
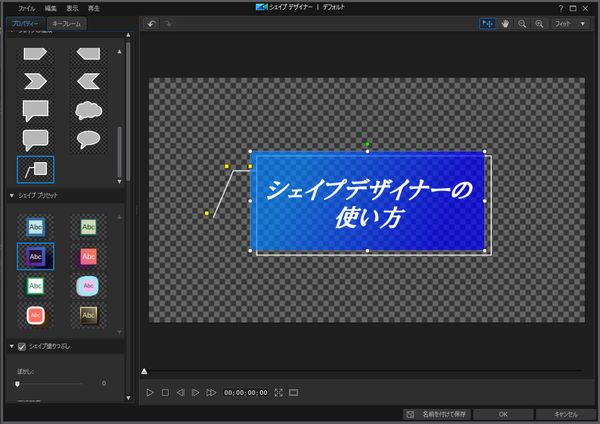
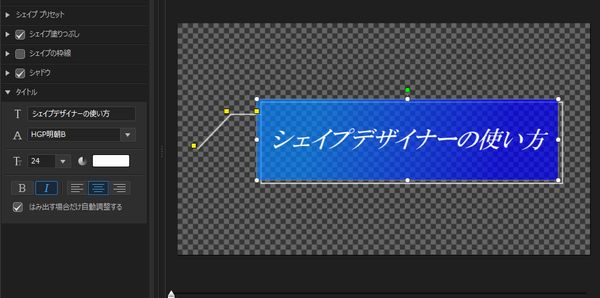
PowerDirector(パワーディレクター)のシェイプデザイナーという機能を使用すると、吹き出しや矢印、長方形といったシェイプオブジェクトを作成する事ができ、以下の画像のようにそのオブジェクトの中に文字も入れる事ができるようになっています。

さらに、キーフレームを追加する事で左右に動かしたり、拡大/縮小したり、回転させたりと動きを加える事ができるので、シェイプデザイナーでシェイプオブジェクトを作成すると、より一層レベルの高い編集を行うことが可能です。
ちなみに、自分は「しふぁチャンネル」というゲーム実況チャンネルや「しふぁの作業部屋」というチャンネルを運営していますが、それらのチャンネルに投稿する動画は全てPowerDirectorを使用して編集しているので、使い方に関しては熟知しております。
なので今回はその実際の経験を元に、PowerDirectorのシェイプデザイナーで文字入りの吹き出しや矢印を作成する方法について解説していきます!
check!
🔽初心者でもわかりやすいと評判のPowerDirectorでの編集方法をまとめたページもチェックして、使い方をマスターしよう!
>>PowerDirectorの使い方まとめページを確認する!
動画でも解説しています
シェイプデザイナーの使い方
それではPowerDirectorのシェイプデザイナーの使い方を解説していきますが、このページではPowerDirector 365でのやり方を解説していきます。
PowerDirector 365は常に最新版となっており、PowerDirector 15、16、17、18、19を使用している場合は画面の仕様が異なる場合があるので予めご了承ください。
ちなみに、PowerDirectorをまだ購入していない人や無料体験版からアップグレードしたい人もいると思いますが、こちらから購入方法とインストール方法を確認する事ができるので、やり方がわからない場合はチェックしてみて下さい!
check!
>>PowerDirector(製品版)の購入方法とインストール方法を確認する!
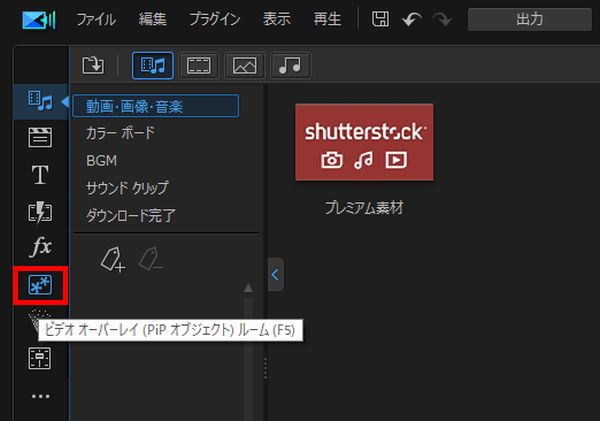
それではまず最初に、画面左上の欄にある「ビデオオーバーレイ(PiPオブジェクト)ルーム」をクリックしてください。

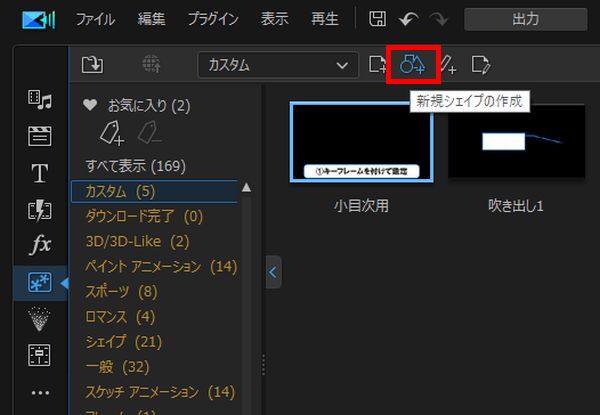
次に画面上にある「新規シェイプの作成」をクリックします。

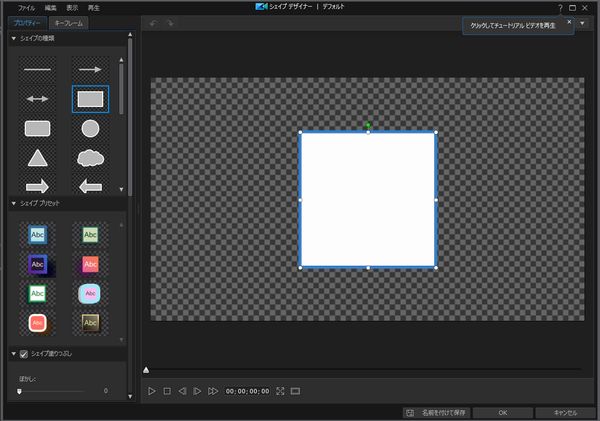
すると、シェイプデザイナーという画面が表示されるので、ここから自分好みにシェイプオブジェクトを作成していきますが、
②シェイプのデザインを決める
③シェイプに文字を入れる
④キーフレームでシェイプに動きを加える
という順番で解説していくので1つ1つのやり方をしっかりと確認していって下さい。

