
「OBS Studioに画像を追加したいけどやり方がわからない!」
と悩んでいる人もいるのではないでしょうか。
私自身「しふぁチャンネル」というゲーム実況チャンネルを運営していますが、実際に生配信中に画像を追加して画面に表示させた経験がありますし、スライドショーのやり方に関しても熟知しております。
なので、その実際の経験を元に、OBSに画像を追加する方法はもちろん、画像の位置を動かす方法やサイズ・角度の変更方法、透過やスライドショーのやり方についても解説していきます!
🔽OBSの使い方を全てまとめたページはこちら!
check!
>>OBS Studioの使い方まとめページを確認する!
動画でも解説しています
OBSに画像を追加(表示)する
まずは最も基本的な事として、OBSに画像を追加する設定方法を解説していきます。
もしも、OBSをインストールしていない人は、こちらでダウンロード&インストール方法を解説しているのでチェックしてみて下さい。
check!
>>OBSのダウンロード&インストール方法を確認する!
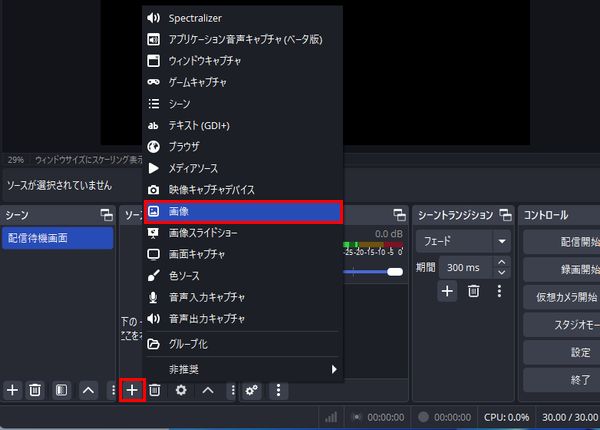
実際のやり方ですが、ソースの欄の「+」をクリックして「画像」をクリックしてください。

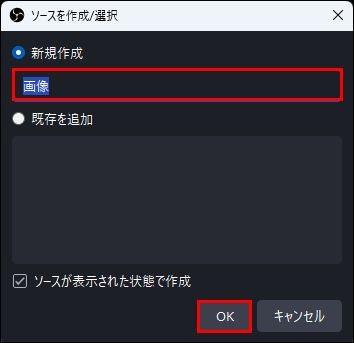
ソースを作成/選択という画面が表示されますが、わかりやすい名前を付けたら「OK」をクリックしてください。
今回は解説が分かりやすいように初期設定のまま解説します。

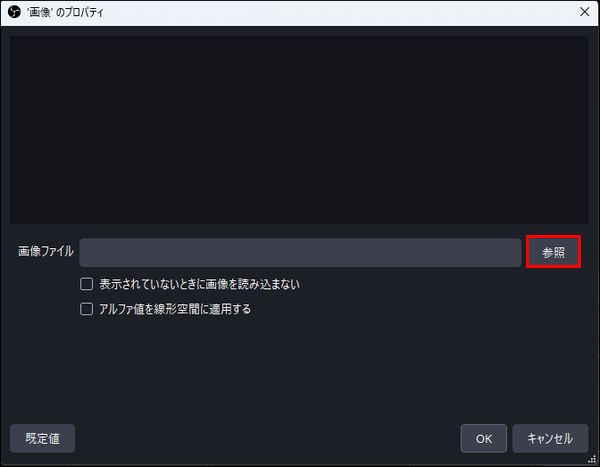
次にプロパティの画面が表示されますが、画像を設定するために「参照」をクリックしてください。

