
OBSを使用してYouTubeなどで配信を行っている人もいると思いますが、その時の1つのテクニックとして画像や映像に動く枠を付ける事ができるようになっています。
参考動画として以下のような動く枠の事を言っているのですが、これは簡単に言えばOBS側で動画を枠の形に切り抜いて動いている枠に見せています。
視聴者さんからどうやって作成しているのかという質問が多かったので、今回はOBSで配信映えするような動く枠を作成する方法を解説していきます!
ちなみに、自分は「しふぁの作業部屋」という動画投稿者・配信者向けの情報を発信しているチャンネルを運営しているので、気になる人はこちらもチェックしてみて下さい。
🔽OBSの使い方を全てまとめたページはこちら!
check!
>>OBS Studioの使い方まとめページを確認する!
動画でも解説しています
必要な物の準備
それではまず最初に必要な物の準備していきますが、冒頭で言ったように動画を枠の形に切り抜いているので、その枠を作成する必要があります。
ちなみに、枠の形に切り抜くための画像をイメージマスクと言うので今後はイメージマスクと言って解説していきますが、イメージマスクを作成するなら画像編集ソフトを使用する必要がありますね。
自分はGIMPという無料の画像編集ソフトを使用して作成したのでGIMPでの作成方法を解説していこうと思います。

もしも、画像編集ソフトをインストールしていないという人はGIMPをインストールするのがおすすめなので、以下のリンクからインストール方法を確認してきてください。
check!
>>GIMPのインストール方法を確認する!
これ以外の画像編集ソフトを使用している人もいると思いますが、背景透過の編集が行えるのであれば枠の作成は可能となっているのでやり方を確認していって下さい。
ちなみに、自分でイメージマスクを作成するのは面倒だったり、どのように設定する事で動く枠が出来上がるのか早く体験してみたい人もいると思うので、自分がすでに作成しているイメージマスク用の画像を無料配布したいと思います。
以下のリンクをクリックするとイメージマスク用の画像が表示されるので、画像の上で右クリックして「名前を付けて保存」をクリックし、管理がしやすい場所に画像を保存してみて下さい。
・サンプル画像①のダウンロードはこちら
・サンプル画像②のダウンロードはこちら
・サンプル画像③のダウンロードはこちら
・サンプル画像④のダウンロードはこちら
保存する事ができたらOBSで動く枠の設定を行うからOBSでの設定方法を確認してみましょう。
もしも、1からイメージマスク用の画像を作成していきたいと考えているのであれば、これから解説する作成方法をチェックしていって下さい。
GIMPでイメージマスク用の画像を作成する
GIMPをインストールする事ができたら、イメージマスク用の画像を作成していきます。
今回は以下のような最もシンプルであるサンプル画像①を元に作成方法を解説していこうと思います。

まずGIMPを起動するとこのような画面が表示されていると思いますが、

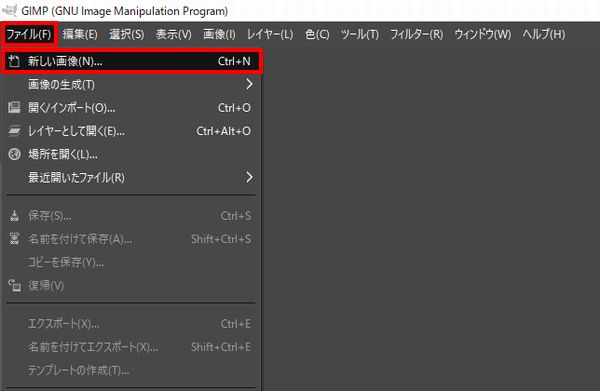
画面左上にある「ファイル」をクリックして「新しい画像」をクリックします。

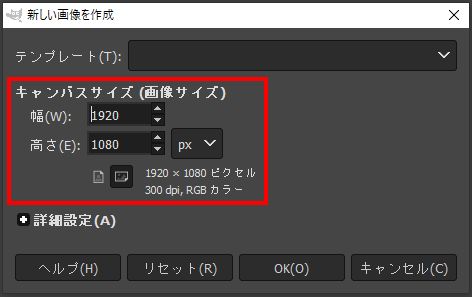
すると、このような画面が表示されるので、幅を1920、高さを1080、単位をpxにして下さい。

