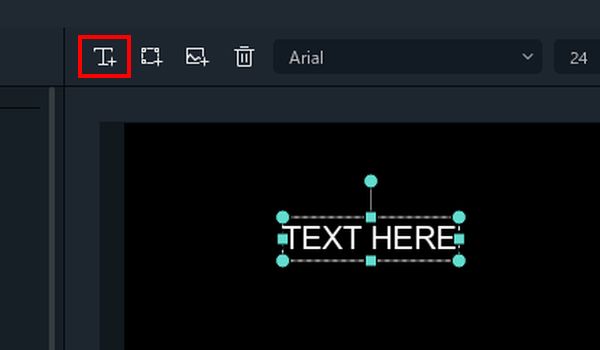
次に新しいテキストを追加したいなと思った場合は、「T+」のマークをクリックすると新しいテキストが追加されます。

逆にテキストを削除したいなら、テキストを選択した状態でゴミ箱マークをクリックすると削除できるので覚えておきましょう。

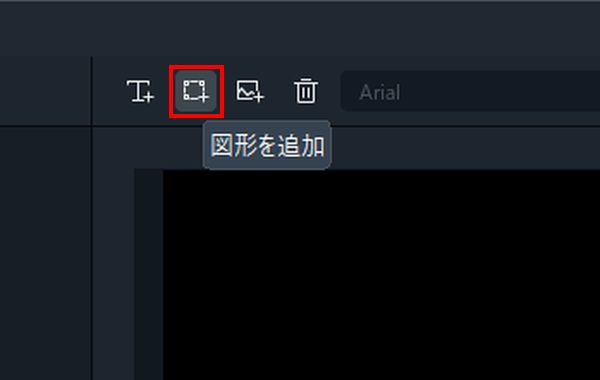
あと「図形を追加」をクリックすると、

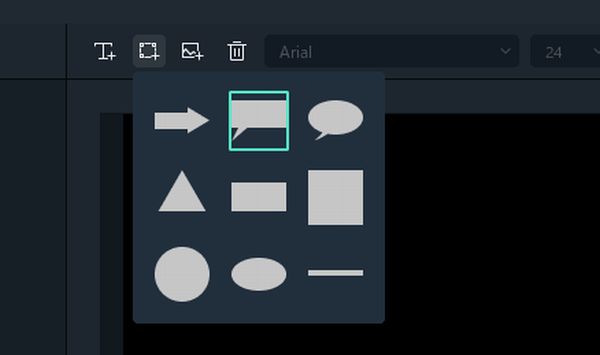
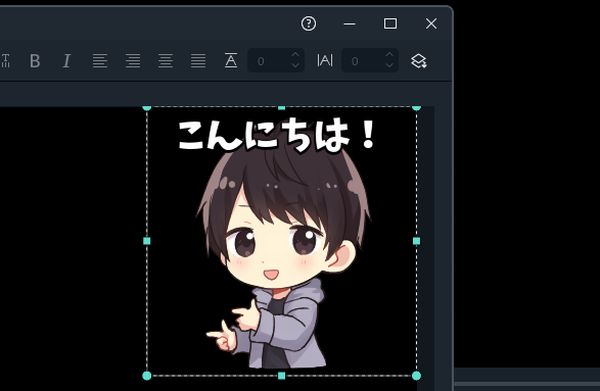
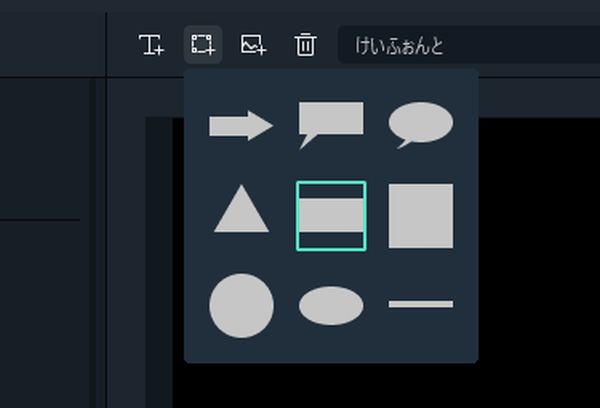
このように矢印や吹き出し、三角形などの図形を入れる事が可能です。
実際に好きな図形を選択すると、