①シェイプの形状を決める
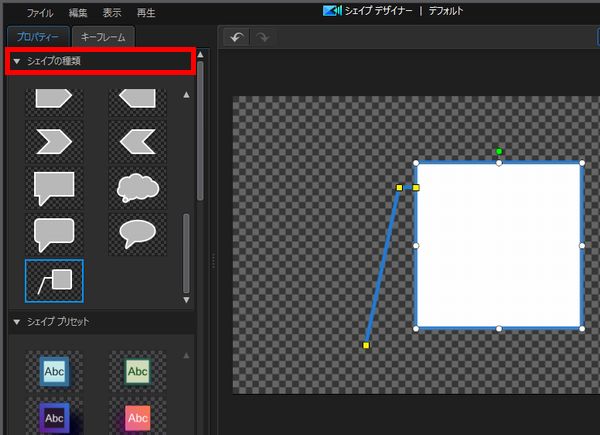
まずは、画面左の欄に「シェイプの種類」という項目があるので、その中からシェイプの形状を選択してみましょう。
矢印や長方形、三角形、吹き出しといったように様々な種類があるので、好きなシェイプをクリックして選択すると、画面内のシェイプも変化します。

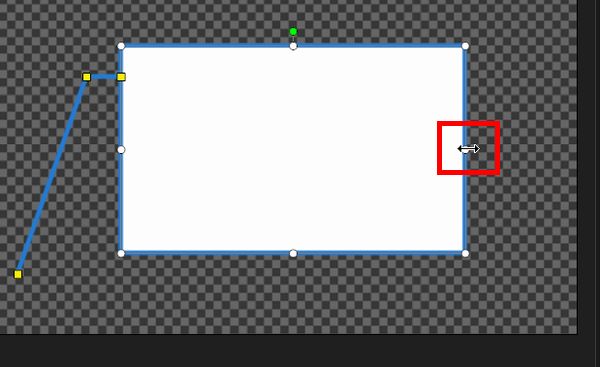
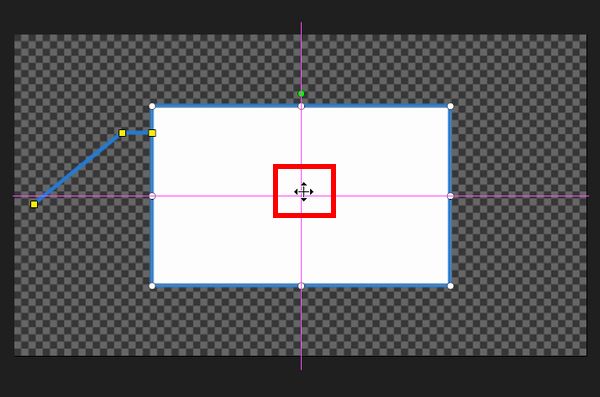
シェイプを選択できたら、○にカーソルを合わせると両矢印に変化しますが、この状態でドラックする事でサイズ調整を行うことができるので大体のサイズを調整して下さい。

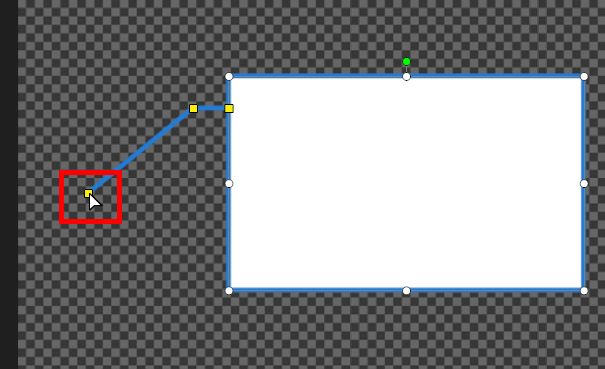
あと、黄色の□にカーソルを合わせると以下のようにカーソルの形状が変化しますが、この状態でドラッグする事で形を変更する事ができるので好きな形に調整してみて下さい。

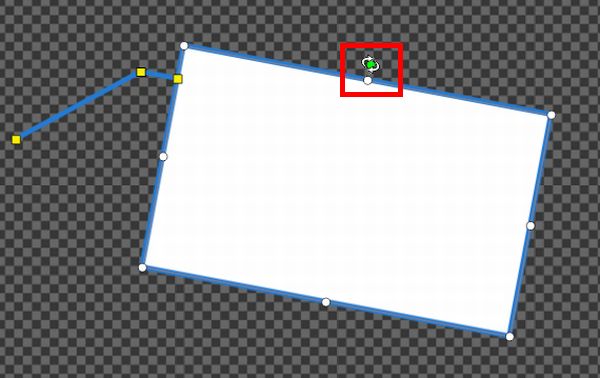
また、緑色の○にカーソルを合わせると回転カーソルに変化しますが、この状態でドラッグする事で回転させることができるので、角度をつけたい場合はこのように調整して下さい。

あと、位置調整を行いたい場合は、シェイプ内にカーソルを持っていくと上下左右の矢印カーソルに変化しますが、この状態でドラッグする事で位置調整を行うことができます。
中心である事のガイドの線も表示されるので、上手く活用しながら調整して下さい。

②シェイプのデザインを決める
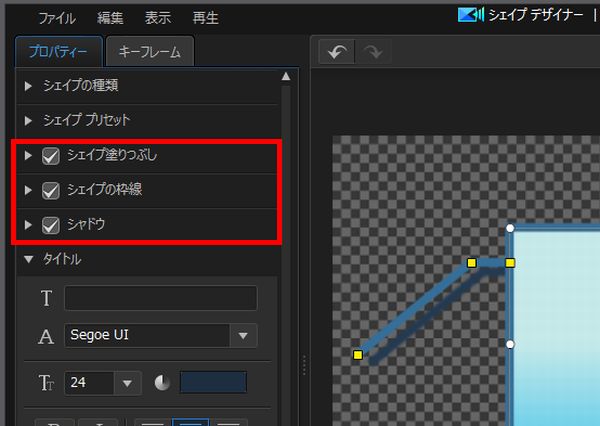
次にシェイプのデザインを決めていきますが、プリセットが事前に用意されているので、これらをクリックして使用してもらっても構いませんし、

・シェイプの枠線
・シャドウ
という項目があるので、これらを自分で設定して好きなデザインにする事も可能です。

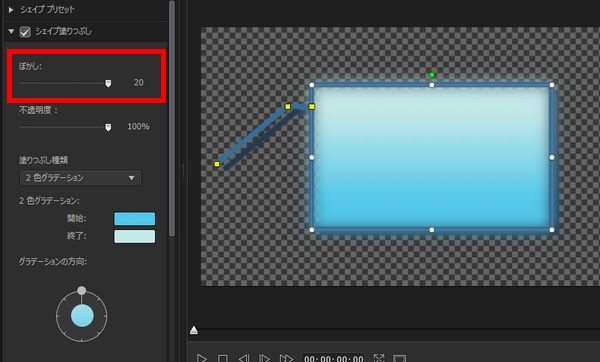
シェイプの塗りつぶし
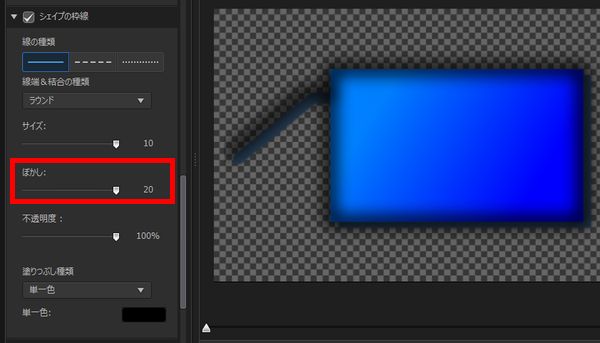
まずはシェイプの塗りつぶしについてですが、ぼかしの数値を上げるほど、以下の画像のようにシェイプがぼやけるので好みに応じて調整して下さい。

