
このページではOBS Studioにブラウザ画面を映す(キャプチャする)方法を解説しています。
音声を入れる方法や映る範囲を調整する方法についても解説しているので、映らない・できないと悩んでいる場合は参考にしてみてください。
ちなみに、自分は「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営しているので、気になる人はこちらもチェックしてみてください。
🔽OBSの各種設定方法などの使い方を全てまとめたページはこちら!
check!
>>OBS Studioの使い方まとめページを確認する!
動画でも解説しています
OBS Studioでブラウザ画面をキャプチャする方法
それではOBSにブラウザ画面をキャプチャする方法を解説します。
やり方としては、
・「画面キャプチャ」を使用する方法
この2つの方法があります。
個人的には「ウィンドウキャプチャ」を使用する方法がおすすめなので、このページではこちらの方法を解説します。
もしも、「画面キャプチャ」を使用する方法を知りたい場合は、以下のリンクからチェックしてみてください。
check!
>>「画面キャプチャ」を使用する方法を確認する!
ちなみに、
・Windows11
・ブラウザはChromeを使用してYouTubeの画面を映す
このような条件で設定方法を解説していきます。
状況によっては一部の仕様が違う可能性があるので予めご了承ください。
ウィンドウキャプチャを使用する方法
それではウィンドウキャプチャを使用する方法を解説します。
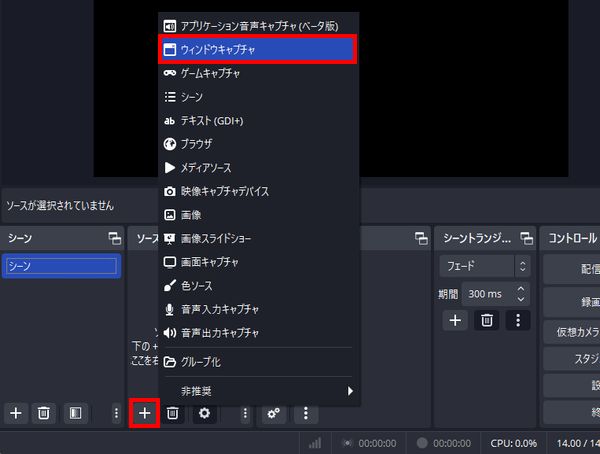
ソースの欄にある「+」をクリックして「ウィンドウキャプチャ」をクリックしてください。

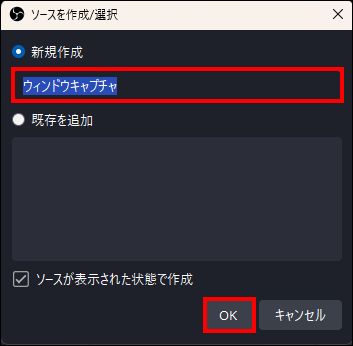
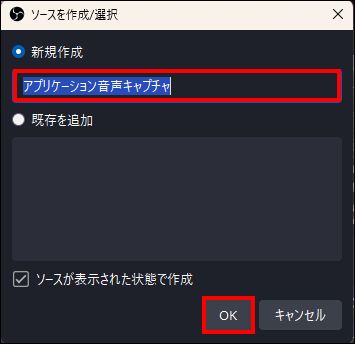
次にソースを作成/選択と表示されるので、わかりやすい名前を入力したら「OK」をクリックして下さい。
今回は初期設定のまま解説していきます。

