
Filmoraで動画編集する時にイメージ画像を挿入したり、自分のキャラクターのイラストを挿入したいけどやり方がわからないと悩んでいませんか?
このページを確認すれば、基本的な画像の挿入方法を理解できますし、重ねたり、トリミングしたり、アニメーションで動かす方法もチェックできるので最後まで確認していって下さい。
ちなみに「しふぁの作業部屋」という動画投稿者・配信者向けのチャンネルも運営しているので、気になる人はチェックしてみてください。
🔽Filmoraの使い方をもっと知りたい場合は、こちらの使い方まとめページを要チェック!
check!
>>Filmoraの使い方まとめページを確認する!
動画でも解説しています
Filmoraで画像を挿入する方法
まず最初に、Filmoraで画像を挿入する方法を解説します。
ちなみに自分はFilmora Xを使用しているので、Filmora Xでのやり方を解説します。
他のFilmora製品を使用している場合、実際の画面と異なる場合もあるので予めご了承ください。
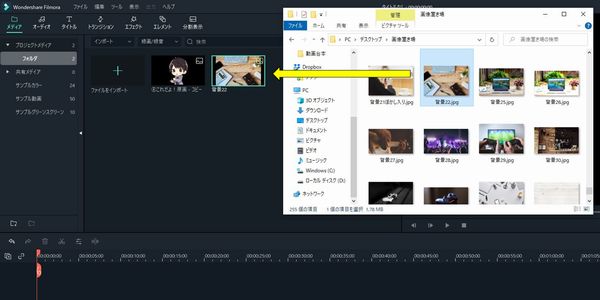
それでは実際のやり方ですが、Filmoraにドラッグ&ドロップで画像を読み込ませたら、

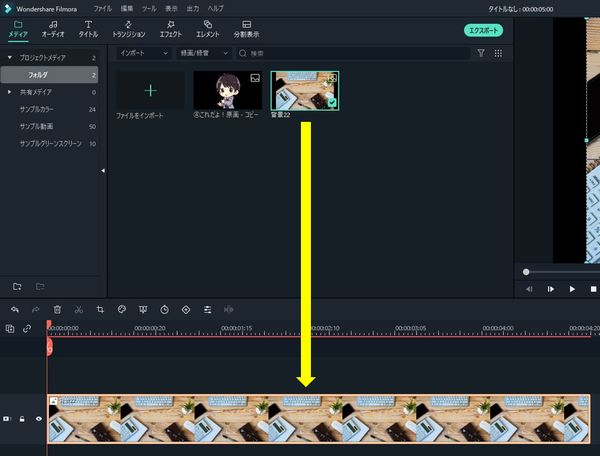
ビデオトラックに画像をドラッグ&ドロップして下さい。

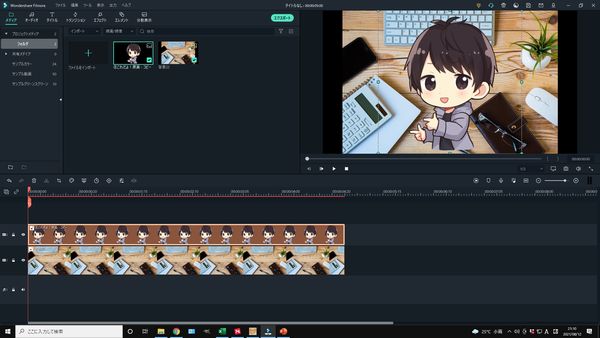
すると、画像を挿入でき、プレビューにも表示されるようになります!

ちなみに、Filmoraを販売しているWondershareが運営するFilmstockというサイトがあるのですが、

このサイトを利用するとロイヤリティフリーのエフェクト素材やサウンド素材、画像素材などをダウンロードできるようになっています。
どんな素材があるのか気になる人はこちらのFilmstockのリンクからチェックしてみて下さい!