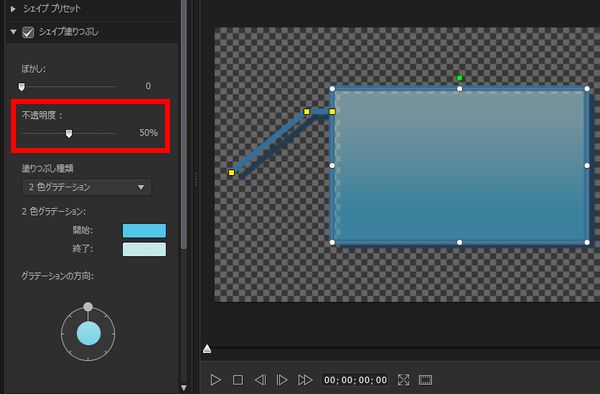
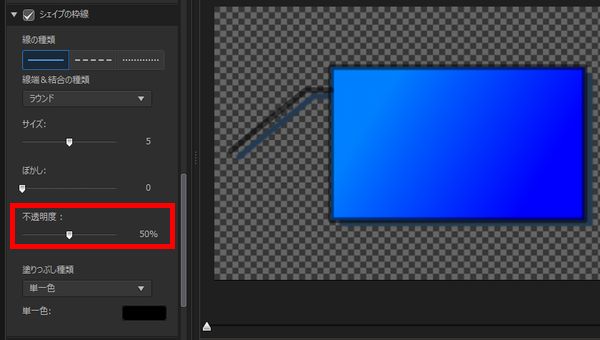
不透明度については数値を下げる事で以下の画像のように透明になるので、好みに応じて調整しましょう。

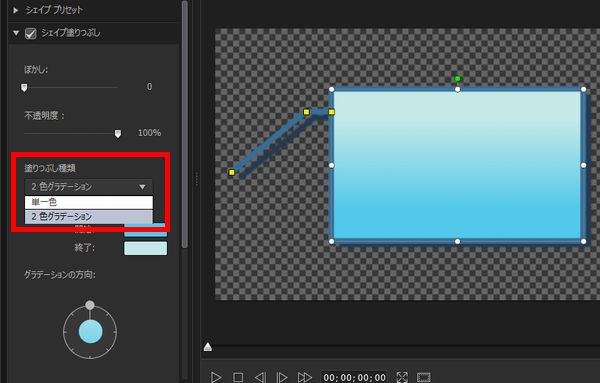
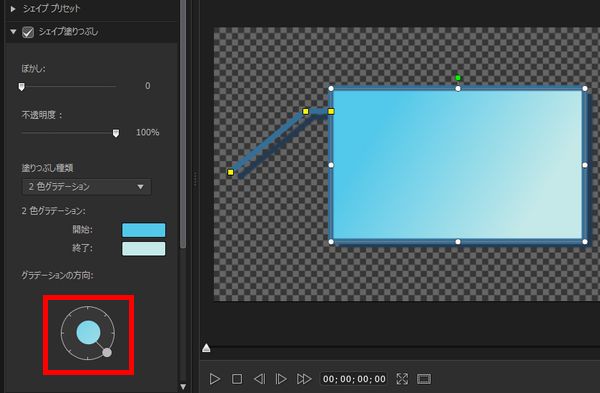
あと、塗りつぶしの種類という所で色の設定ができるようになっており、
・2色グラデーション
この2つから選択できるようになっています。

2色グラデーションを選択した場合は、グラデーションの方向も設定できるようになっているので好みに応じて設定してください。

シェイプの枠線
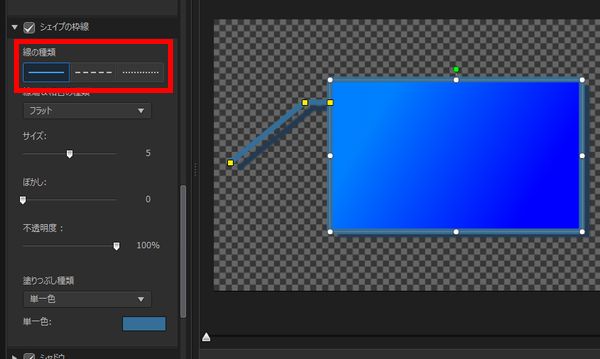
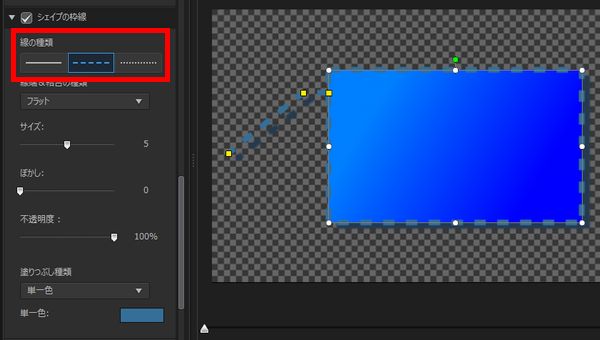
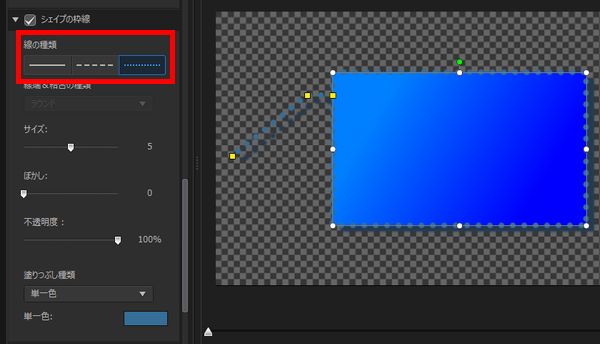
次にシェイプの枠線を設定していきますが、線の種類が全部で3種類あります。
1番左の直線が初期設定では選択されていますが、