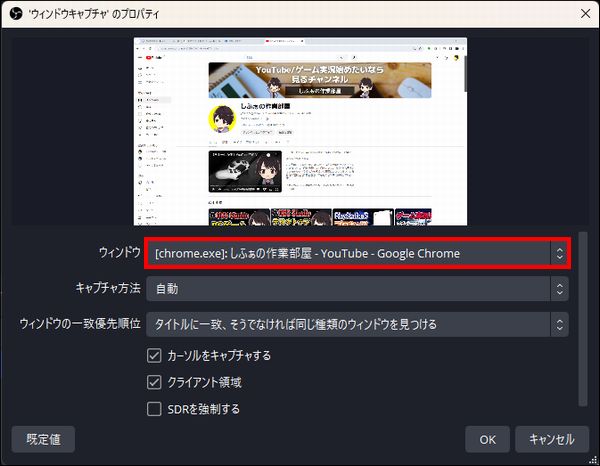
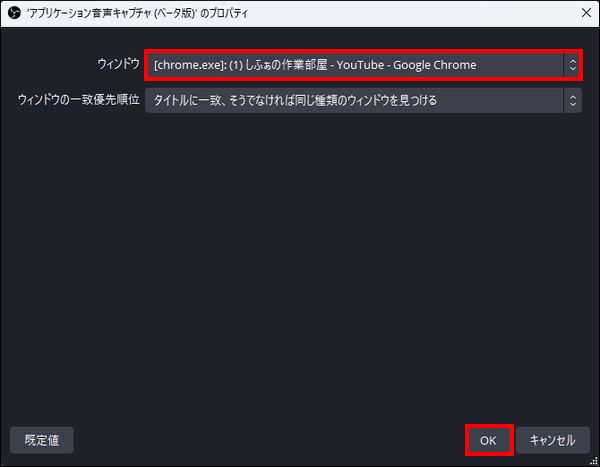
次にプロパティの画面が表示されますが、ウィンドウの項目で表示させたいブラウザの画面を選択してください。

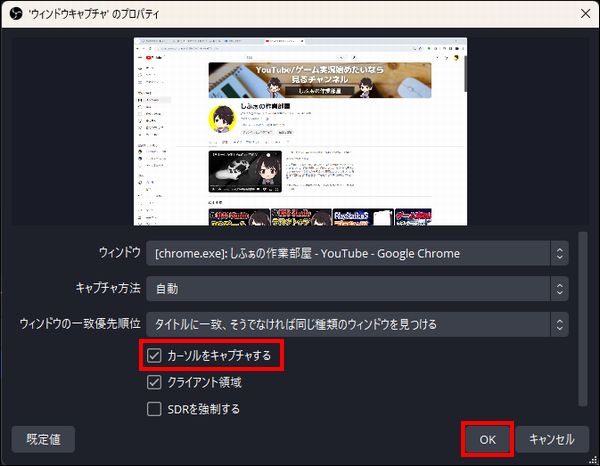
次にカーソルも一緒にキャプチャしたい場合は「カーソルをキャプチャ」にチェックを入れてください。
設定できたら「OK」をクリックしましょう。