また、自分が実際に利用経験がある商用利用可能なフリー画像をダウンロードできるサイトを32個まとめたページも作成しています。
以下のリンクからチェックできるので、動画に使用できる画像をたくさん欲しいと思う人は確認してみましょう!
check!
>>商用利用可能なフリー画像をダウンロードできるおすすめサイト32選を確認する!
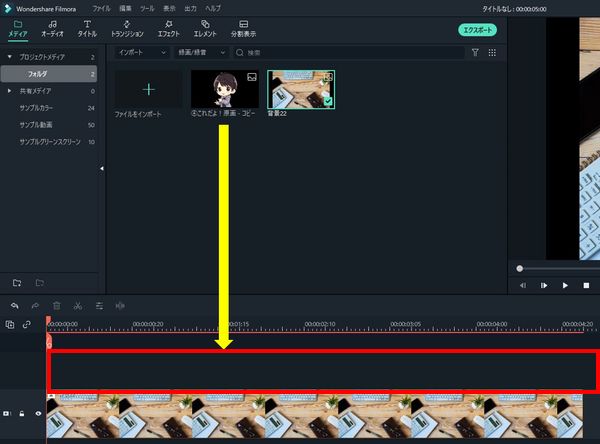
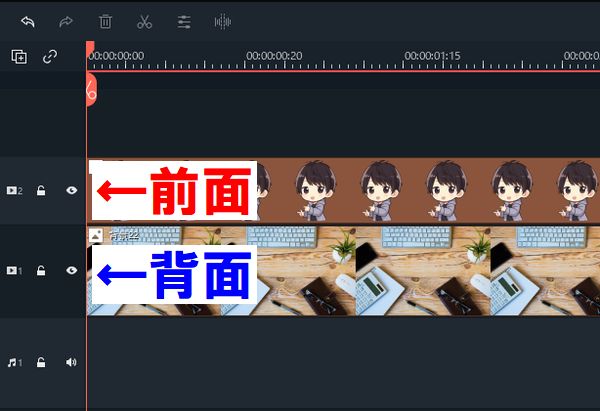
次に複数の画像を重ねて表示させたい場合もあると思いますが、ビデオトラック1の上にある空きスペースに画像をドラッグ&ドロップすると、

このように自動的にビデオトラック2が作成されて、画像を重ねた状態で表示できます。

基本的にビデオトラックの数字が小さいほど背面に表示され、数字が大きいほど前面に表示されるので、画像を重ねる時はこの表示される優先順位を意識して挿入して下さい

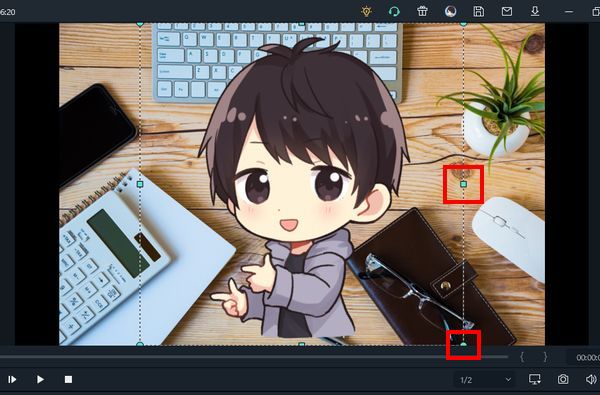
あとは画像をクリックして選択すると、プレビュー画面上で画像に枠が表示されます。
この枠の周りにある□や○をドラッグするとサイズ調整ができますし、

真ん中上から飛び出た○をドラッグすれば、画像を回転させて角度をつける事もできるので、好きなように調整してみて下さい。

画像をトリミングする(切り抜く)方法
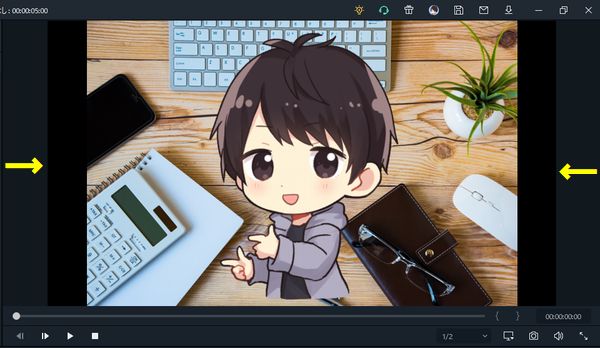
現状だとFilmoraの画面と背景画像の縦横比が合っていないので、両サイドに黒い画面が表示されてしまっています。
このように縦横比が合っていない場合はもちろん、挿入した画像の一部分だけを拡大して使用したい時は画像のトリミングを行うのがおすすめです。