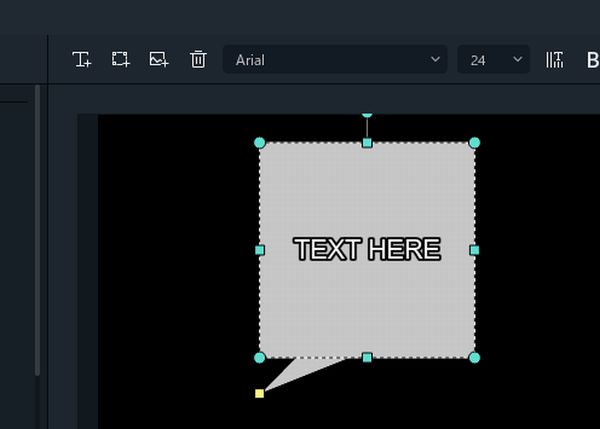
このように文字を入力できる図形を表示できます。
図形の周りにある■をドラッグするとサイズ調整できるので、自分好みに調整して使用してみましょう。

あとは「画像を追加」をクリックすると、

PC内にある画像を選択して追加できます。

あと「オブジェクトを配置」という表示させる優先順位を決めれる設定もありますが、

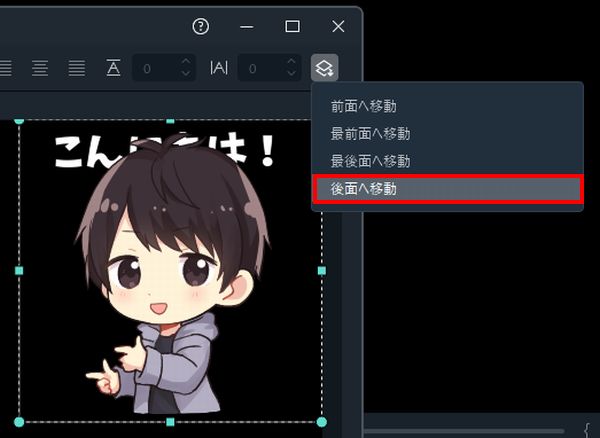
例えば画像を追加したけど文字よりも上に画像が表示された場合、上に表示されている画像を選択した状態で「後面へ移動」をクリックすると、

このように表示させる優先順位を変更できるので活用してみて下さい。

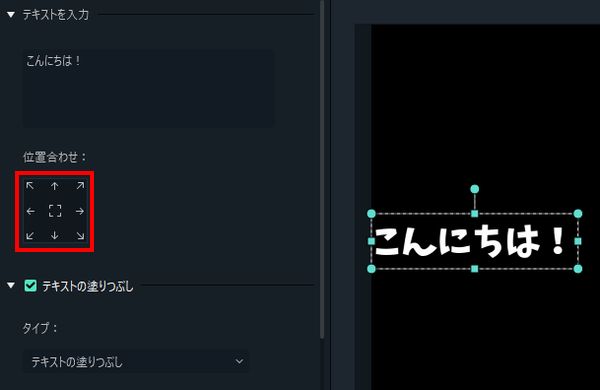
あとは、位置合わせという項目にある各矢印をクリックすると、テキストの位置を簡単に変更できる機能もあるので、こちらも上手く活用してみましょう。

テキストの塗りつぶしについて
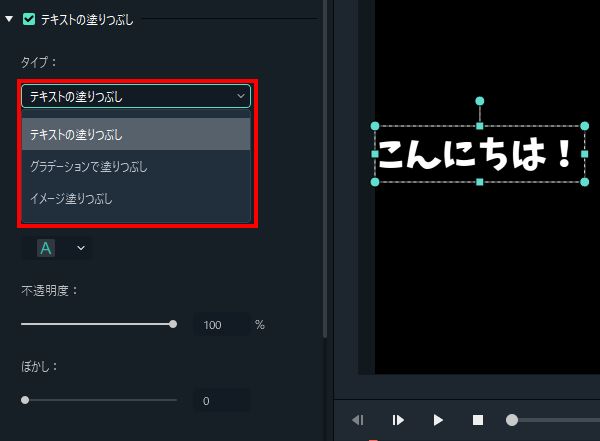
次に「テキストの塗りつぶし」の項目についてですが、これは文字色を編集できる項目となっており、「タイプ」の部分をクリックすると、
・グラデーションで塗りつぶし
・イメージ塗りつぶし
という3種類のタイプから選べるようになっています。

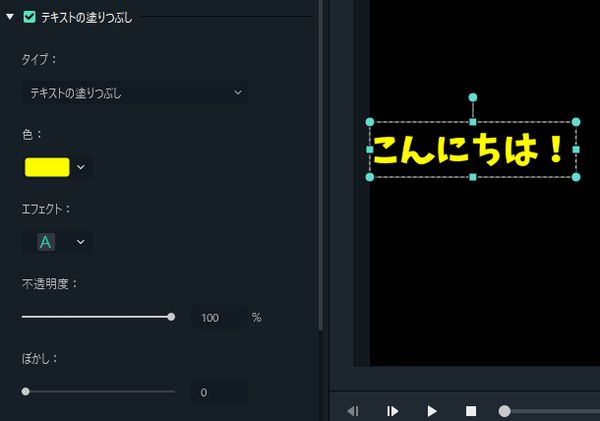
まずは「テキストの塗りつぶし」についてですが、単色で文字を塗りつぶす設定となっています。
他にもエフェクトを加えたり、不透明度を調整して透過させたり、ぼかす事ができる設定もあるので好きなように調整してみて下さい。