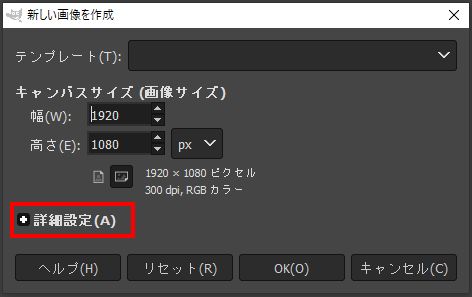
次に「詳細設定」をクリックして、

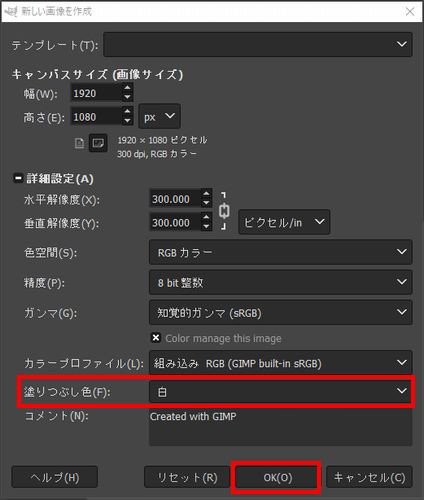
塗りつぶし色を「白」に設定したら「OK」をクリックしましょう。

すると、1920×1080の白い画像が追加されます。

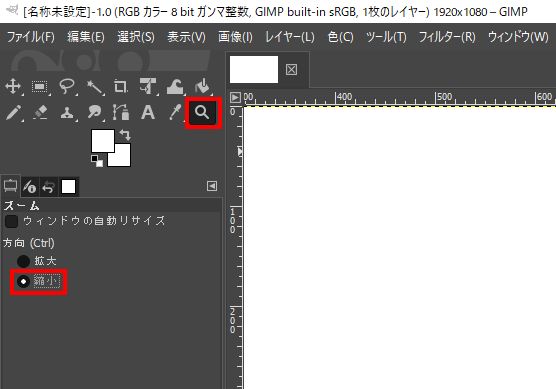
ただ、このままではちょっと見にくいので、画面左上にある虫眼鏡マークの「ズーム」をクリックして「縮小」にチェックを入れ、

白い画面をクリックして画面ピッタリに収まるように表示サイズを調整して下さい。(Ctrl+マウスホイールでも拡大/縮小が可能です)

ちなみに、イメージマスク用の画像を作成する時のルールがあるので解説しておくと、特定の動画にイメージマスク用の画像を適用すると白い部分のみ特定の動画が表示され、それ以外の部分に関しては動画が表示されなくなります。
今回はわかりやすいように白以外の部分は透過させていきますが、基本的にこの画像の色を白以外に変更しないでください。
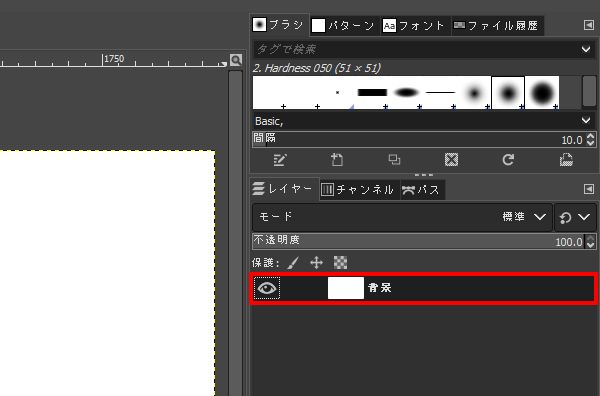
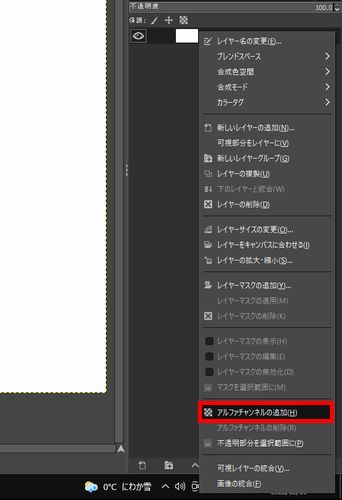
次に画像を切り抜いた時に背景が透過できるような設定をしていきますが、画面右側にある「背景」というレイヤーの上で右クリックして、