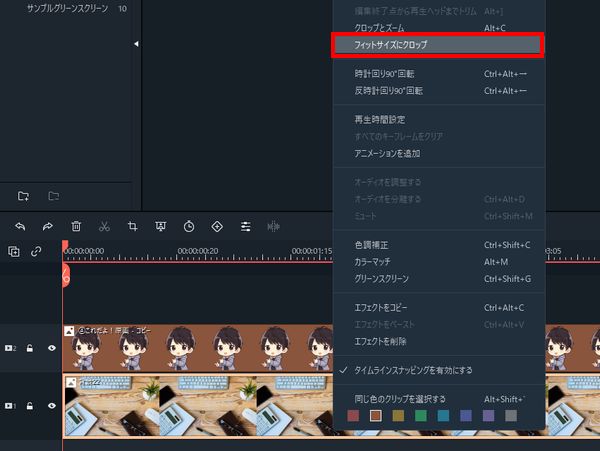
実際のやり方ですが、切り抜きたい画像の上で右クリックして「フィットサイズにクロップ」をクリックすると、

自動的にFilmoraの画面にフィットするように画像が切り取られます。

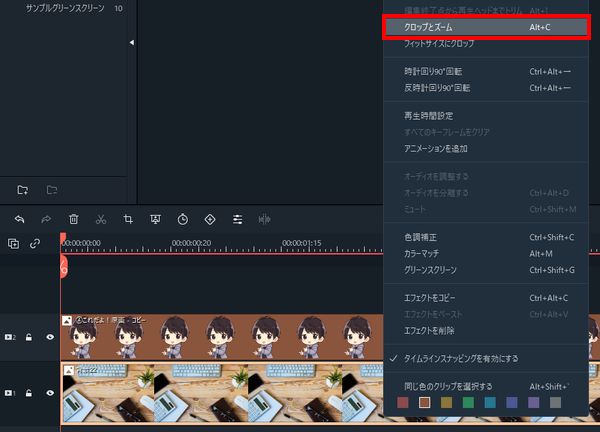
もしも、自分でどの部分を切り取るのか決めたい場合は、切り抜きたい画像の上で右クリックして「クロップとズーム」をクリックしてください。

すると、このような画面が表示されます。

Filmoraの編集画面は基本的に16:9のアスペクト比になっており、挿入した画像のアスペクト比が違っていると画面に黒い画面が出てしまいます。
なので、Filmoraの編集画面と同じアスペクト比の16:9に設定してください。

すると、16:9のガイド線に変化しますが、暗くなっている部分がトリミングされる部分で、明るい部分が残る範囲となっています。
角や辺の中央にあるマークをドラッグするとトリミングする範囲を調整できるので、好きなように調整してみて下さい。

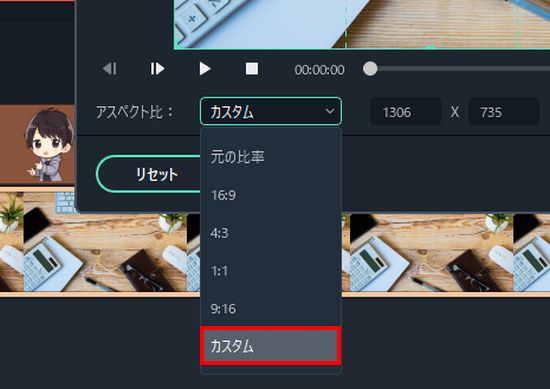
ちなみに、アスペクト比を「カスタム」にすると、縦横比を無視して自由にトリミングできるので、状況に応じて設定してみて下さい。

このようにトリミングする範囲を調整できたら「OK」をクリックしましょう。

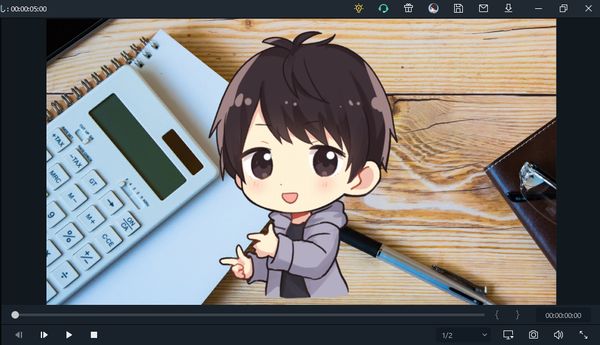
すると、先ほどは両サイドに黒い画面が表示されていましたが、アスペクト比を合わせて切り抜いた事で画面ピッタリに表示されるようになりました!