他には点線だったり、

もっと細かい点線を選択できるようになっているので、好みに応じて設定してください。

もしも枠線を入れたくないのであれば、「シェイプの枠線」のチェックを外すか、

「サイズ」の項目の数値を「0」にして下さい。

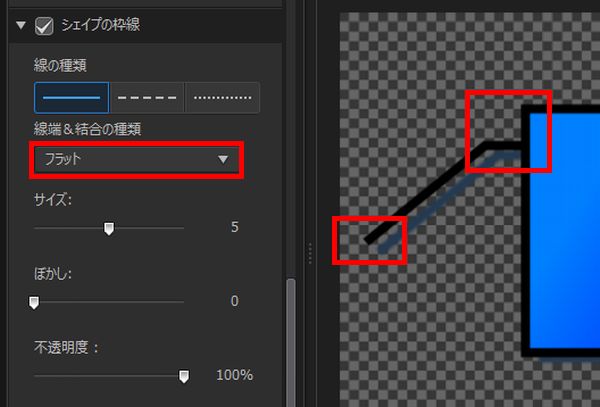
ちなみに、「線端&結合の種類」という項目がありますが、「フラット」に設定すると線端や結合する部分が角張って平らな状態になり、

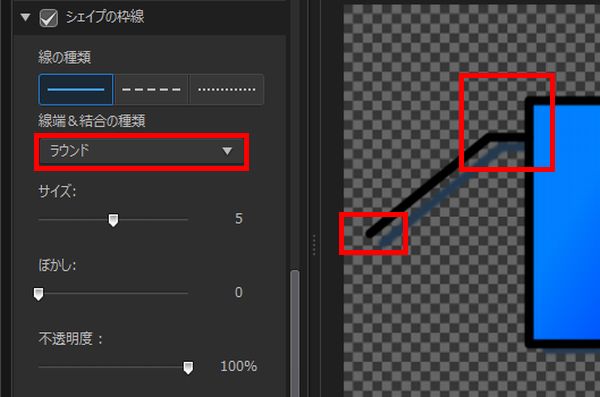
「ラウンド」に設定すると線端や結合する部分が丸みを帯びた状態になるので、こちらも好みに応じて設定してください。

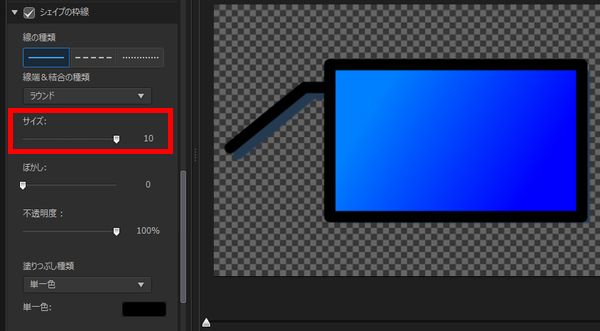
あと、「サイズ」に関しては先ほど少し触れましたが、数値を上げ下げする事で枠線のサイズを調整できますし、

「ぼかし」の数値を上げる事で枠線をぼかすことができます。

さらに、「不透明度」を下げる事で透明にすることも可能なので、好みに応じて設定してください。

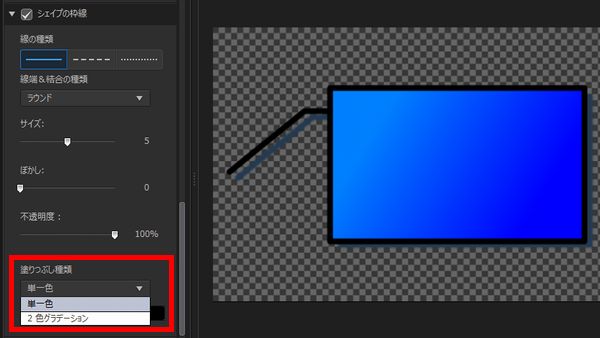
あと、塗りつぶしの種類という所で色の設定ができるようになっており、
・2色グラデーション
この2つから選択できるようになっています。

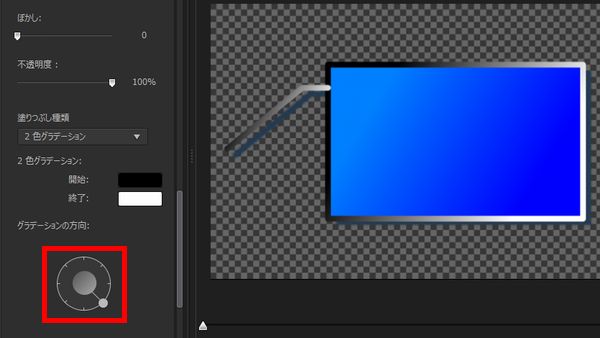
2色グラデーションを選択した場合は、グラデーションの方向も設定できるようになっているので好みに応じて設定してください。

シャドウ
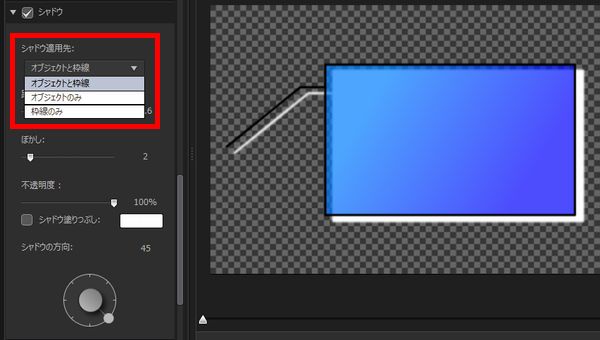
次にシャドウを設定していきますが、「シャドウ適用先」という項目をクリックすると、
・オブジェクトのみ
・枠線のみ
という3種類の方法があります。

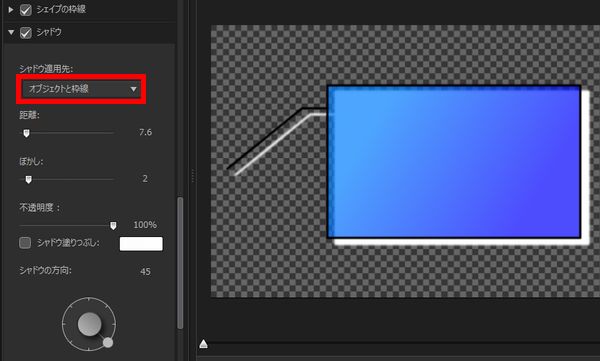
「オブジェクトと枠線」を選択すると、オブジェクトと枠線の両方にシャドウが入りますが、