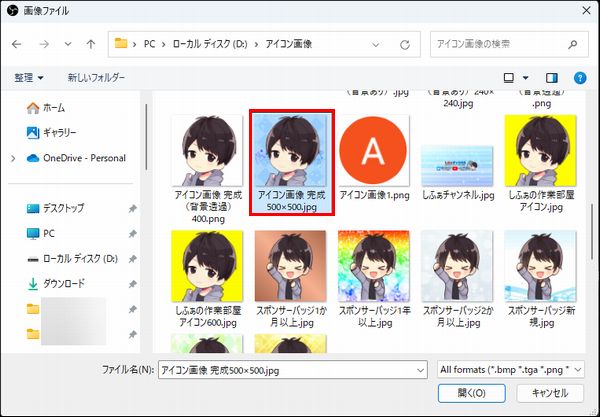
次にPC内からOBSに表示させたい画像を探し出し、設定したい画像をクリックしてください。


問題無ければこのように画像が表示されるので、「OK」をクリックしてください。

すると、OBSの画面に画像が表示されます。
ここからは細かい調整方法を解説していくので、参考にしてもらえたらと思います。

画像を移動させる方法
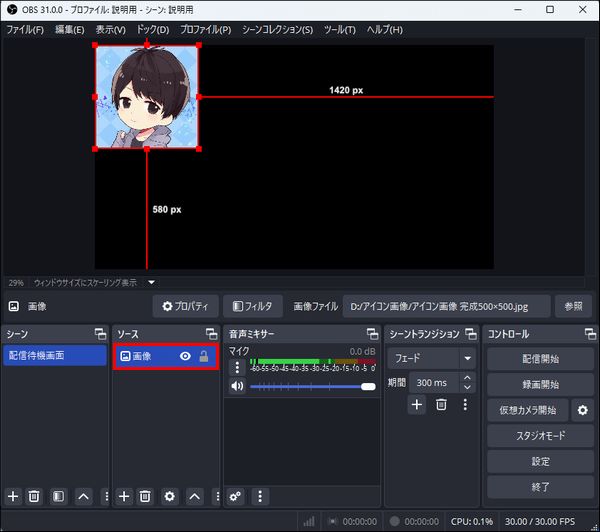
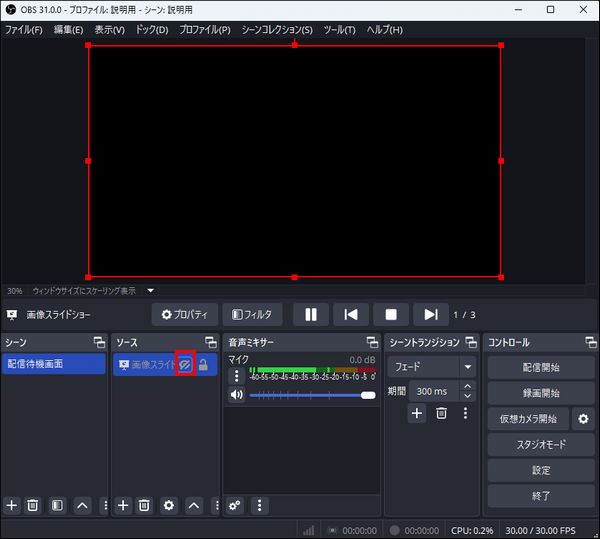
画像を移動させる方法ですが、画面内の画像をクリックするか、ソースの欄の「画像」をクリックすることで赤い枠が表示されます。
この状態になればドラッグして画像を移動できるので、好きな位置に調整してみてください。