よく使用する画像の編集方法
ここからは動画編集で画像を使用する時に、よく使用する画像の編集方法を解説しますが、
・画像にシャドウを入れる方法
・画像をより色鮮やかにする方法
・画像を動かす方法
という編集方法を解説していきます。
これ以外にも画像の編集方法はありますが、初心者向けにこの解説記事を作成していることもあって、あまり使用しないであろう編集方法は今回解説を行いません。
予めご了承ください。
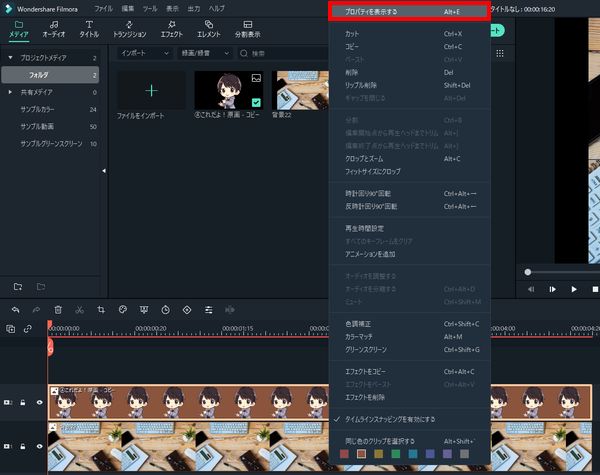
まず最初に、これらの編集を行いたい場合は専用の編集画面を表示させる必要があるので、編集したい画像の上で右クリックして「プロパティを表示する」をクリックするか、画像をダブルクリックして下さい。

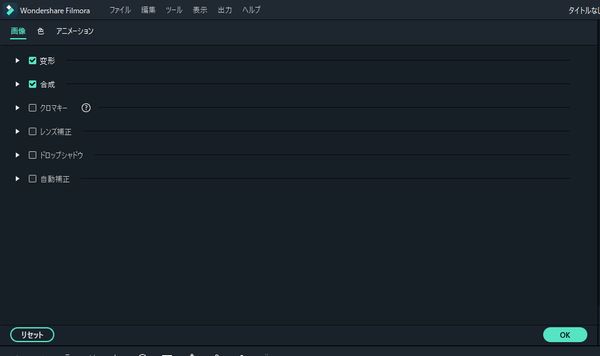
すると、画面左上にこのような画面が表示されます。

それではここから、それぞれの画像の編集方法を解説していきます!
画像を反転させる方法
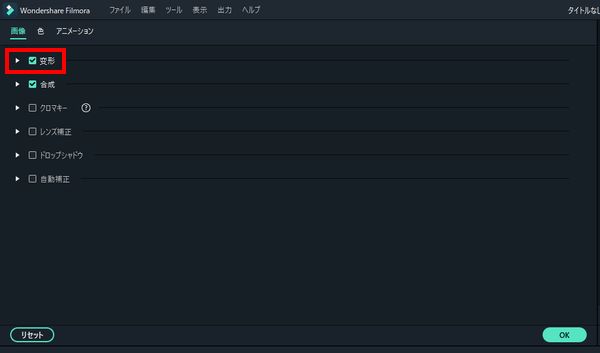
まずは画像を反転させる方法についてですが、「変形」という項目をクリックします。

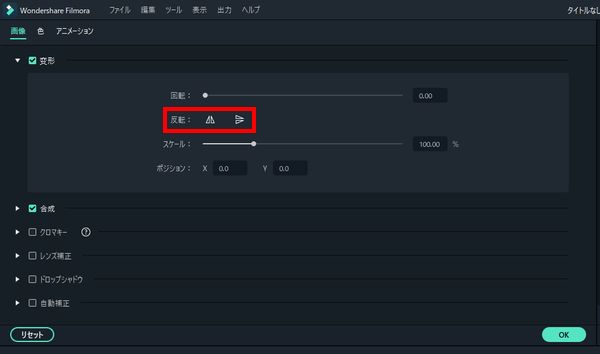
すると、このような設定画面が表示されますが、「反転」という項目にある水平反転や垂直反転のマークをクリックすると画像を反転させることが可能です!