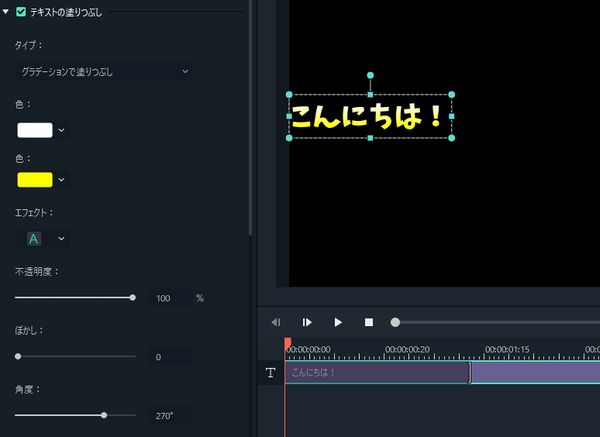
次に「グラデーションで塗りつぶし」についてですが、2色使用して文字を塗りつぶす設定となっています。
こちらも同じようにエフェクトを加えたり、不透明度を調整して透過させたり、ぼかす事ができるようになっています。
さらに、グラデーションの角度も調整できるので、自分好みに調整してみて下さい。

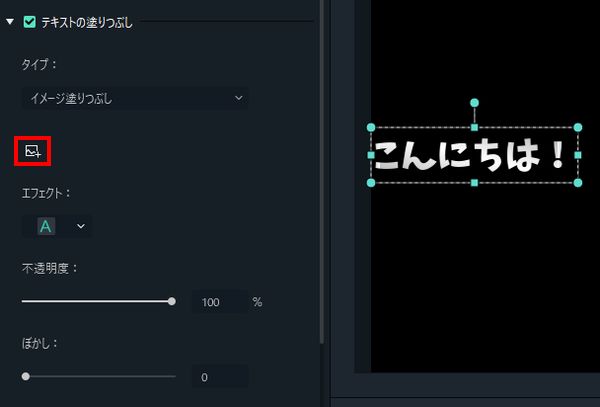
次に「イメージ塗りつぶし」についてですが、画像を使って文字を塗りつぶす設定となっています。
画像マークをクリックすると、

PC内から画像を選択できる画面が表示されます。
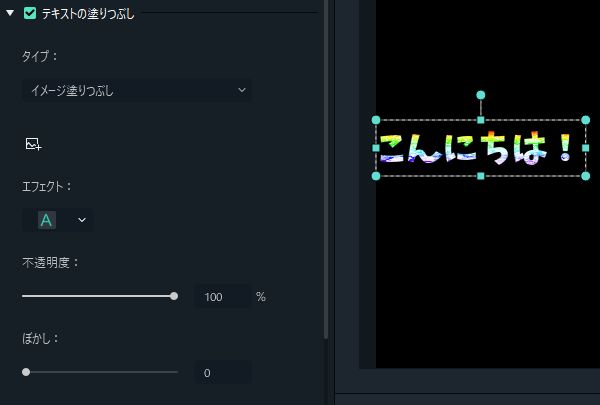
試しに商用利用可能なフリー画像サイトからダウンロードしてきた虹色の画像を選択してみると、

このように画像を使って文字を塗りつぶす事ができます。
文字を複雑な色で表現したい場合はこの方法がおすすめです!
あとは同じようにエフェクトを加えたり、不透明度を調整して透過させたり、ぼかす事ができるようになっているので好きなように調整してみましょう。