「アルファチャンネルの追加」をクリックしてください。

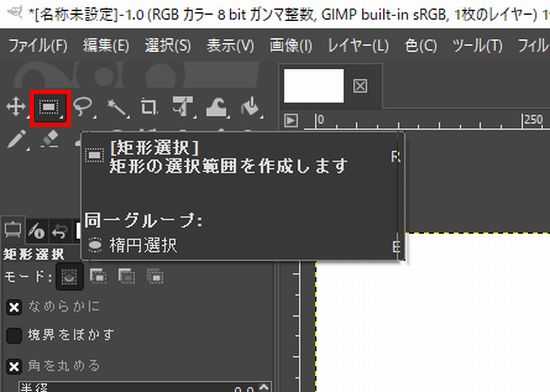
パッと見ただけでは何が変化したのかわからないかと思いますが、次に短形選択(くけいせんたく)をクリックし、

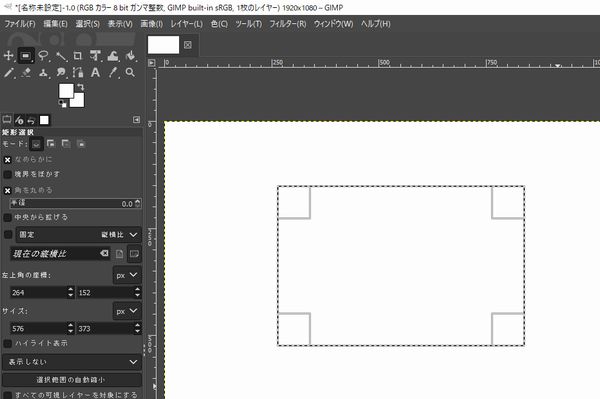
画面内をドラッグする事で四角形の形で範囲選択する事ができます。
ちなみに四隅にある四角形をドラッグする事で選択範囲の微調整を行う事も可能です。
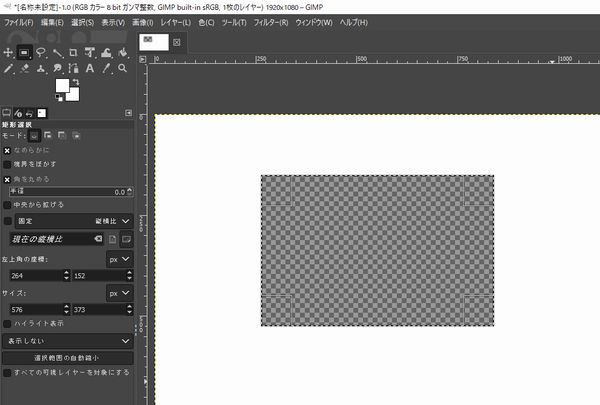
あとは「Ctrl+X」のショートカットキーで切り取りを行うと、