ちなみに、この項目では反転だけでなく、回転させる角度も調整でき、数値で細かく指定できるようになっています。

サイズ調整や位置調整も数値で指定できるので覚えておきましょう。

画像にシャドウを入れる方法
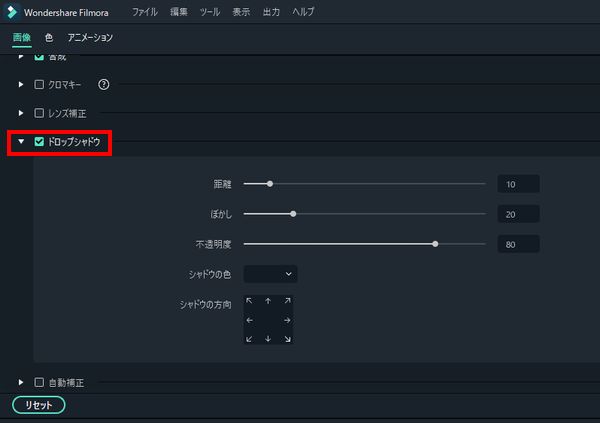
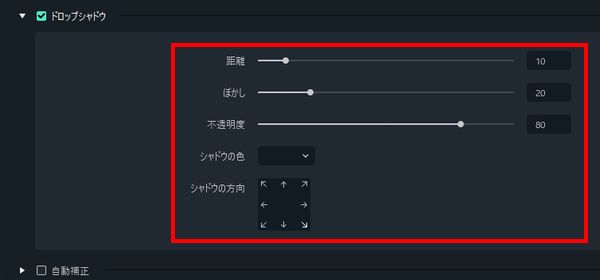
次に画像にシャドウ(影)を入れる方法ですが、「ドロップシャドウ」の項目でシャドウの設定ができるようになっています。

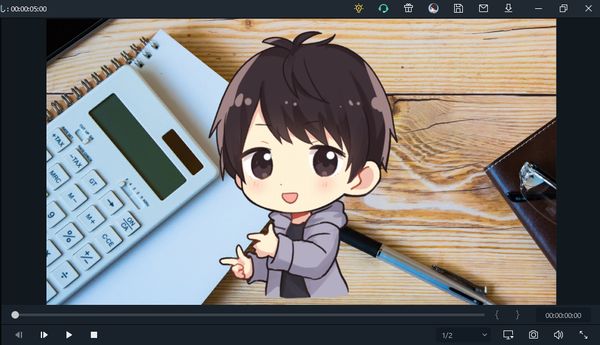
実際に「ドロップシャドウ」にチェックを入れてキャラクターのイラストにシャドウを入れると、このようにイラストに立体感を出すことが可能です!
※シャドウ有り

※シャドウ無し

シャドウの距離やぼかし具合、不透明度、シャドウの色、シャドウの方向を好きなように細かく調整できるので設定してみて下さい。

画像をより色鮮やかにする方法
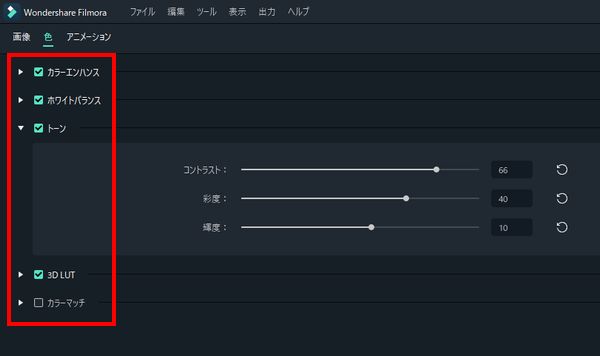
次に画像をより色鮮やかにする方法を解説しますが、「色」のタブをクリックして「トーン」の項目をクリックすると、

コントラストや彩度、輝度を調整できるようになっています。

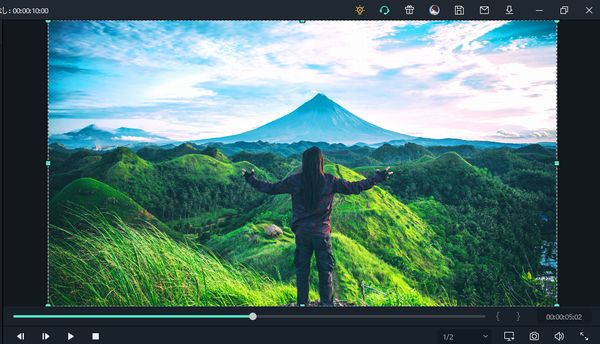
試しにこちらの風景の画像を調整してみますが、調整前はこのような感じだったのが、

コントラストや彩度、輝度などを調整すると、このように色鮮やかな画像に加工できます!
これは画像だけでなく、動画でも同じ設定方法で色鮮やかに調整できるので覚えておくと非常に便利です!