ちなみに、商用利用可能なフリー画像がダウンロードできるおすすめサイトを32個まとめたページを作成しています。
以下のリンクから確認する事ができるので、イメージ塗りつぶし用の画像はもちろん、動画内で表示させるイメージ画像としても使用したい人はこちらからチェックしてみて下さい!
check!
>>商用利用可能なフリー画像がDLできるおすすめサイト32選を確認する!
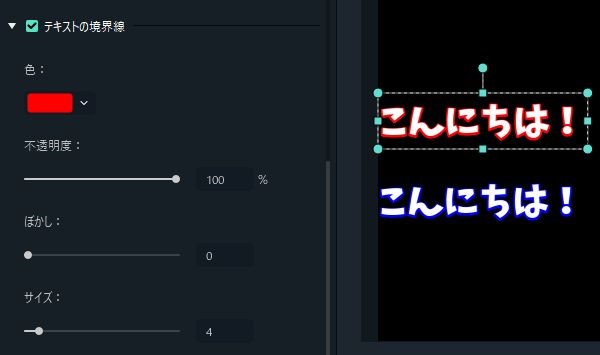
テキストの境界線について
次に「テキストの境界線」についてですが、文字の周りを縁取るように表示される線となっています。
文字の色が映像と被って見にくい時に使用すると、ハッキリ見やすくできるのでおすすめです。
他にも、
・友達が話している時は青い境界線
というようにイメージカラーを決めておけば、境界線の色を変更するだけで誰が話しているのかわかりやすくできます。

この境界線の設定も不透明度を調整して透過させたり、ぼかしを入れたり、境界線のサイズも変更できるので好きなように調整してみましょう。
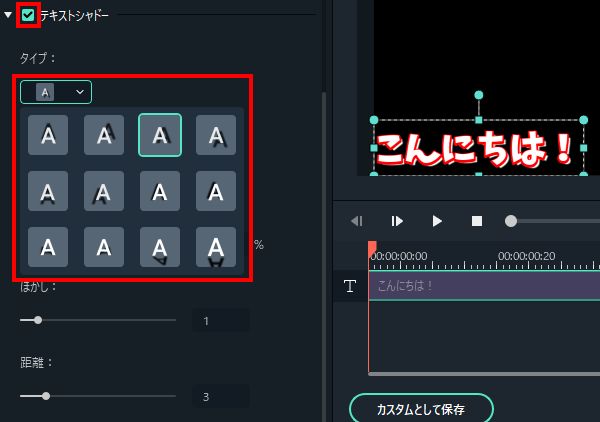
テキストシャドーについて
次に「テキストシャドー」についてですが、文字に影を入れられる設定となっており、より立体感を際立たせることが可能です。
初期設定では「テキストシャドー」に✅が付いていないので、✅を入れた後に「タイプ」の部分をクリックすると影の方向を決めることができます。
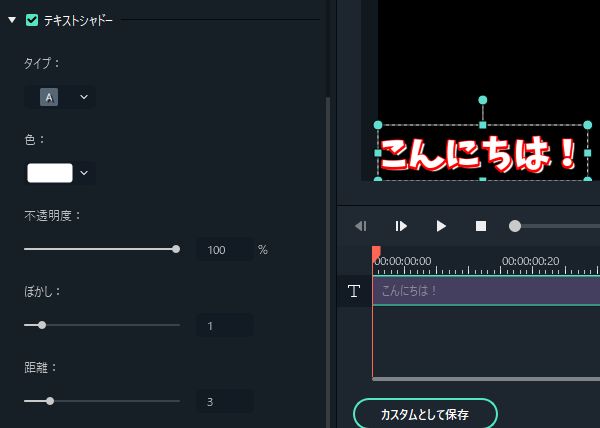
あとは影の色を変更、不透明度の調整、ぼかし入れ、影を表示させる距離の設定などもできるので好きなように調整してみましょう。

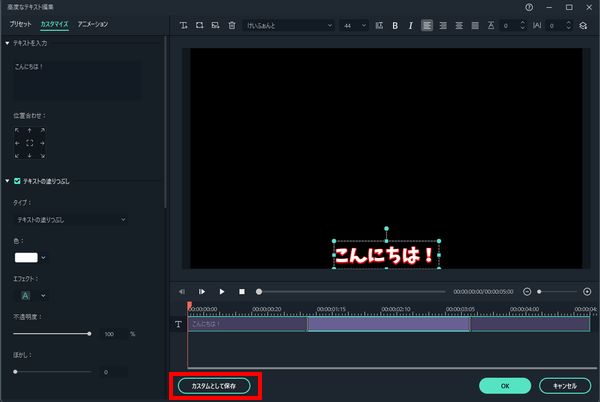
テキスト編集後について
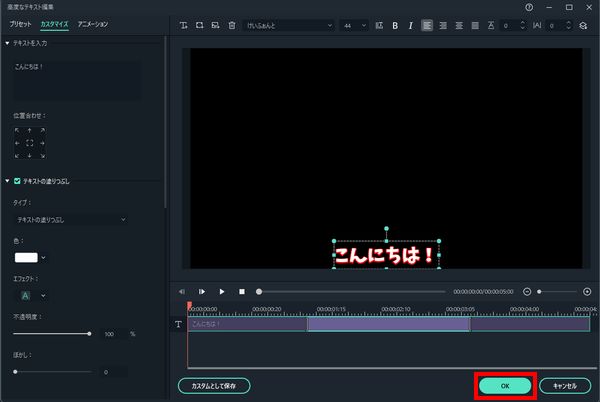
ここまでテキストの編集方法について解説しましたが、文字が表示されるだけの普通の字幕を作成するのであればこれで編集完了です。
「OK」をクリックして編集を確定させましょう!