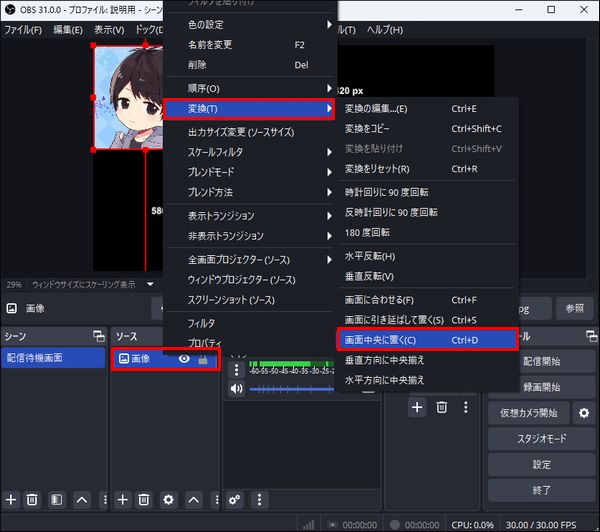
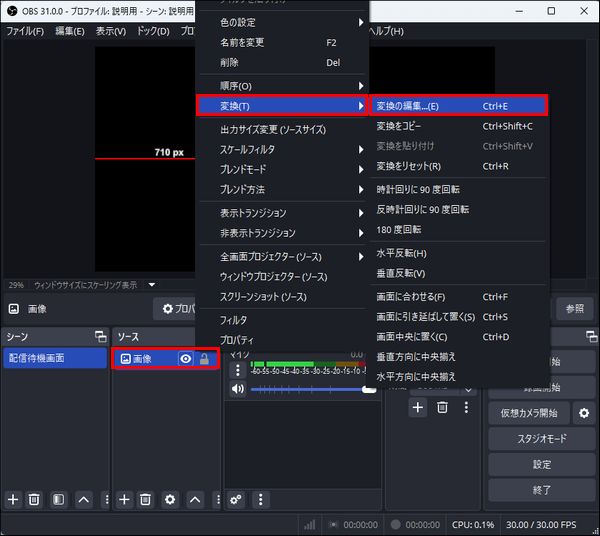
細かい移動方法も解説しておくと、OBS上の画像やソースの欄の「画像」の上で右クリックして「変換」を確認すると、
・垂直方向に中央揃え
・水平方向に中央揃え
これらの選択肢を選べるので、簡単に画像を中央に移動させる事も可能です。

さらに、数値を入力して細かく位置調整したいのであれば、先ほどの「変換」の中にある「変換の編集」をクリックします。

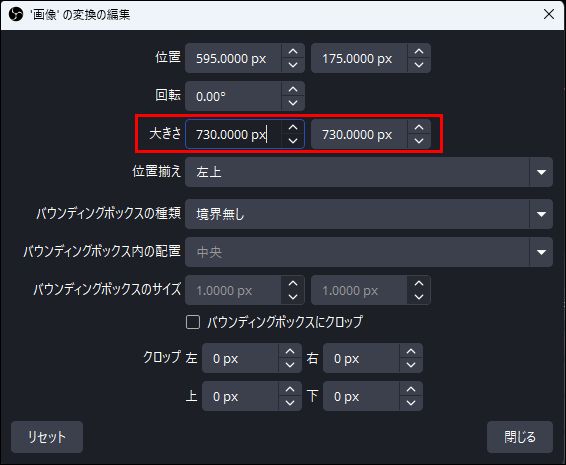
すると、以下のような画面が表示されるので、位置の欄の数値を変更すると指定した位置に移動できます。
必要に応じて活用してみてください。

画像サイズを変更する方法
次に画像のサイズを変更する方法を解説していきますが、
・数値を入力してサイズ変更する
・変換から画面に合わせてサイズ変更する
この3種類のやり方があるので、それぞれの方法を解説していきます。
ドラッグしてサイズ変更する
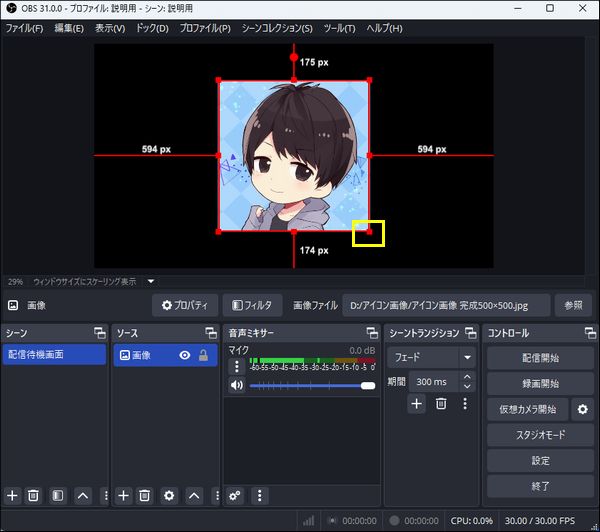
OBS上の画像をクリックしたり、ソースの欄の「画像」を選択すると、画像の周りに赤い枠が表示されます。
この赤枠にある■をドラッグすることで、画像の縦横比を維持したままサイズ変更可能です。
あと、Shiftキーを押しながら■をドラッグすると、縦横比を無視して自由にサイズ変更できるので覚えておきましょう。


