
このページではOBS Studioに配信コメント(チャット)を表示させる方法を解説しています。
YouTubeやTwitchなどの配信コメントも映すことが可能です!(やり方によって対応サイトが異なるので注意)
全部で5つの方法を紹介するので、自分に合う映し方で配信コメントを表示させてみてください。

ちなみに、自分は「しふぁの作業部屋」というYouTubeチャンネルを運営しており、OBS関連の情報をたくさん情報発信しているので、気になる人はこちらも要チェックです!
🔽OBSの使い方を全てまとめたページはこちら!
check!
>>OBS Studioの使い方まとめページを確認する!
OBS Studioに配信コメントを表示させる方法
OBS Studioに配信コメント(チャット)を表示させる方法としては5つあり、
②Chat v2.0 Style Generator 日本語版を使用する方法
③スコラボを使用する方法
④わんコメを使用する方法
⑤NiCommentGeneratorを使用する方法
という方法があります。
どのような特徴があるのかそれぞれ解説するので、自分のイメージに合う方法で設定してみてください。
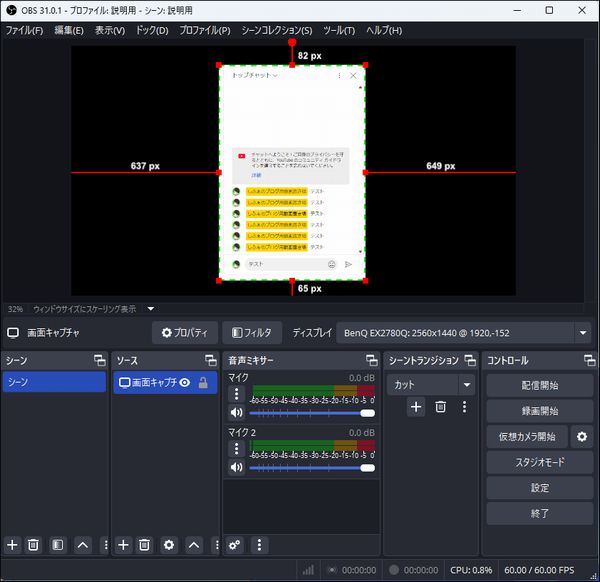
①配信コメント欄を直接キャプチャーする方法
まず1つ目は配信コメント欄を直接キャプチャーする方法です。

OBS Studioのソース設定にあるウィンドウキャプチャ・ブラウザ・画面キャプチャという3つのソースの内のどれかを使用し、配信コメント欄を表示できるようになっています。
外部ツールを使用する必要が無くて設定が簡単ということと、どの配信サイトでも対応可能なのがメリットと言えますね!
ただ、配信コメント欄の背景を透過できないことや、サイズ調整などの細かい調整が行いにくいのがデメリットでもあるので注意してください。
詳しい設定方法は別のページで詳しく解説しているので、以下のリンクから詳細情報を確認してもらえたらと思います。
check!
>>配信コメント欄を直接キャプチャーする方法を確認する!