ちなみに、今回作成したテキストの文字色やフォントなどを今後も使用したいなら、カスタムテキストとして保存するのがおすすめです。
やり方としては「カスタムとして保存」をクリックすると、

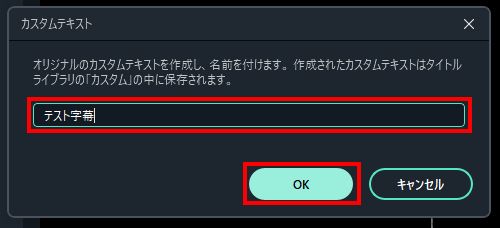
このような画面が表示されるので、わかりやすいカスタムテキストの名前を入力して「OK」をクリックしてください。

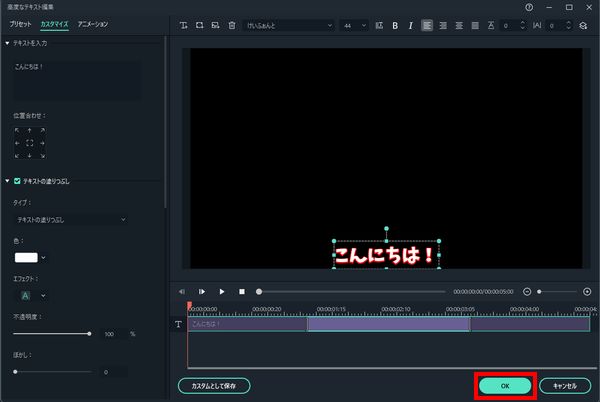
すると、再びこの画面に戻るので「OK」をクリックしましょう。

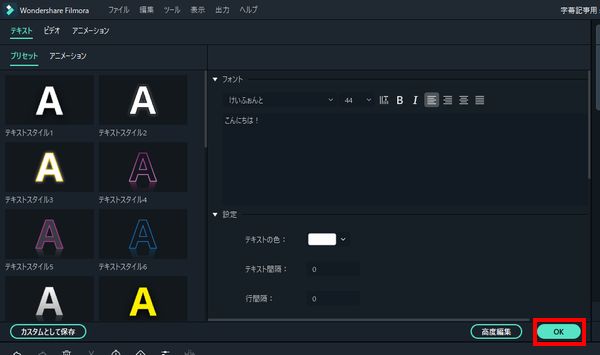
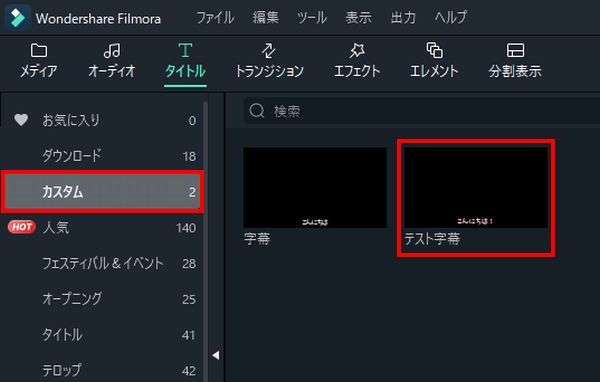
すると1番最初の画面に戻ります。
保存したカスタムテキストを確認したいのであれば、「OK」をクリックしてテキストの編集画面を閉じます。

そして、画面左の欄にある「カスタム」という項目をクリックすると、先ほど保存したカスタムテキストが表示されています!
今後も使用したい場合は、ここからタイムライン上にドラッグ&ドロップして使用しましょう。

特殊な文字の入れ方
ここからはちょっと特殊な文字の入れ方を解説していきます。
実際に解説する内容としては、
・文字を2重縁取りする方法
・文字にアニメーションを付ける方法
という3つの方法について解説していくので、気になる情報をチェックしてみて下さい!
ちなみに、これらの編集はそこまで興味が無い場合は、基本的な編集方法としてカット編集したり、画像や音楽/効果音を入れる方法などを解説したページを作成しています。
以下のリンクからそれぞれ確認できるようになっているので、基本的な編集方法をチェックしてFilmoraの使い方をマスターしていきましょう!
check!
>>Filmoraでカット編集する方法を確認する!
文字背景を入れる方法
まずは文字背景を入れる方法を解説していきますが、
②テンプレートを使用する方法
という2つの方法があります。
①高度編集の図形を使用する方法は、高度編集の画面を開いた時の「図形を追加」の機能を使用しますが、