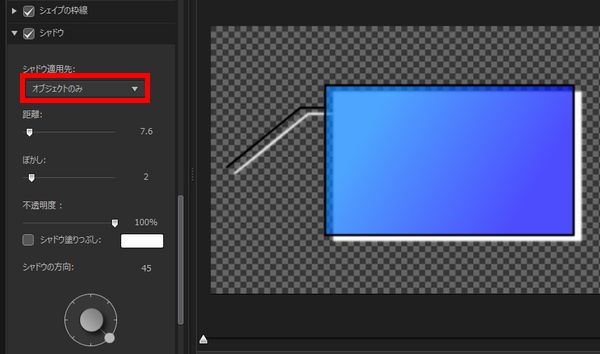
「オブジェクトのみ」を選択するとオブジェクトにしかシャドウが入らず、枠線のシャドウは入らなくなってしまうので、少しシャドウが小さくなってしまいます。

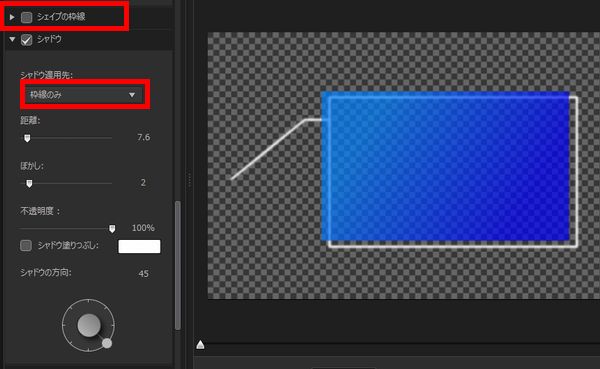
そして、「枠線のみ」を選択するとオブジェクトにシャドウが入らなくなり、枠線のみシャドウが入るようになるので好みに応じて設定してください。

ちなみに、「枠線のみ」に設定している時に「シェイプの枠線」のチェックを外すと、以下の画像のようにちょっとおしゃれな感じのシェイプにする事ができるので個人的におすすめです♪

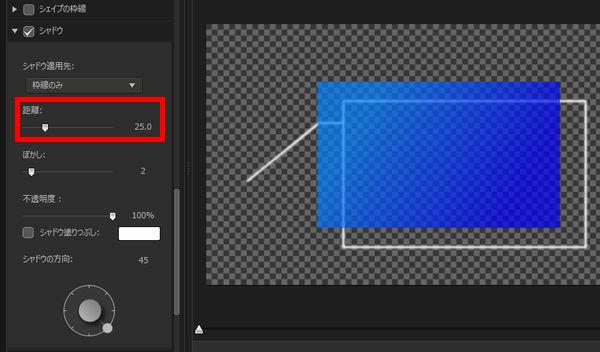
あとは、「距離」という項目でシャドウの距離を調整できたり、

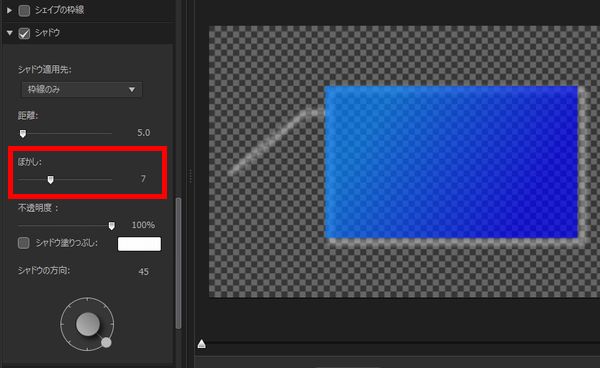
「ぼかし」の項目でシャドウのぼかし具合を調整できたり、

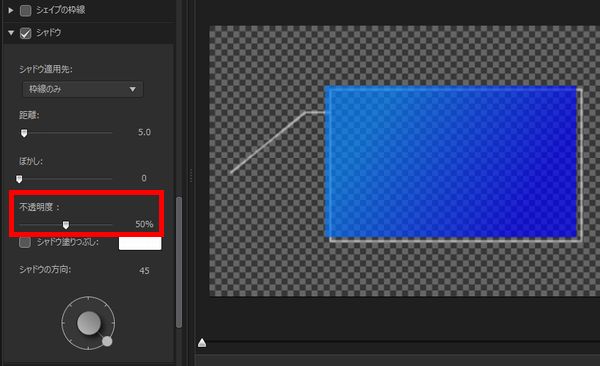
「不透明度」の項目で透明化させる事もできたり、

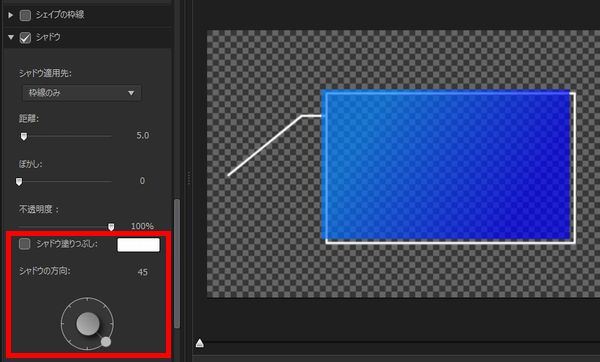
シャドウの色や方向も決める事ができるので、好みに応じて設定してください。
ちなみに、「シャドウ塗りつぶし」の項目はチェックを入れてプレビューを確認し、必要とだと思ったら入れて下さい。

③シェイプに文字を入れる
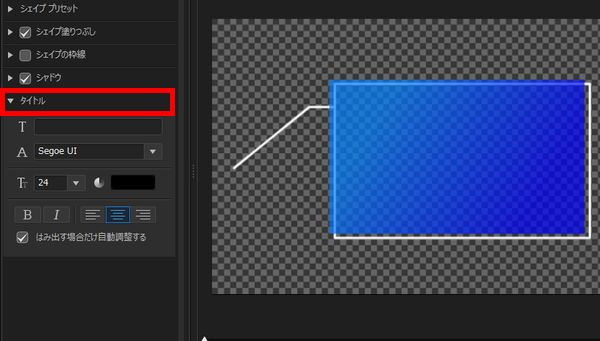
もしもシェイプの中に文字を入れたいのであれば、「タイトル」の項目で入力していきます。

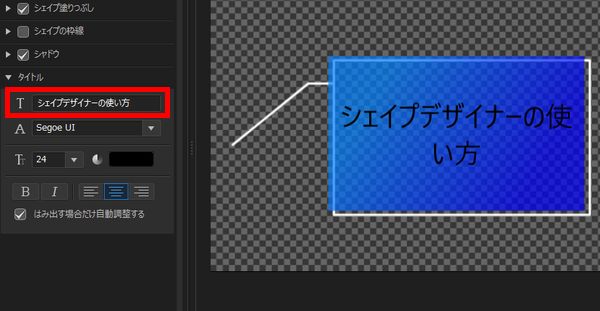
「T」という項目で文字を入力できるようになっているので、好きな文字を入力してみましょう。