数値を入力してサイズ変更する
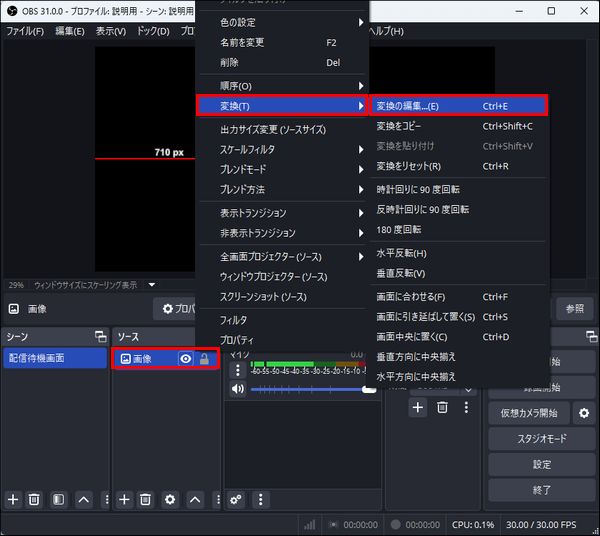
数値を入力して細かくサイズ変更したいのであれば、OBS上の画像やソースの欄の「画像」の上で右クリックし、「変換」の中にある「変換の編集」をクリックします。

次に大きさの欄の数値を変更すると、指定した大きさにサイズ変更が行えるので試してみてください。

変換から画面に合わせてサイズ変更する
OBS上の画像やソースの欄の「画像」の上で右クリックし、「変換」の中にある、
・画面に引き延ばして置く
このどちらかを選ぶことでもサイズ変更が行えます。
必要であれば活用してみてください。