実際にクリックするとこのような画面が表示されるので、文字背景を入れたいのであれば長方形の図形をクリックしてください。

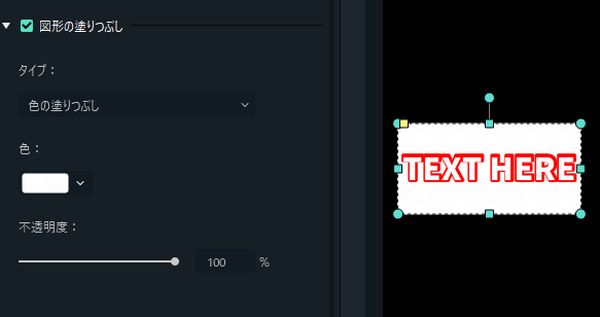
すると、文字背景の役割を果たしてくれる長方形の図形と文字が表示されます!

文字枠に黄色い□があると思いますが、これをドラッグすると角に丸みを付けたり、角ばらせたりできるので確認してみて下さい。
ただ、選択を解除してみるとわかりますが、この方法では角が丸く表示されてしまうので注意が必要です。

もしも角張った背景が良いのであれば、②テンプレートを使用する方法がおすすめですが、「字幕1」を使用すると文字背景が角張っているタイプとなっているので、これを編集するようにして下さい。

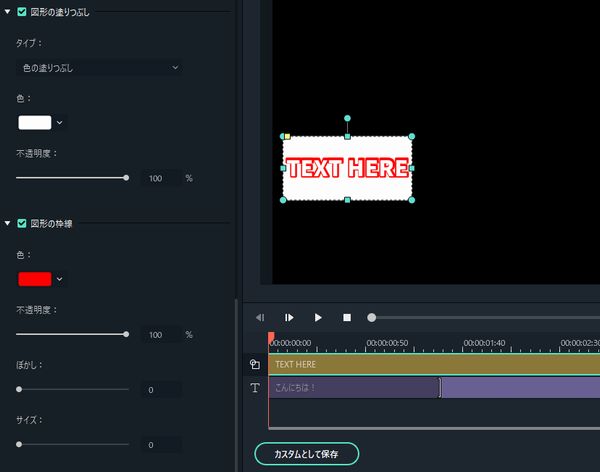
ちなみに両方とも画面左に「図形の塗りつぶし」や「図形の枠線」という編集項目が新しく追加されます。
ただ、これらに関しては今まで解説してきた内容を理解できていればわかるはずなので、好きなように背景を調整してみて下さい。

文字を2重縁取りする方法
次に文字を2重縁取りする方法ですが、Filmoraには文字を2重縁取りできる機能は搭載されていません。
ですが、力技で2重縁取りの編集を行えるのでそのやり方を解説します。
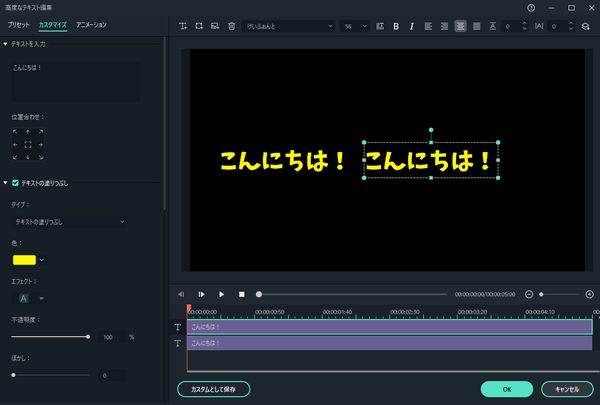
今回は実際にこのような2重縁取りの文字を作成していきますが、

まずは高度編集の画面を開き、フォントやサイズが全く同じ文字を2つ作成して下さい。

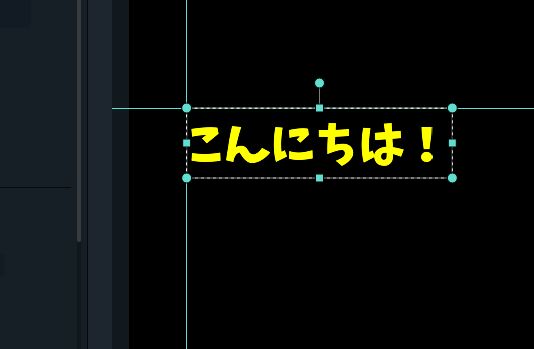
次にこの2つを重ね合わせます。
ガイドの線が表示されるので簡単に重ねる事ができるはずです。