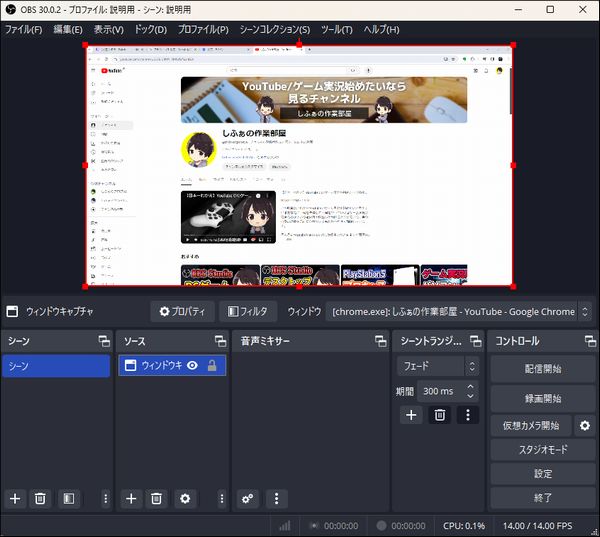
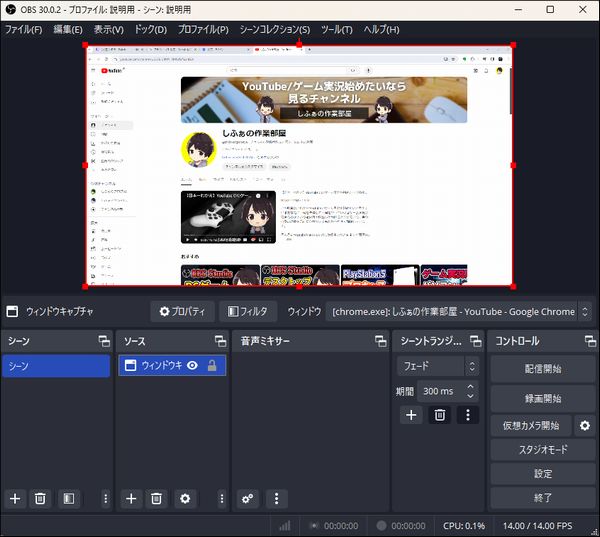
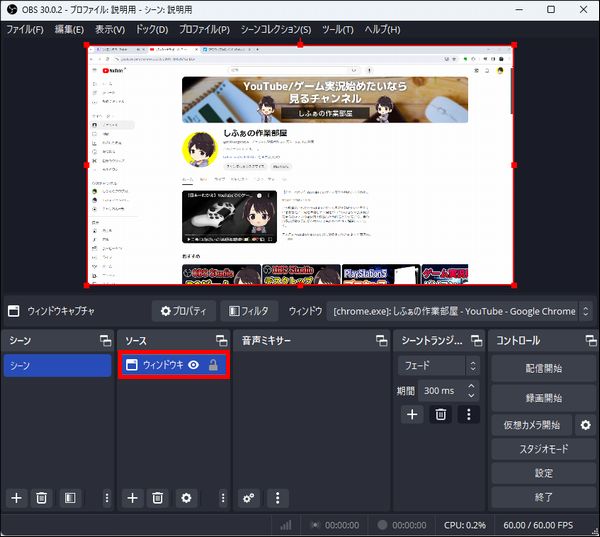
すると、OBSの画面にブラウザの画面が表示されます!