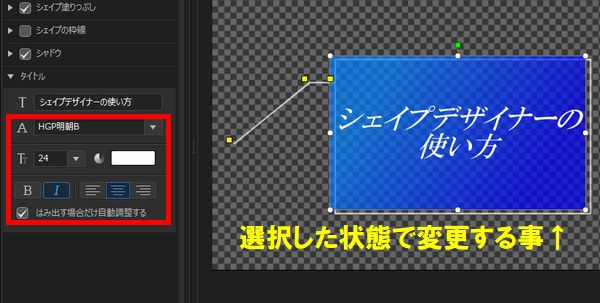
文字を入力できたら、「A」という項目で文字のフォントを選べるようになっていますし、文字サイズや色、太字、斜体、揃え方を選択できるので好きなように設定してみて下さい。
ただ、シェイプを選択して枠が表示された状態で変更しないと設定が反映されないので注意して下さい。

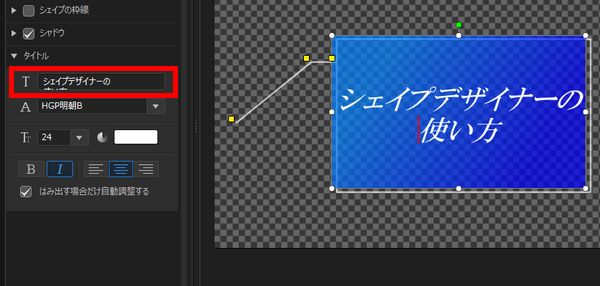
ちなみに、文字を入力した時の位置関係がおかしい場合は、文字を入力する時にEnterキーを押す事で改行する事ができますし、

シェイプオブジェクトのサイズ調整を行う事で位置調整できるので覚えておきましょう。

④キーフレームでシェイプに動きを加える
もしも、作成したシェイプオブジェクトに左右の動きや回転、拡大/縮小などの動きを加えたい場合は、キーフレームを使用する事で動きを加える事が可能となっています。
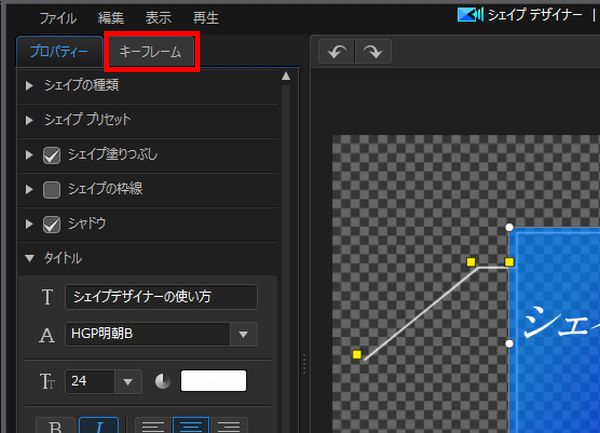
まずは、画面左上にある「キーフレーム」のタブをクリックしてください。

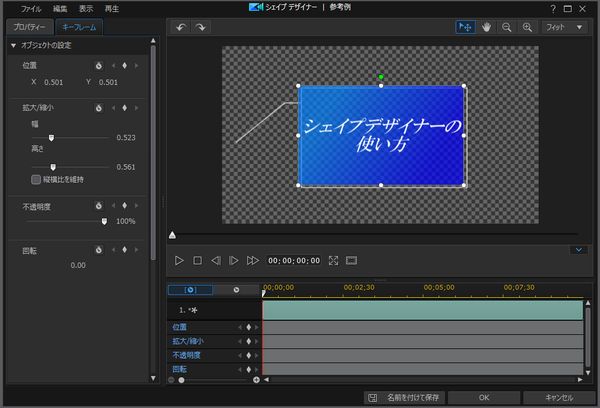
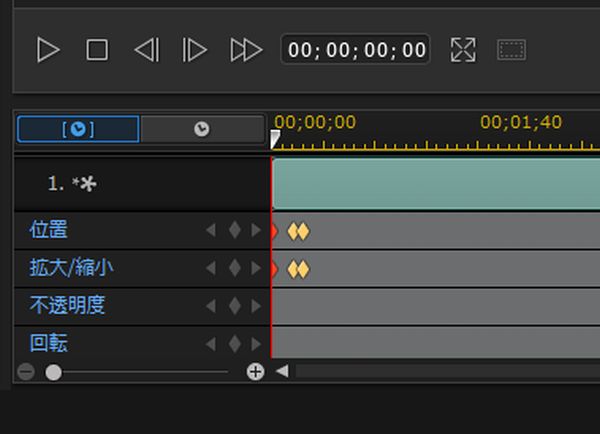
すると、このような画面が表示されます。

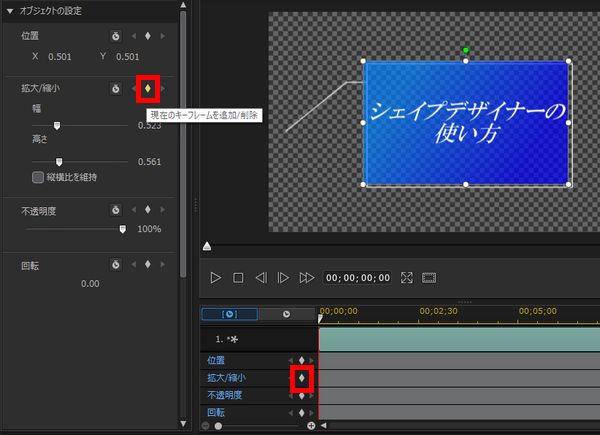
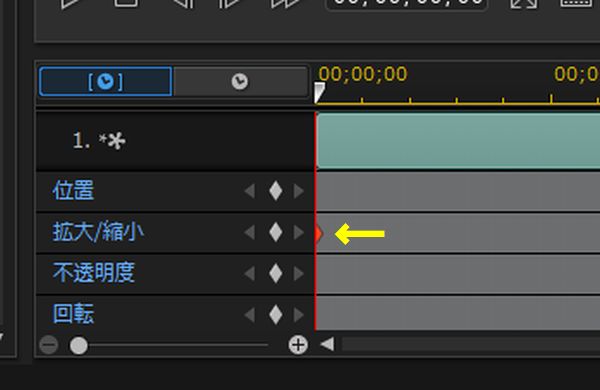
今回は拡大/縮小を使って解説していこうと思いますが、まずはタイムラインスライダーが最初の位置にある事を確認して、「拡大/縮小」の項目の中にある「現在のキーフレームを追加/削除」という◇マークをクリックしてください。
もしくはタイムライン内にある「拡大/縮小」の欄の◇マークでも構いません

すると、ちょっと見にくいかもしれませんが「拡大/縮小」という欄に◇マークが追加されます。
ちなみに、この◇のマークの事をキーフレームと言いますが、キーフレームとはエフェクトの設定値を記録できるものとなっており、キーフレームを選択した状態で設定値を変更することで変化を加える事ができる編集点のような物になっています。