他にも様々な色に関する設定があるので、自分で色々調整して確認してみて下さい。

画像を動かす方法
最後に画像を動かす方法について解説していきます。
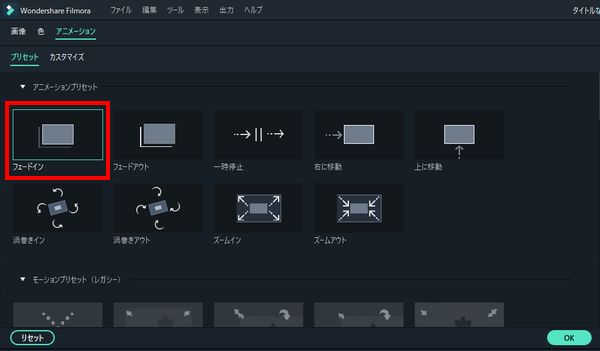
「アニメーション」のタブをクリックして「プリセット」の項目を確認すると、アニメーションプリセットやモーションプリセットから様々な画像の動かし方を選択可能です。

今回は試しにフェードインを設定してみますが、実際に適用させるにはフェードインをダブルクリックします。

実際にプレビューを確認してみるとこのように表示されます。
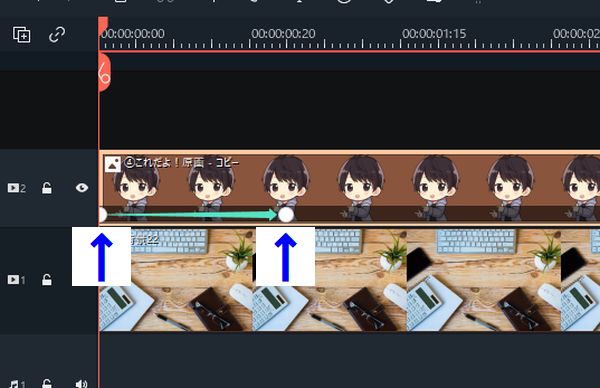
もしも、フェードインさせる速度を調整したい場合は、タイムライン上の画像に表示されている○を左右にドラッグして速度を調整して下さい。

ちなみに、この○の事をキーフレームと言いますが、キーフレームとは設定値を記録できる編集点のような物です。
今回の場合はフェードインを開始する所と終わる所を2つのキーフレームが表しており、この2つの間隔を狭くすればフェードインが速くなり、間隔を広くすればフェードインが遅くなります。
実際に確認してみて下さい。
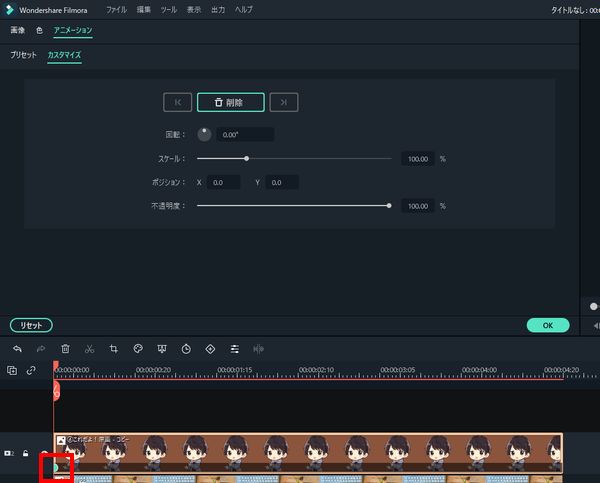
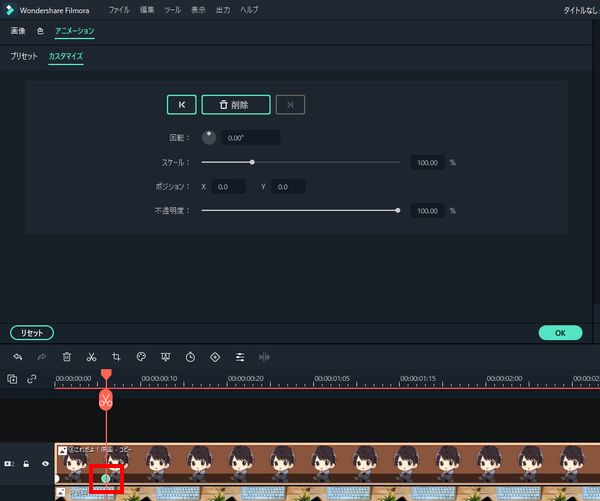
ちなみに、画像の動き方を自分で設定したい人もいると思うのでやり方を解説しますが、「カスタマイズ」という項目をクリックするとこのような画面が表示されます。