画面ピッタリに表示されない場合の対処法
状況によってはOBSの画面ピッタリに表示されない場合もあります。
例えばOBSの画面よりも大きく表示されてしまったり、

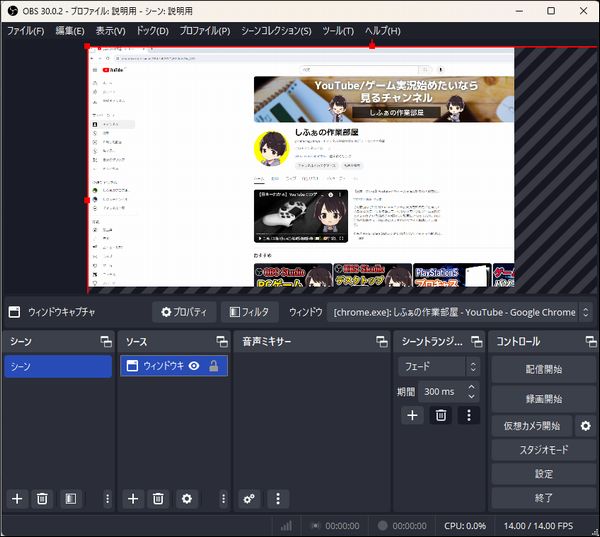
小さく表示されてしまったり、

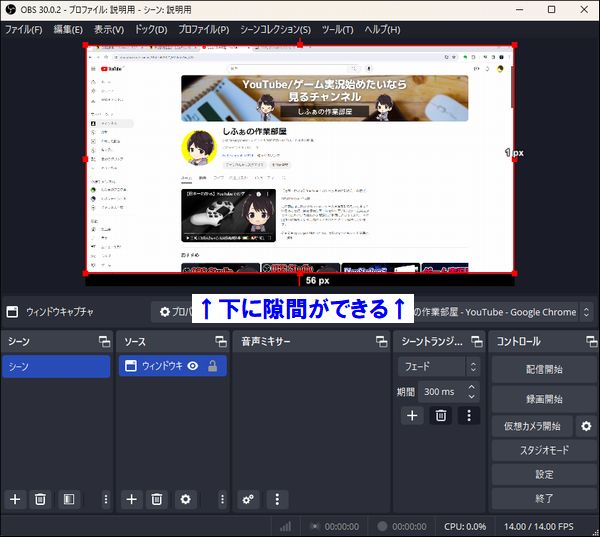
OBS側で画面の大きさを調整しても、下に隙間ができてしまう感じですね。

これらの対処法を解説しますが、モニターを2枚使用していることを前提として解説するので注意してください。

まずは、ブラウザの画面を最大化で表示するのではなく、元のサイズで表示してください。
最大化された状態だと□が2つ重なったようなマークになっているので、

それをクリックして□が1つだけの元のサイズに戻しましょう。

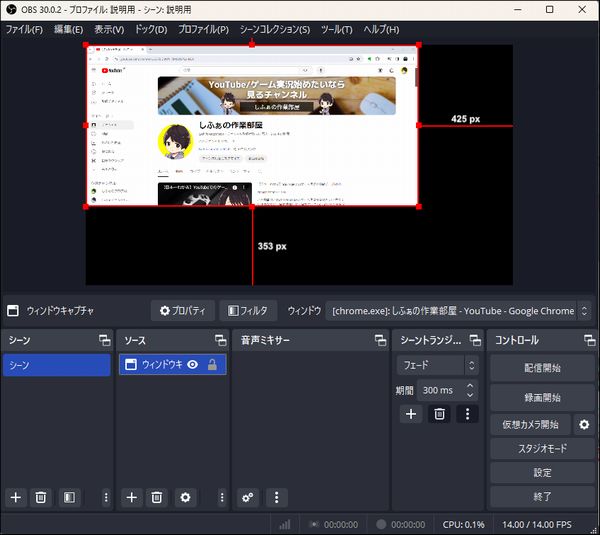
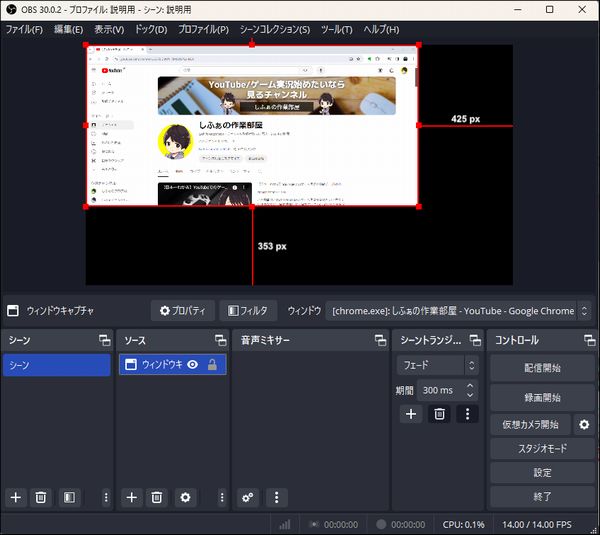
次にOBSの画面に映っている空白の数値を見ながら、画面いっぱいに表示されるようにブラウザの画面を手動で調整してください。

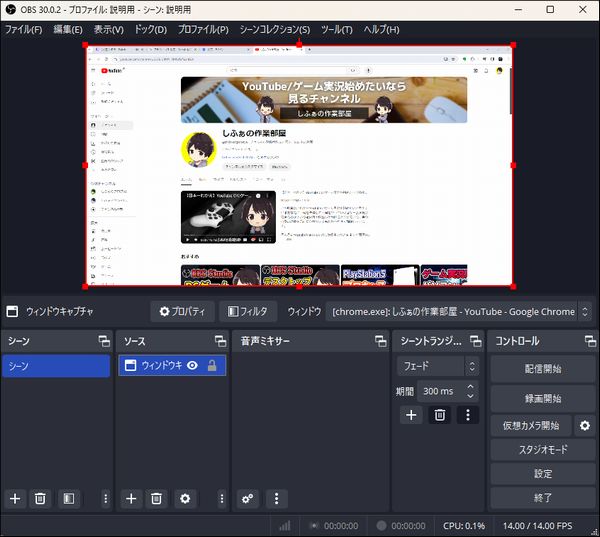
すると、OBSの画面いっぱいに表示できます!