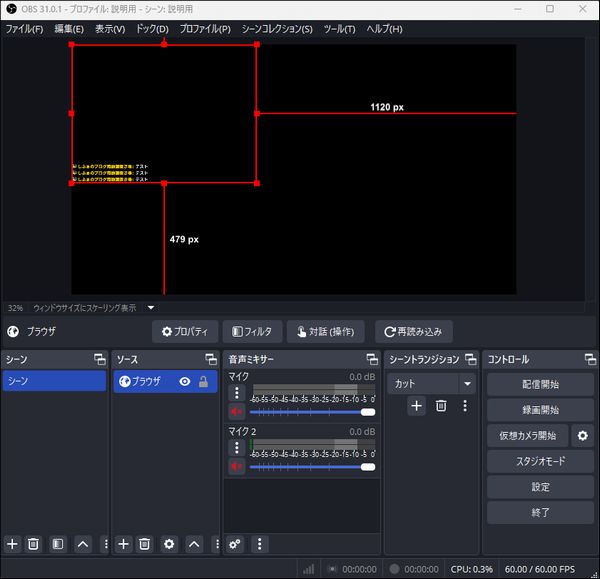
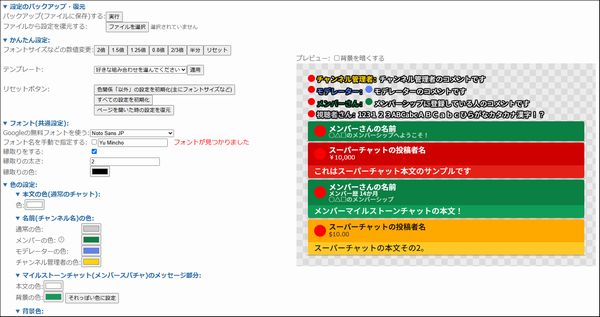
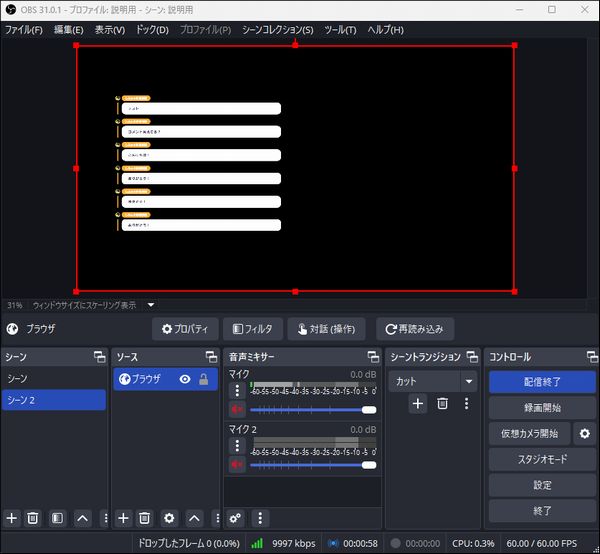
②Chat v2.0 Style Generator 日本語版を使用する方法
次に2つ目はChat v2.0 Style Generator 日本語版を使用する方法です。

こちらを使用するとYouTubeでの配信コメントをOBSに映すことができます。
それ以外のサイトについては対応していないので注意してください。
Chat v2.0 Style Generator 日本語版を使用する1番のメリットとしては自由度の高いカスタマイズ性です。
フォントや色、表示方法など様々な設定を自分好みに調整でき、他の方法と比べると自由度が高くなっています。

実際の設定方法については別のページで詳しく解説しているので、以下のリンクから詳細情報を確認してみてください!
check!
>>Chat v2.0 Style Generator 日本語版を使用する方法を確認する!

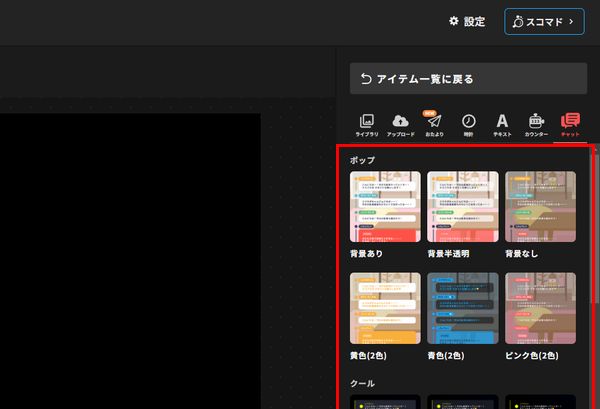
③スコラボを使用する方法
次に3つ目はスコラボを使用する方法です。

スコラボとは配信画面のデザインを作成できるサービスですが、このサービスの一部の機能としてYouTubeでのライブ配信のコメント欄をOBSに表示可能です。
様々なデザインを選択できますし、かなり簡単に設定が行えるのが特徴ですね。


ただ現状として、YouTube以外の配信サイト(Twitchやツイキャスなど)のコメント欄には対応していないので注意してください。
実際の設定方法については別のページで詳しく解説しているので、以下のリンクから詳細情報を確認してみてください!
check!
>>スコラボを使用してYouTube配信のコメントを表示させる方法を確認する!