このように画像を切り取ることができ、チェック柄になった所は透過された状態になります。

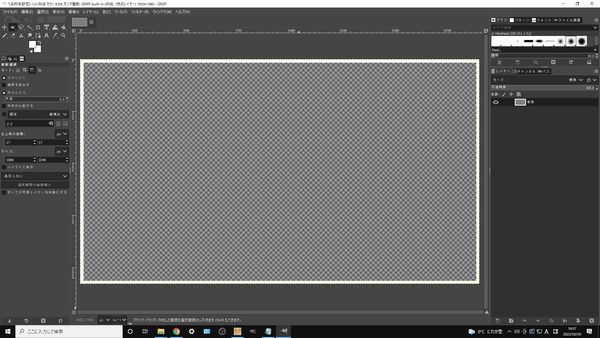
なので、この機能を利用して白い画像を枠の形に切り抜いてみて下さい。

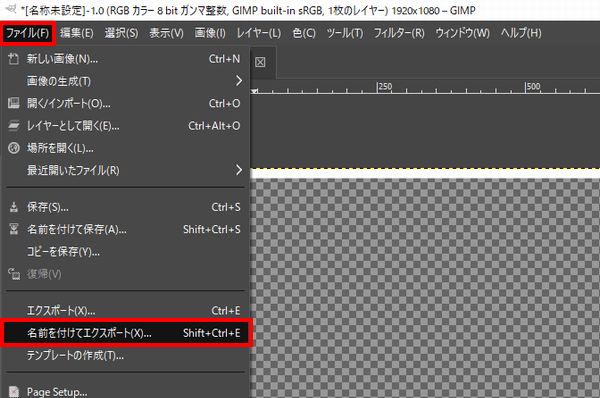
このようにイメージマスク用の画像を作成する事ができたら画像を保存していきますが、画面左上にある「ファイル」をクリックして「名前を付けてエクスポート」をクリックします。

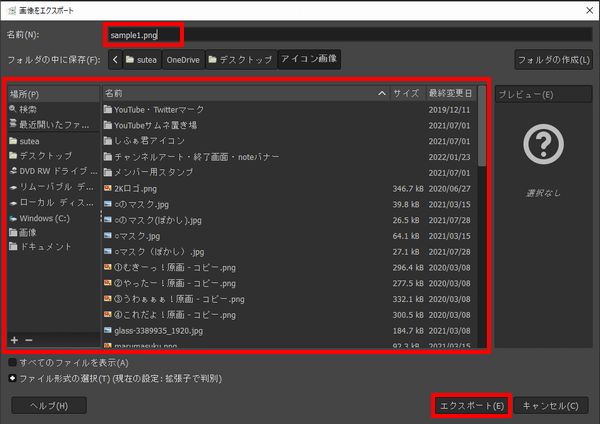
すると、どこに画像を出力するのか選択する画面が表示されるので、PC内の管理がしやすい場所を選択し、画像の名前を入力してください。
ちなみに、名前を入力する時は最後の部分がpng形式になっている事を確認して下さい。
もしもこれ以外の形式になっていると、透過されるはずの部分が透過されずに出力されてしまい、ただの真っ白な画像として出力されてしまうので注意しましょう。
保存場所と名前の入力、png形式であることを確認できたら「エクスポート」をクリックしてください。

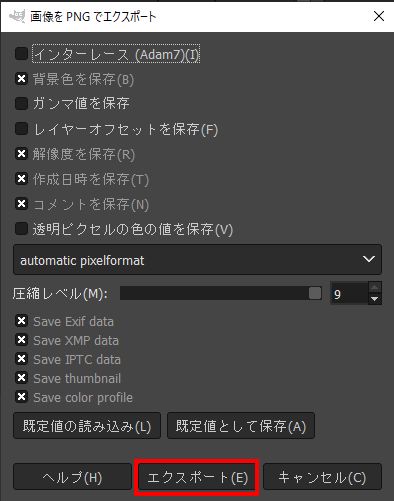
次にこのような画面が表示されますが、特に変更することなく「エクスポート」をクリックしましょう。

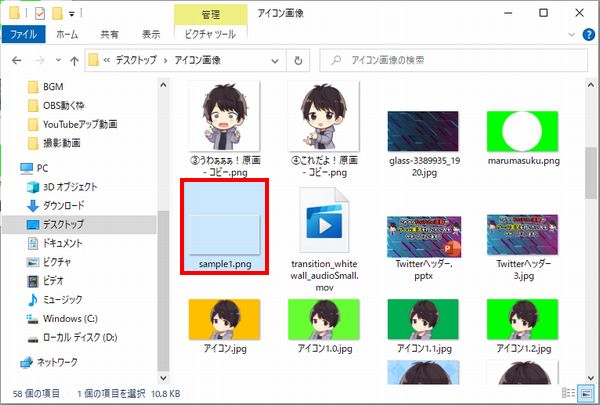
すると、指定した場所に画像が出力されているので確認してみて下さい!