「追加」というボタンをクリックすると、

先ほど解説した○のキーフレームがタイムラインスライダーがある位置に追加されます。
このキーフレームが始点になるので、

次は終点である2つ目のキーフレームを少し先の部分に追加します。

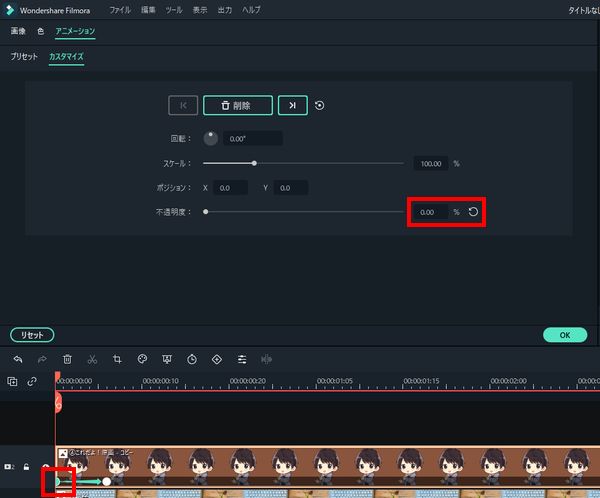
あとは始点のキーフレームをクリックして選択した後に不透明度を0%に設定すると、

先ほどと同じフェードインの動きを自分で編集する事ができます!
ちなみに、不透明度以外にも様々な設定項目がありますし、キーフレームの使い方を理解できればこんな動きもできるようになります。
1回で理解するのは難しいので、まずは回転の動きだけとか、移動させる動きだけとかを確認し、それを応用して複雑な動きをする画像を編集してみて下さい!
ここまで、
・画像にシャドウを入れる方法
・画像をより色鮮やかにする方法
・画像を動かす方法
という方法を解説してきましたがどうだったでしょうか?
他にももっと画像の編集方法があるのですが、使用頻度が低い編集方法に関しては解説を飛ばしています。
ちなみに、Filmoraの公式サイトには「使い方ガイド」というページがあり、こちらで検索すると画像の編集方法を調べられるので、他の画像編集方法が気になる人はやり方を調べてみて下さい!
ちなみに、Filmoraの基本的な編集方法としてカット編集したり、文字や音楽/効果音を入れる方法などを解説したページを作成しています。
以下のリンクからそれぞれ確認できるようになっているので、基本的な編集方法をチェックしてFilmoraの使い方をマスターしていきましょう!
check!
>>Filmoraでカット編集する方法を確認する!
まとめ
今回は、Filmoraで画像を挿入/重ねる/トリミング/動かす方法について解説しました!
このブログではFilmoraでの動画編集方法を解説したページを複数作成しています。
それらをまとめたページを作成しているので、Filmoraでの編集方法をもっと知りたいと考えている人はこちらのリンクからチェックしてみて下さい!
check!
>>Filmoraの使い方まとめページを確認する!
また、自分は「しふぁチャンネル」というゲーム実況チャンネルと「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営していますが、両方のチャンネルとも収益化の条件である、
・直近12ヶ月の総再生時間が4000時間以上
この条件をクリアしており、収益化もしています。
特に「しふぁの作業部屋」ではたった4ヶ月間・3日に1本動画を投稿するだけで収益化する事ができたので、その時のノウハウをまとめた記事をnoteにて販売しております。

少しでも早く登録者数や再生回数を増やして収益化まで行きたいと考えている人にとって役に立つ情報を解説していますし、今なら購入者限定で無料で貰えるお得な特典も用意しています!
今後も特典を増やしたり、内容のアップデートも行っていく予定なので、お得なうちにチェックしてみて下さいね♪



コメント