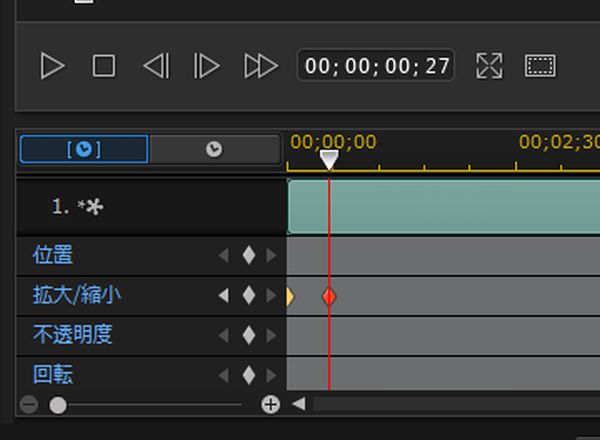
次にタイムラインスライダーを少し先に動かして、同じ要領でキーフレームを追加してください。

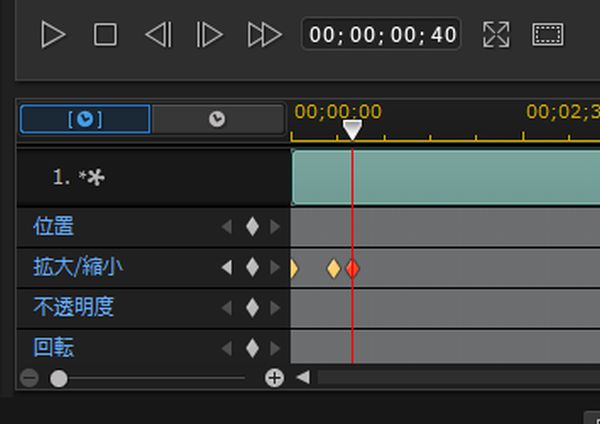
次に、先ほどよりも短い間隔でキーフレームを追加します。

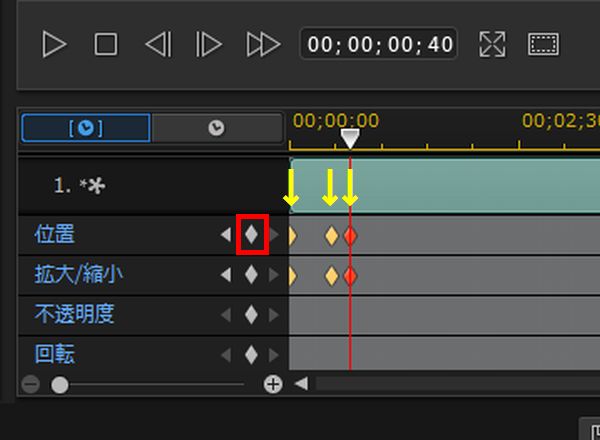
拡大/縮小のキーフレームを合計3つ追加する事ができたら、今度は位置のキーフレームを拡大/縮小のキーフレームと同じ位置に追加してください。

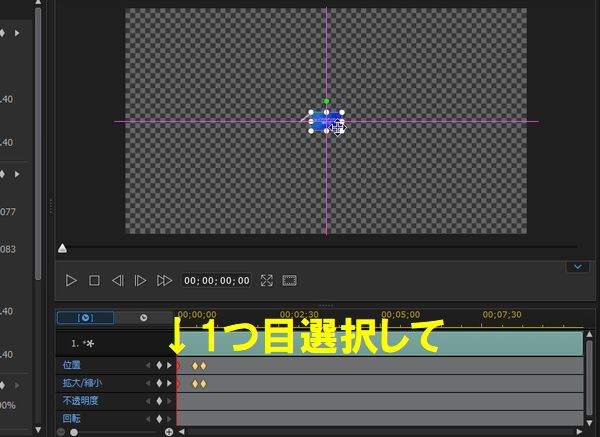
位置のキーフレームを3つ追加する事ができたら、1つ目のキーフレームを選択してシェイプオブジェクトをめちゃくちゃ小さくしてください。
また、位置を合わせるために画面の中央に来るように調整しましょう。

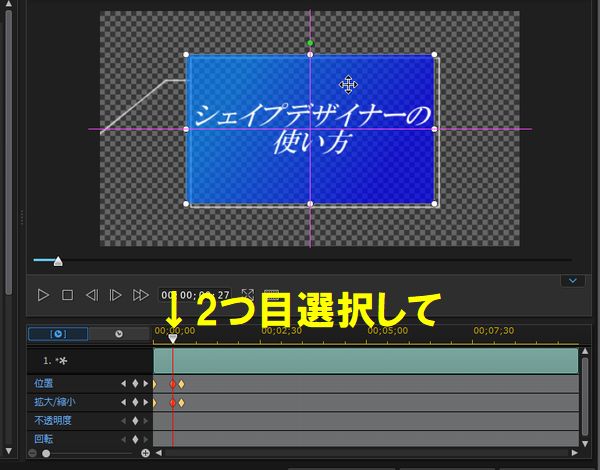
次に2つ目のキーフレームを選択してシェイプオブジェクトを少し拡大して下さい。
こちらも同じように、位置を合わせるために画面の中央に来るように調整しましょう。

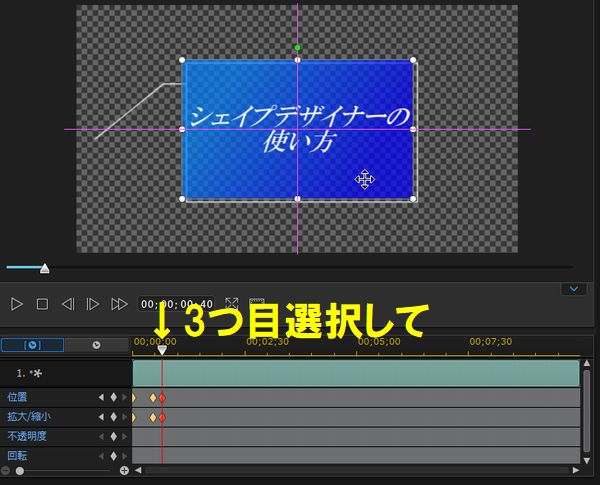
次に3つ目のキーフレームを選択してシェイプオブジェクトの位置が画面の中央にある事を確認して下さい。