今回は解説のためにシンプルな形で画像を切り抜きましたが、今回作成した画像はもちろん、自分はいくつかのイメージマスク用の画像を使用しているので必要であれば画像をダウンロードして使用してみて下さい。
・サンプル画像①のダウンロードはこちら
・サンプル画像②のダウンロードはこちら
・サンプル画像③のダウンロードはこちら
・サンプル画像④のダウンロードはこちら
OBSで動く枠の設定を行う
イメージマスク用の画像を作成する事ができたら、OBSで動く枠の設定を実際に行っていきましょう。
ちなみに、この動く枠は動画を枠の形に切り抜いて使用しているので、事前に枠用の動画をダウンロードしてもらう必要があります。
また、OBSで設定する時は動画を繰り返し再生するような設定を行うので、違和感が出てこないようにループ再生できるような動画がおすすめです。
商用利用OKで無料で利用可能なフリー動画をダウンロードするのであれば、Pexelsというサイトが動画の種類が豊富でおすすめなので、こちらのサイトを使用して好きな動画をダウンロードしてみて下さい。

動画を準備する事ができたら動く枠の設定をしていきますが、今回はPS5の映像の上に動く枠を表示させてみたいと思います。

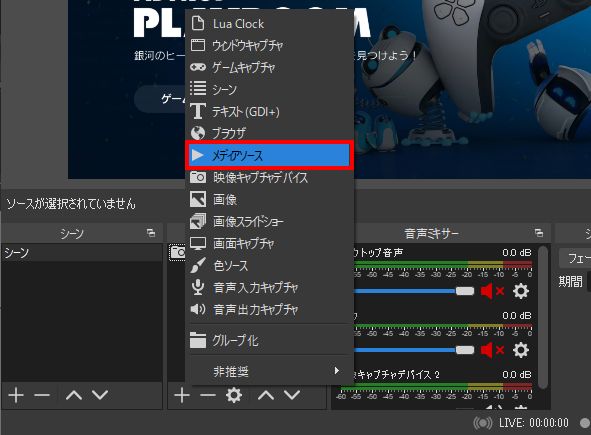
まずはダウンロードした動画を入れていきたいので、ソースの欄の+をクリックして「メディアソース」をクリックしてください。

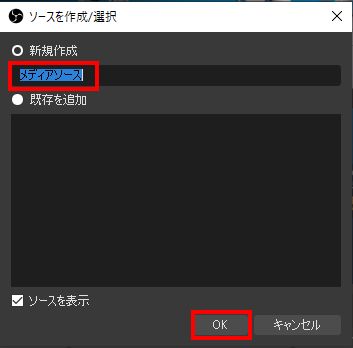
すると、ソースを作成/選択という画面が表示されますが、わかりやすい名前を付けたら「OK」をクリックしてください。
今回は解説のために初期設定の名前のまま解説していきます。

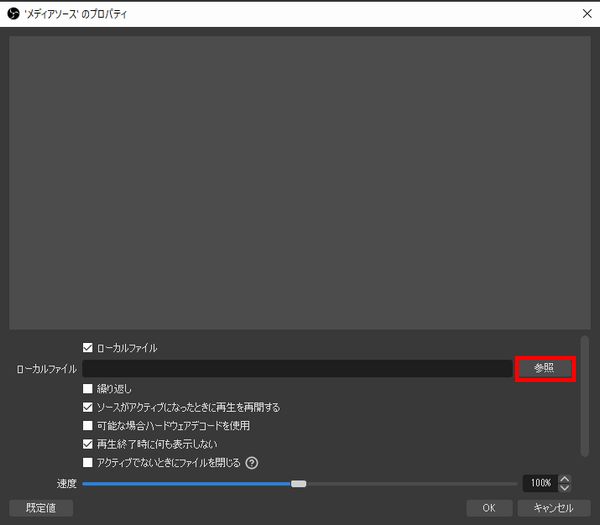
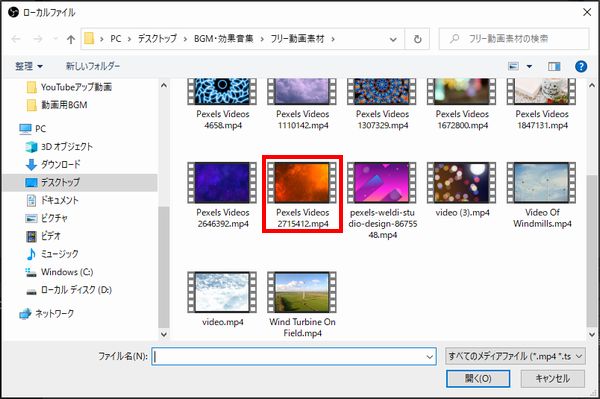
次にプロパティの画面が表示されますが、ローカルファイルの「参照」をクリックしてください。