画像を反転させる方法
次に画像を反転させる方法を解説していきます。
反転させる方法として、
・変換から反転させる
という、2種類のやり方があるので、それぞれ解説します。
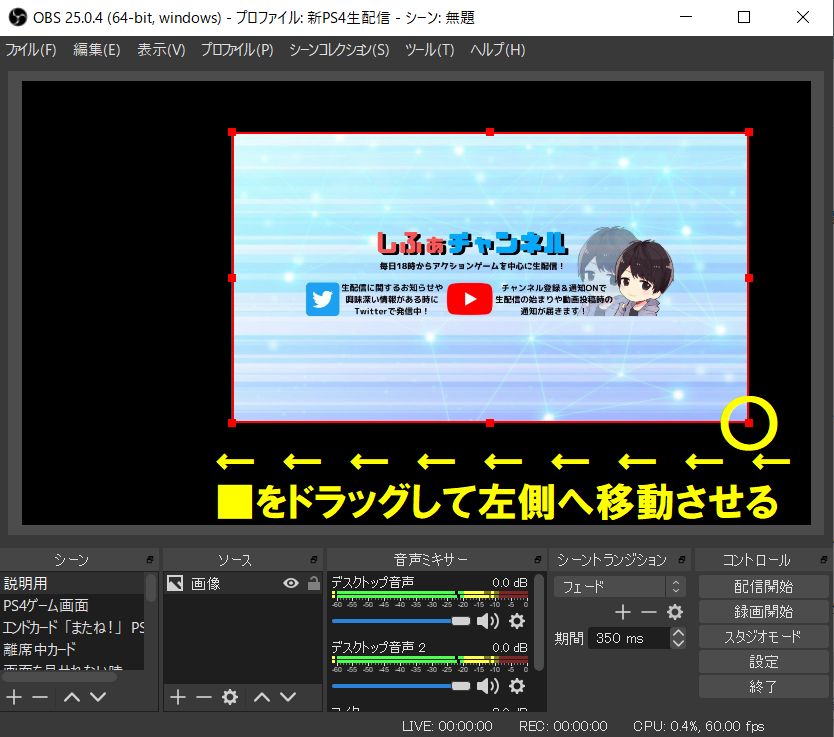
ドラッグして反転させる
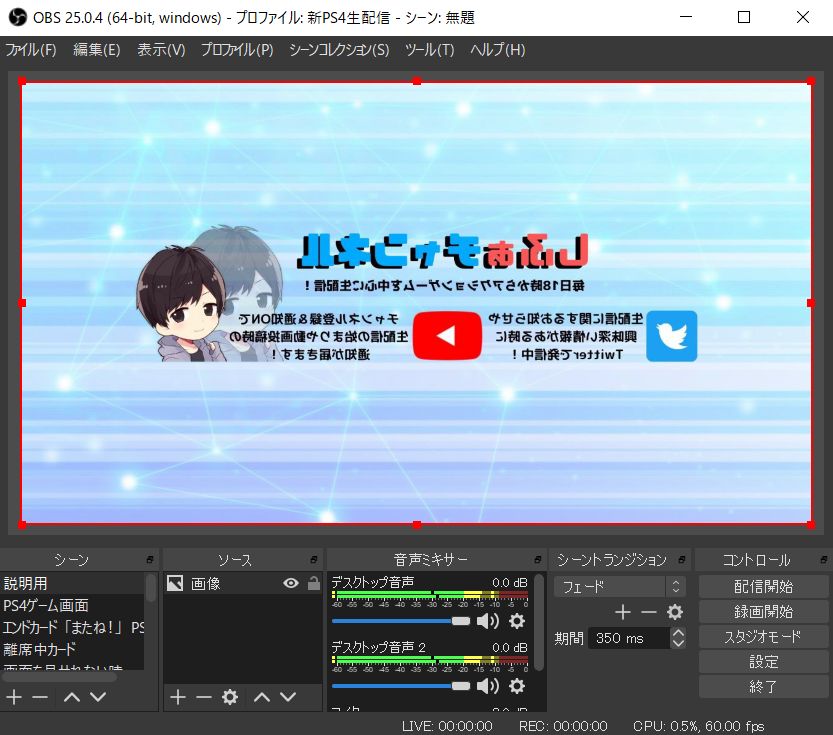
ドラッグして反転させる方法ですが、■の部分を反対側にドラッグすると画像が反転します。

反転できたら、位置・サイズを調整してあげましょう。


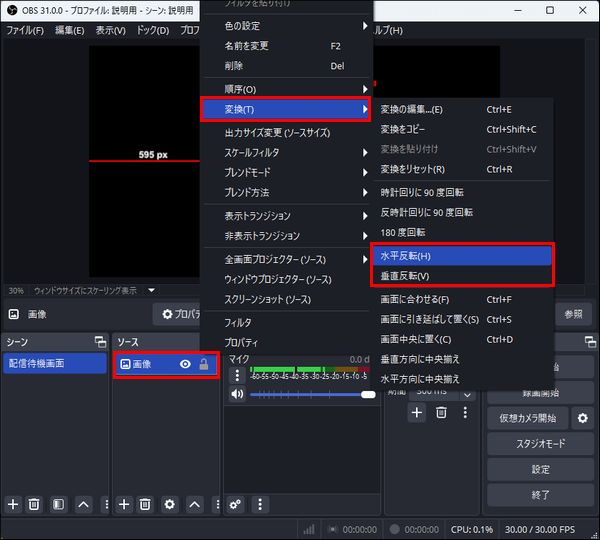
変換から反転させる
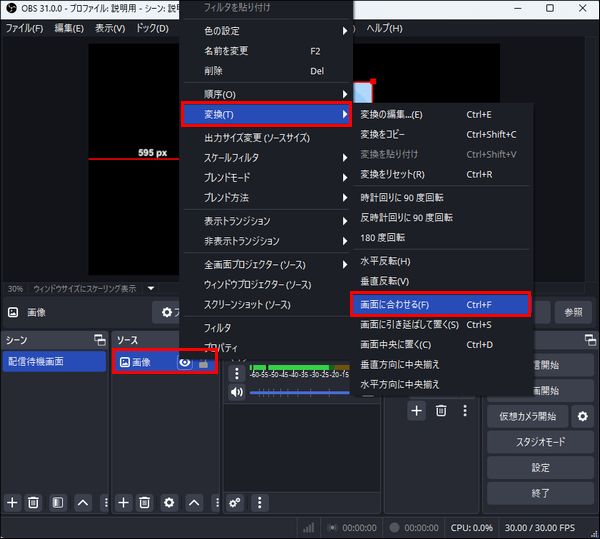
変換から反転させる方法ですが、画面内の画像やソースの欄の「画像」の上で右クリックして、「変換」の中にある「水平反転」もしくは「垂直反転」をクリックすると反転できます。