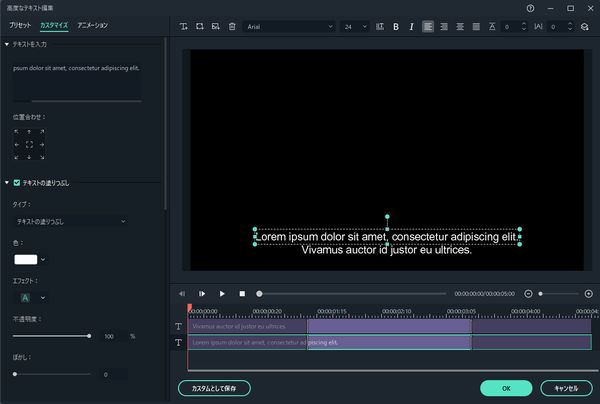
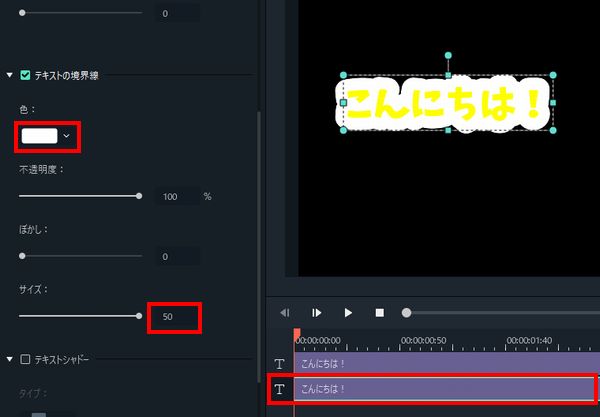
次に画面下にタイムラインがありますが、下に表示されているテキストを選択してテキストの境界線の色を「白」に、サイズは「50」に設定してください。

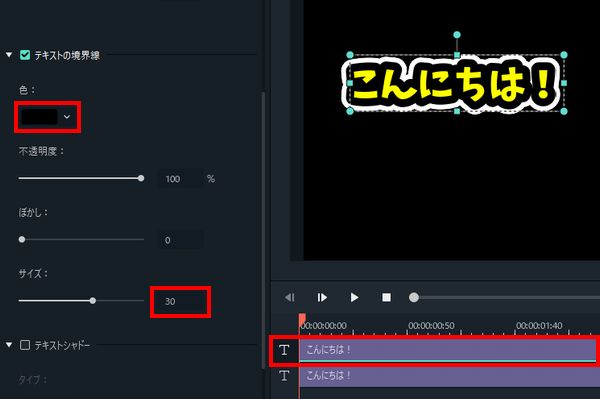
次にタイムラインの上に表示されているテキストを選択してテキストの境界線の色を「黒」に、サイズは「30」に設定すると、2重縁取りした文字を作成できます!

境界線のサイズは自由に変更してもらって大丈夫なので、好きなように調整して下さい。
文字にアニメーションを付ける方法
最後に文字にアニメーションを付ける方法についてですが、これを行うと横にスクロールさせながら表示させたり、フェードをかけながら表示させたりと、文字に動きを付けて表示できます。
様々なプリセットが用意されているので、それらを実際に確認してイメージに合った動き方をするタイトルを活用してもらってもOKです!

ちなみに、Filmstockというロイヤリティフリーのエフェクト素材やサウンド素材、メディア素材などをダウンロードできるWondershareが運営するサイトがあるのですが、

このサイトを利用すると、新しいタイトルテキストの素材をダウンロードできるようになっています。
以下のリンクからFilmstock内の素材を確認できるので、どんな素材があるのか気になる人はチェックしてみて下さい!
check!
>>Filmstockでタイトルテキストを確認する!

ちなみに、自分で文字にアニメーションを設定できるので、今回はそのやり方を解説します。
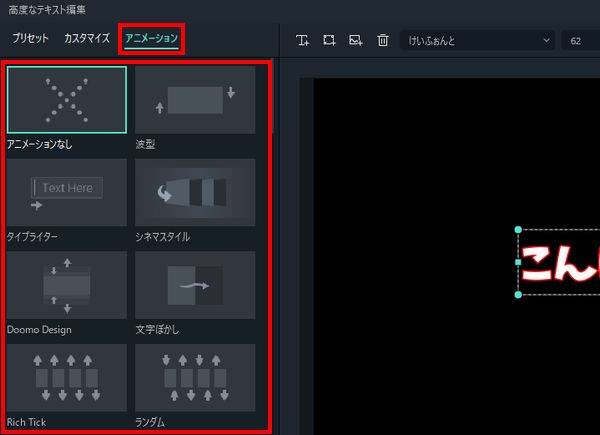
まずは高度編集の画面を開いて文字を作成したら、「アニメーション」タブをクリックすると画面左側に様々なアニメーションが表示されます。
それぞれダブルクリックするとアニメーションを選択して動きを確認できるので、自分のイメージに合う物を選んでみて下さい。