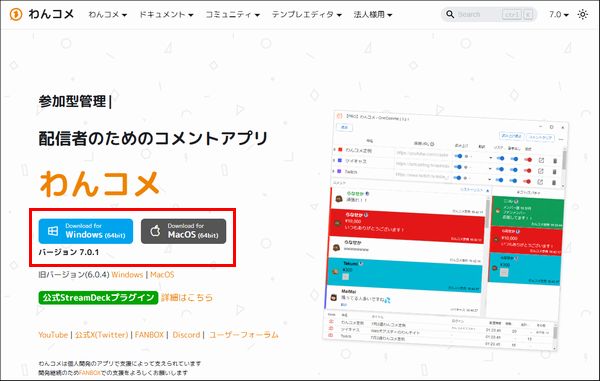
④わんコメを使用する方法
次に4つ目はわんコメを使用する方法です。

わんコメとは複数の配信サイトのコメントを取得したり、読み上げたり、OBSに表示したりと配信に便利な機能を持つアプリケーションです。
YouTubeやTwitch、ニコニコ生放送、ツイキャスなど、様々な配信サイトに対応していますし、設定も簡単に行えるようになっています。

実際の設定方法については別のページで詳しく解説しているので、以下のリンクから詳細情報を確認してみてください!
check!
>>わんコメを使用して配信コメントを表示させる方法を確認する!

⑤NiCommentGeneratorを使用する方法
最後に5つ目はNiCommentGeneratorを使用する方法です。
この方法を使用すれば、以下の動画のようにライブ配信のコメントをニコニコ動画のようにOBSに表示できます。
YouTubeでのライブ配信だけでなく、Twitchやツイキャス、ニコ生といった様々な配信サイトのコメントも表示できるので参考にしてください。
詳しい設定方法は別のページで解説しているので、以下のリンクから詳細情報をチェックしてみてください!
check!
>>NiCommentGeneratorを使用する方法を確認する!

まとめ
今回はOBS Studioに配信コメント(チャット)を表示させる方法を5つ解説しました!
他にもOBSの録画・配信設定方法やBGMや画像の入れ方といった使い方をまとめて紹介しているページを作成しています。
OBS関連の使い方でわからないことがある場合は、こちらのページからチェックしてみて下さい!
check!
>>OBS Studioの使い方まとめページを確認する!

ちなみに、自分は「しふぁチャンネル」というゲーム実況チャンネルと「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営していますが、両方のチャンネルとも収益化の条件である、
・直近12ヶ月の総再生時間が4000時間以上
この条件をクリアしており、収益化もしています。
特に「しふぁの作業部屋」ではたった4ヶ月間・3日に1本動画を投稿するだけで収益化する事ができたので、その時のノウハウをまとめた記事をnoteにて販売しております。

少しでも早く登録者数や再生回数を増やして収益化まで行きたいと考えている人にとって役に立つ情報を解説していますし、今なら購入者限定で無料で貰えるお得な特典も用意しています!
今後も特典を増やしたり、内容のアップデートも行っていく予定なので、お得なうちにチェックしてみて下さいね♪



コメント
いつも、とってもわかりやすい解説ありがとうございます!
画像付きで解説いただけるのがほんとにありがたくて、
正直、Youtube&OBSまわりは、ほぼ全てこちらのサイトで情報収集してますw
「Chat v2.0 Style Generator 日本語版」もとっても簡単ですね~♪
最初、Internet Explorerで起動したところ、
正常に機能しなかったので、Googlechromeで再度挑戦してみたところ、
無事、コメント欄の透過に成功しました♪
自分でイチから調べてたら何時間、いや、何日かかったことか・・・
ほんとにありがとうございます!
これからの記事も楽しみにしておりますね!
そう言ってもらえるとめっちゃ嬉しいです!
ありがとうございます。
今後も役に立てる情報を発信していくのでよろしくお願いします!(=゚ω゚)ノ
質問というか相談です。
私はしふぁさんのサイトを見て、OBSでライブ配信をしてみようと思ったのですが、ブラウザ式の方法をそのままやってもうまくいきません。
レイヤーの位置やブラウザの種類も色々試したのですが、うんともすんとも言いません。
どうすればいいのでしょうか。
ちなみに画面キャプチャの方はうまく行きましたが、どうしても透過などをやってみたいです。
1つ確認してほしいことがありますが、コメント欄をOBSに表示させる時って生配信を「公開」にしていますか?
「非公開」や「限定公開」になっているとコメント欄をOBSに表示させる事ができないので確認して下さい。
とても役立つ情報をありがとうございます!OBS Studioでのコメント表示方法が分かりやすく紹介されていて助かりました。特にTwitchとの連携方法が興味深かったです。これを試して、配信をもっと楽しくしたいと思います!
ありがとうございます!お役に立てたのであれば良かったです!