すると、PC内から動画を選択できるようになるので、ダウンロードしたフリー動画をクリックしましょう。
今回は炎の動画で設定してみようと思います。

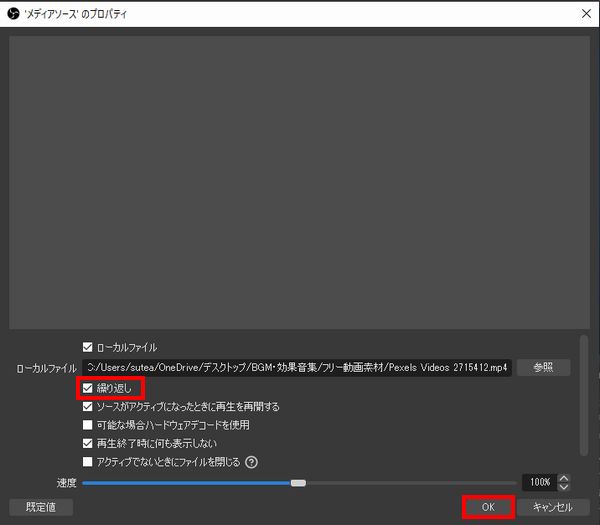
実際に動画をクリックするとローカルファイルの項目にその動画が設定されるので、あとは「繰り返し」の項目にチェックを入れて「OK」をクリックしましょう。

すると、選択した動画が表示されます。
もしも音声が入っている動画を使用する場合は、音声ミキサーの中にあるメディアソースのスピーカーマークをクリックしてミュートにするようにして下さい。
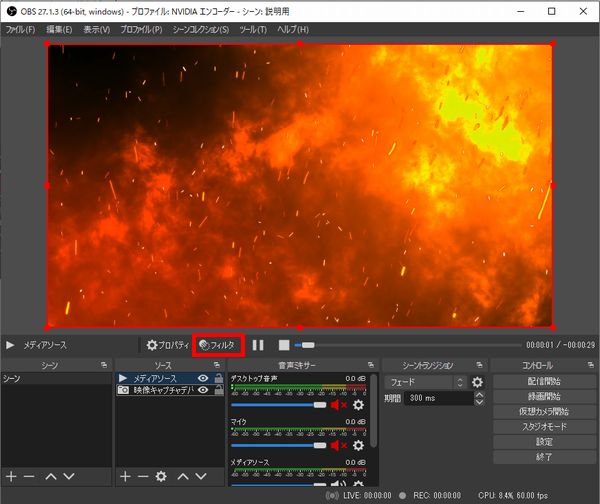
次にこのメディアソースを選択した状態で「フィルタ」をクリックしてください。

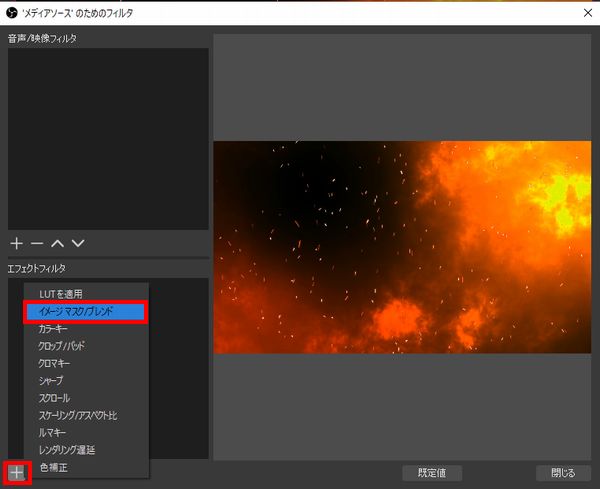
すると、フィルタ設定の画面が表示されるので、エフェクトフィルタの項目の+をクリックして「イメージマスク/ブレンド」をクリックします。