画像の角度を変えて回転させる方法
次に画像を90度回転させたり、微妙な角度をつける方法を解説します。
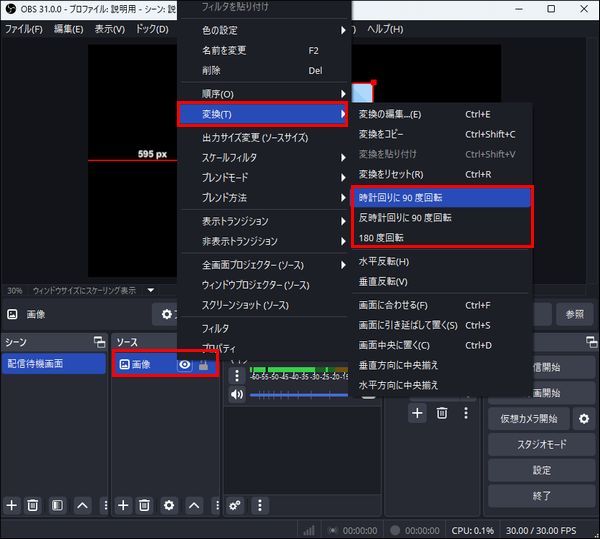
画面内の画像やソースの欄の「画像」の上で右クリックして、「変換」の中にある、
・反時計回りに90度回転
・180度回転
これらを選択すると画像を90度・180度回転させることができます。

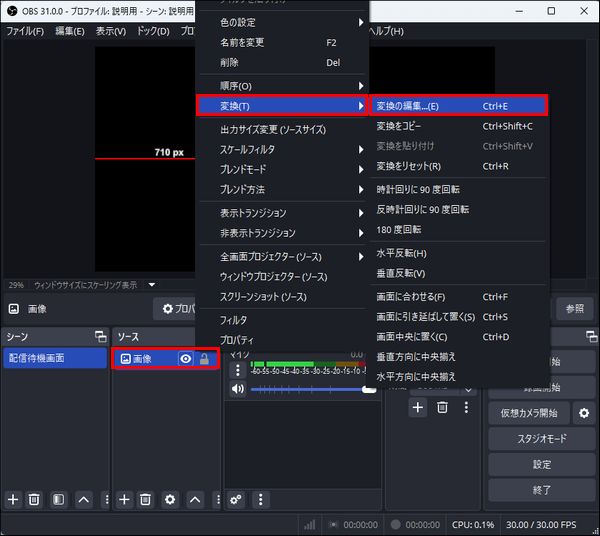
角度を細かく指定したい場合は、画面内の画像やソースの欄の「画像」の上で右クリックして、「変換」の中にある「変換の編集」をクリックしてください。