この状態でプレビューを確認すると、
このようになっていますが、ちょっとスピードが遅かったのでキーフレームをドラッグして間隔を詰めます。

キーフレーム間隔を調整した後にプレビューを確認すると、
このように勢いよく表示される動きの編集を行うことができました!
今回は位置と拡大/縮小のキーフレームを使って動きを付けましたが、他のキーフレームを使った動きの編集方法を覚えることが出来れば、よりクオリティの高いシェイプオブジェクトを作成する事ができますし、他の物に応用する事ができるのでやり方を覚えておくとかなり便利です。
キーフレームを使って各素材を動かす方法について解説した記事も作成しているので、やり方をもっと知りたいという人はこちらのリンクからチェックしてみて下さい!
check!
>>右から左に移動させる(スクロール)方法を確認する!
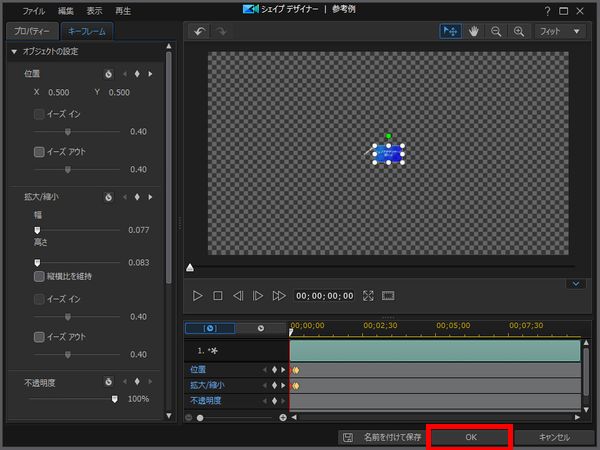
ここまでシェイプデザイナーでできる事を解説してきましたが、この編集で大丈夫ならば「OK」をクリックして編集を確定させてください。

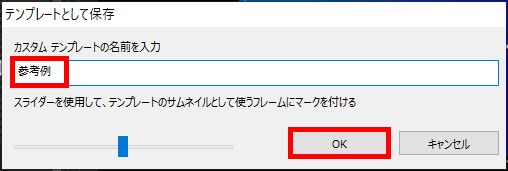
すると、「テンプレートとして保存」という画面が表示されるので、名前を付けて「OK」をクリックしましょう。

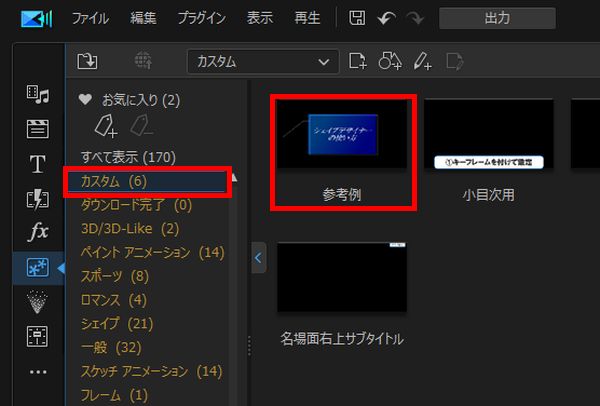
すると、「カスタム」の中に先ほど作成したシェイプオブジェクトが保存されます。
ここからタイムライン上にドラッグして動画内に入れる事ができますし、

「ビデオオーバーレイ(PiPオブジェクト)ルーム」の中にあるシェイプオブジェクトはモーショントラックで被写体に対して追従させる事もできるので、以下の動画のような編集も行えるようになっています。
もしも、動く被写体に対して今回作成したシェイプオブジェクトを追従させたいと思った人は、以下のリンクからモーショントラックの使い方を確認する事ができるのでチェックしてみて下さい!
check!
>>モーショントラックの使い方を確認する!
製品版を購入したいと思ったら
ちなみに、PowerDirectorの無料体験版を使用している人もいるかもしれませんが、
・利用できるテンプレートの数、エフェクトの数に制限がある。
・作った動画の冒頭5秒にロゴが入ってしまう。
などといった制限がかけられており、これから本格的に動画投稿をしていきたいのなら、正直に言って無料体験版は使用しにくいのでおすすめしません。
あくまで、どんな感じで動画編集できるのかを確認するために使用するのがおすすめです。
ちなみに自分は、「しふぁチャンネル」というゲーム実況チャンネルと「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営してますが、これらに投稿する動画はサブスクリプション版のPowerDirector 365で動画編集を行って投稿しています。
PowerDirector 365だと常に最新の状態で使用する事ができるので、新機能が追加された時や、より使いやすい新しい画面仕様になっても無料でアップデートして使用する事ができ、他のエディションと比べても機能制限が無いので快適に使用できるようになっています。
また、365ユーザーだけが無料で使用できるエフェクトなどが非常にクオリティが高く、これを使用するだけで簡単にクオリティの高い動画を作成できるので非常におすすめです!(個人的にはトランジションには感動しましたw)
もしかすると、
「無料体験版は使いにくいから製品版を購入したい!」
と考えている人もいるのではないでしょうか?
以下のリンクから自分が実際にPowerDirector 365を購入した時のやり方とインストール方法をまとめた記事を確認できるので、購入方法がわからない人はチェックしてみて下さい♪
check!
>>PowerDirector(製品版)の購入方法とインストール方法を確認する!
また、PowerDirector 365に関しては時期によってお得なセールも行われてます!
お得なセールが行われているのかは以下のリンクから確認できるので、購入する時はそれを見逃さないようにして下さいね♪
また、自分のブログではPowerDirectorの使い方をまとめたページを作成しており、
・購入後の初期設定方法
・初心者でもわかりやすい動画編集のやり方
・中級者以上におすすめな動画編集のやり方
・困った時の対処法
などを確認できるようになっています。
これらの情報は実際に自分が経験したことを元に作成していますし、各ページではやり方を解説した動画も一緒に掲載しています。
初心者の方でもわかりやすい内容になっているので、製品版を購入してわからない事がある場合はこちらのまとめページから知りたい情報を選択してやり方を確認してみて下さい!
check!
>>PowerDirectorの使い方まとめページを確認する!
まとめ
今回は、PowerDirectorでトランジションを追加するやり方はもちろん、新しくトランジションをダウンロードする方法も解説しました!
ちなみに、自分は「しふぁチャンネル」というゲーム実況チャンネルと「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営していますが、両方のチャンネルとも収益化の条件である、
・直近12ヶ月の総再生時間が4000時間以上
この条件をクリアしており、収益化もしています。
特に「しふぁの作業部屋」ではたった4ヶ月間・3日に1本動画を投稿するだけで収益化する事ができたので、その時のノウハウをまとめた記事をnoteにて販売しております。

少しでも早く登録者数や再生回数を増やして収益化まで行きたいと考えている人にとって役に立つ情報を解説していますし、今なら購入者限定で無料で貰えるお得な特典も用意しています!
今後も特典を増やしたり、内容のアップデートも行っていく予定なので、お得なうちにチェックしてみて下さいね♪




コメント