今回は例として「右斜め」というアニメーションを選択してみましたが、アニメーションによってはタイムライン上で最初と最後のアニメーション速度を調整できる物があります。
暗い部分が実際にアニメーションが表示される部分となっているので、ドラッグして自分好みに調整してみて下さい。
まとめ
今回は、Filmoraで文字を入れる方法はもちろん、背景色や2重縁取り、アニメーションのやり方についても解説しました!
このブログではFilmoraでの動画編集方法を解説したページを複数作成しており、それらをまとめたページを作成しています。
Filmoraでの編集方法をもっと知りたいと考えている人は、こちらのリンクから詳細情報をチェックしてみて下さい!
check!
>>Filmoraの使い方まとめページを確認する!
また、自分は「しふぁチャンネル」というゲーム実況チャンネルと「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営していますが、両方のチャンネルとも収益化の条件である、
・直近12ヶ月の総再生時間が4000時間以上
この条件をクリアしており、収益化もしています。
特に「しふぁの作業部屋」ではたった4ヶ月間・3日に1本動画を投稿するだけで収益化する事ができたので、その時のノウハウをまとめた記事をnoteにて販売しております。

少しでも早く登録者数や再生回数を増やして収益化まで行きたいと考えている人にとって役に立つ情報を解説していますし、今なら購入者限定で無料で貰えるお得な特典も用意しています!
今後も特典を増やしたり、内容のアップデートも行っていく予定なので、お得なうちにチェックしてみて下さいね♪



コメント
しふぁさんいつもわかりやすい動画やブログありがとうございます。
一つ質問があるのですが、記事と同じようにタイムラインのメディアトラック上に字幕2をドラッグ&ドロップしましたが、テキストボックスの大きさを変える緑の丸が四隅に一つずつの合計4つしか表示されません。緑の四角は表示されません。
何か設定とかが必要なのでしょうか、お手数ですが教えていただけると幸いです。
私が使用しているのは、filmora11のmac版です。
この記事はWindows版のFilmora10を使用して解説しているので、11になった段階で仕様が変化したか、Macを使用している事による仕様の違いのどちらかの可能性があると思います。
仕様の変更なら仕方ないですね。。。
回答ありがとうございました。お手数おかけしました。
初めまして。大変参考になりました。
動画編集ソフトはFilmoraのみ持っておりますが、近頃は編集業界の大多数がPremiereProを求めており、同じ機能を叶えられるメニューを探すのがとても大変です。
Filmoraにてテキストの縁どりを行うと、フォントが角張ったものでも角を丸めたフチがついてしまうと思うのですが、
フォントが角張っていれば角張った縁取りに出来るような、そんな機能はないでしょうか?
(PremiereProでいう「マイター結合」「ラウンド結合」のことです。)
無い場合は、やはり今回の記事で紹介された力技で、サイズを大きくしたフォントを後ろに置くことで付けることになるのでしょうか。
Filmoraにはそのような機能は無いですね
ちなみに記事内で解説している2重縁取りの方法を行ったとしても縁取りが丸くなってしまいますし、文字サイズを調整して後ろに置くという作業もあまり見栄えが良くないですし、何より時間がかかります。
なので、Filmoraを使う以上は丸くなるのはしょうがないと割り切るしか無いですね。
こんにちわ、いつもは動画を拝見させていただいているのですが
文字の色をきれいな色に変えたいのでブログを拝見させていただきました
現在は相撲のチャンネルを作成しかかっているのですが文字の色のことでお伺いいたします
さあ棟居るをこのような動画の色を使いたいのですが明るい赤色にすることができなくて悩んでいます
https://www.youtube.com/results?search_query=%E3%81%A1%E3%82%88%E3%81%AE%E3%81%B5%E3%81%98%E3%80%80%E3%83%A4%E3%82%AF%E3%82%B6
「ヤ〇ザ」の部分の色がfilmora12の中にあるカラーだとどうしても
暗い赤色、になり、同じような鮮やかできれいな赤い色にできません!
色合いを変えることはできないのでしょうか?
色の選択画面を開くとプリセットの色が表示されますが、その下にある「その他」のボタンをクリックしてみてください。
そうすると自由に色を変更できる画面が表示されるので、そこで好みの色を選択してみましょう。
ありがとうございました
さあ棟居るは「サムネイル」でした、すみません