ちなみに、使用しているモニターの解像度によっては、ブラウザの画面が小さく表示されてしまう場合があります。
モニターの画面いっぱいに表示させた状態にしたいのであれば、モニターの解像度とOBS側の基本キャンバス解像度を合わせていきましょう。

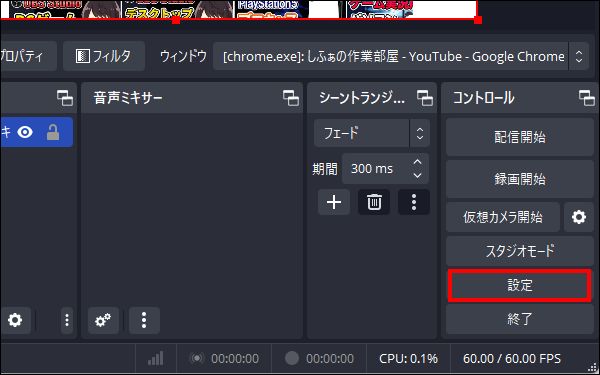
まずは、OBSの画面右下にある「設定」をクリックしてください。

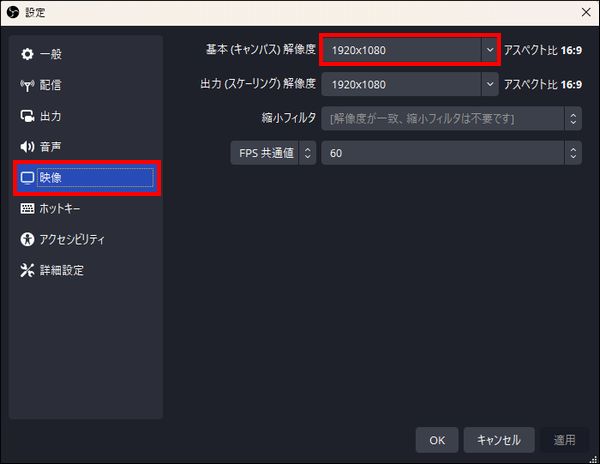
次に画面左にある「映像」の項目をクリックし、基本キャンバス解像度をブラウザの画面を映しているモニターの解像度に変更してください。
できたら「OK」をクリックしましょう。


あとは同じように実際のブラウザの画面を手動で調整し、OBSの画面ピッタリになるようにしましょう。

見せたくない範囲をトリミングする方法
ウィンドウキャプチャを使用してブラウザの画面をキャプチャする時、どうしても見せたくない範囲があったり、画面内の一部だけを映したい場合があったりします。
その場合はトリミングして表示する範囲を指定するのがおすすめです。
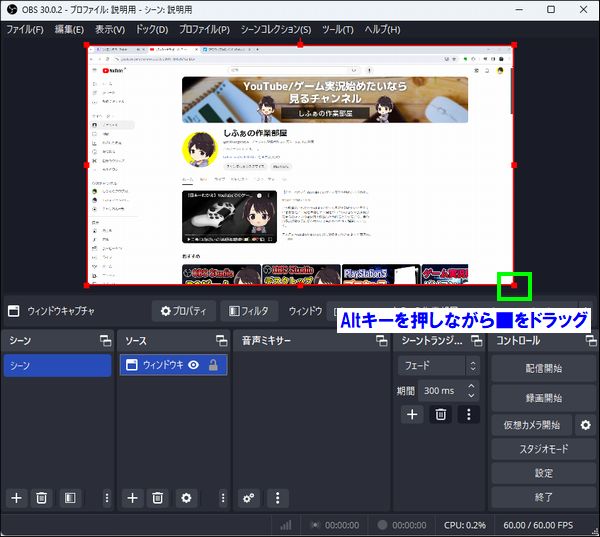
やり方としては、ソースの欄にあるウィンドウキャプチャをクリックして選択すると、映し出している画面に赤い枠が表示されると思います。