次にフィルタ名を設定できる画面が表示されますが、特に変更することなく「OK」をクリックしてください。

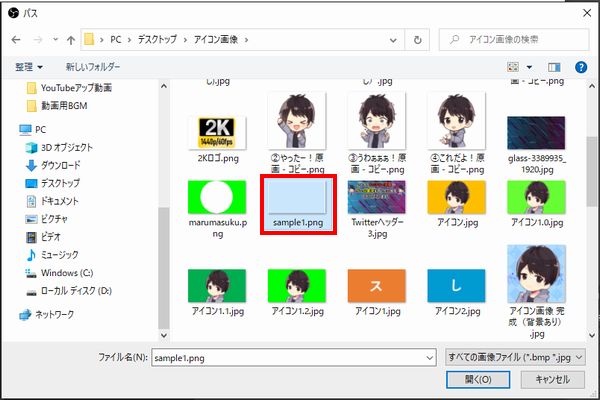
次にイメージマスクの設定画面が表示されますが、パスの項目にある「参照」をクリックしてください。

すると、PC内から画像を選択できる画面が表示されるので、先ほどGIMPで作成した画像や無料配布した画像をクリックしましょう。

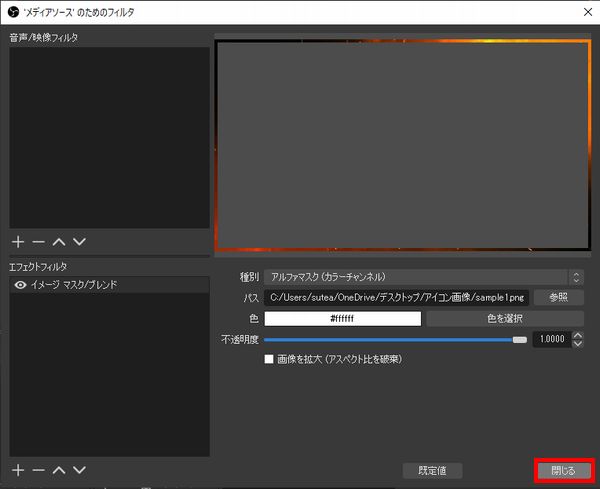
すると、白い部分のみ映像が残って枠のように表示されます。
あとは「閉じる」をクリックしてください。

実際の画面を確認してみると、このように動く枠を表示させる事ができます!
動く枠用にメディアソースで設定した動画を変更する事で、また違った雰囲気に変える事もできるので色々試してみて下さい。
まとめ
今回は、OBSで配信映えする動く枠を作成する方法について解説しました!
ちなみに、OBSの各機能の使い方や設定方法をまとめたページも作成しているので、OBS関連で気になる情報がある場合はこちらのリンクからチェックしてみて下さい!
check!
>>OBS Studioの使い方まとめページを確認する!
あと、自分は「しふぁチャンネル」というゲーム実況チャンネルと「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営していますが、両方のチャンネルとも収益化の条件である、
・直近12ヶ月の総再生時間が4000時間以上
この条件をクリアしており、収益化もしています。
特に「しふぁの作業部屋」ではたった4ヶ月間・3日に1本動画を投稿するだけで収益化する事ができたので、その時のノウハウをまとめた記事をnoteにて販売しております。

少しでも早く登録者数や再生回数を増やして収益化まで行きたいと考えている人にとって役に立つ情報を解説していますし、今なら購入者限定で無料で貰えるお得な特典も用意しています!
今後も特典を増やしたり、内容のアップデートも行っていく予定なので、お得なうちにチェックしてみて下さいね♪



コメント