この赤い枠にある■をAltキーを押しながらドラッグすると、

このように緑色に変化して表示する範囲を指定できるので、自分好みに調整してみてください。

ブラウザの音声を認識させる設定方法
ブラウザ上でYouTubeの動画などを再生し、その音声も録画や配信に入れたいと考えている人もいると思います。
ただ、現状の設定ではOBS側で音声を認識できず、録画や配信しても音声が入らない状況になっているので、OBSにブラウザの音声を認識させる設定方法を解説しておきます。
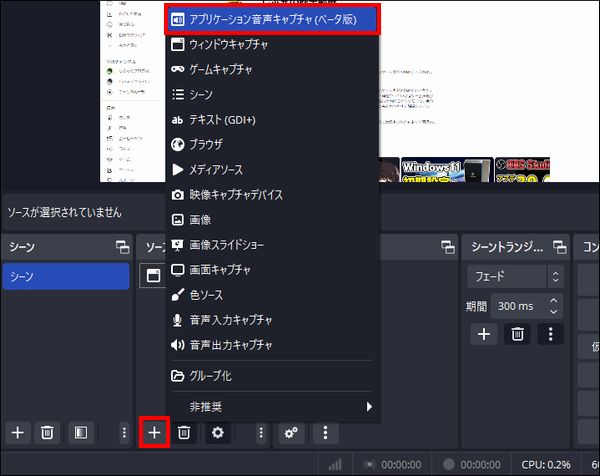
まずはソースの「+」をクリックして「アプリケーション音声キャプチャ」をクリックしてください。

次にソースを作成/選択と表示されますが、わかりやすい名前を入力して「OK」をクリックしてください。
今回は解説のために初期設定のまま解説していきます。

次にプロパティの画面が表示されますが、ウィンドウの項目にブラウザを選択してください。
出来たら「OK」をクリックしましょう。

すると、音声ミキサーの欄にアプリケーション音声キャプチャが表示されますが、実際に動画などを再生すると、その音と合わせてレベルメーターが動くはずです。
実際に動けばOBSに音声が認識されている状態となっており、録画や配信を行ったときに音声が入るので覚えておきましょう。

マイク設定と録画/配信設定について
録画や配信を行うときは自分の声も入れたい人もいると思うので、その場合はマイク設定を行っていきましょう。
ただ、設定方法をここで解説するとものすごく長くなってしまうので、別のページで詳しく解説しています。
気になる人は以下のリンクからマイク設定方法を確認してみてください。
check!
>>OBSでのマイク設定方法を確認する!

あと、OBSでの録画や配信のやり方が分からない人もいると思うので、その設定方法を解説したページも作成しています。
録画に関してはYouTubeを基準に、配信に関してはYouTubeとTwitchを基準にして解説しているので、気になる人は以下のリンクから詳細情報をチェックしてみてください!
| OBSでの録画/配信設定まとめ | ||
|---|---|---|
 YouTube用の録画設定方法 YouTube用の録画設定方法 |  YouTube用の配信設定方法 YouTube用の配信設定方法 |  YouTube用縦画面配信の設定方法 YouTube用縦画面配信の設定方法 |
 YouTube用HDR録画設定方法 YouTube用HDR録画設定方法 |  YouTube用HDR配信設定方法 YouTube用HDR配信設定方法 |  Twitch用の配信設定方法 Twitch用の配信設定方法 |
 YouTubeとTwitchで同時配信 YouTubeとTwitchで同時配信 | ||
まとめ
今回はOBS Studioでブラウザ画面をキャプチャする方法について解説しました!
ちなみに、自分は「しふぁチャンネル」というゲーム実況チャンネルと「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営していますが、両方のチャンネルとも収益化の条件である、
・直近12ヶ月の総再生時間が4000時間以上
この条件をクリアしており、収益化もしています。
特に「しふぁの作業部屋」ではたった4ヶ月間・3日に1本動画を投稿するだけで収益化する事ができたので、その時のノウハウをまとめた記事をnoteにて販売しております。

少しでも早く登録者数や再生回数を増やして収益化まで行きたいと考えている人にとって役に立つ情報を解説していますし、今なら購入者限定で無料で貰えるお得な特典も用意しています!
今後も特典を増やしたり、内容のアップデートも行っていく予定なので、お得なうちにチェックしてみて下さいね♪



コメント