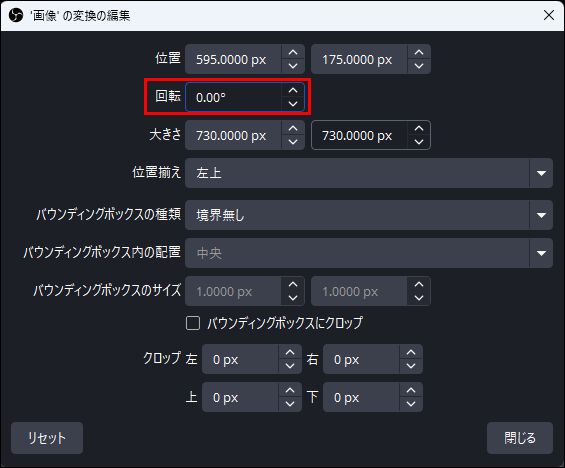
次に回転の欄に数値を入力して角度を変更しましょう。
反時計回りに角度をつけたいなら、マイナスの数値に設定するようにしましょう。

画像を透過(透明化)させる方法
次に画像を透過(透明化)させる方法を解説します。
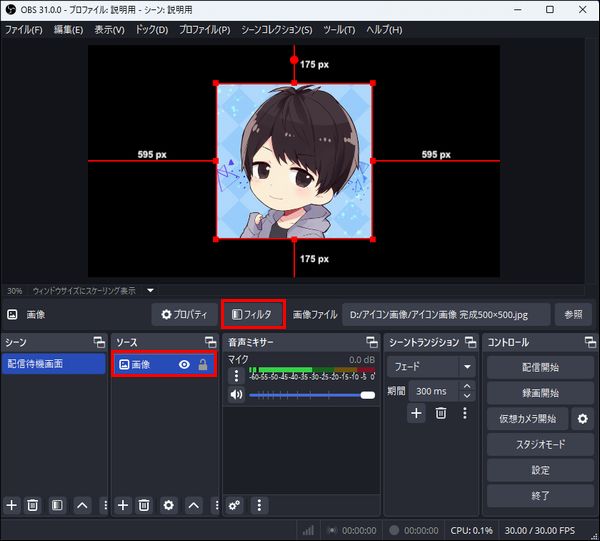
OBSの画面上にある画像やソースの欄にある「画像」をクリックして選択したら、「フィルタ」をクリックしてください。

次に左下にある「+」をクリックして「色補正」をクリックしてください。

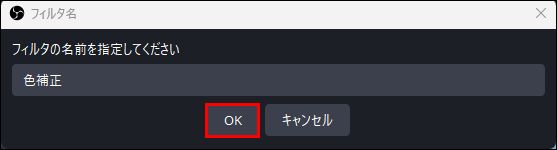
名前を決められる画面が表示されますが、何も変更せずに「OK」をクリックしてください、

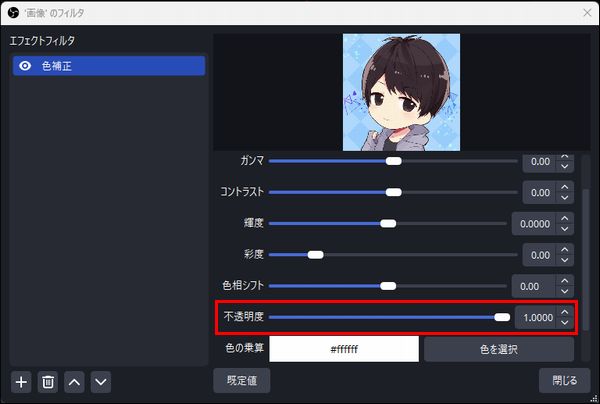
次に不透明度の項目を調整すれば画像を透過(透明化)できます。
他にもガンマやコントラスト、彩度といった項目も調整できるようになっているので、明るさや色鮮やかも変更可能なので試してみて下さい。

複数の画像でスライドショーを作成する方法
次に複数の画像を使ってスライドショーを作成する設定方法を解説します。
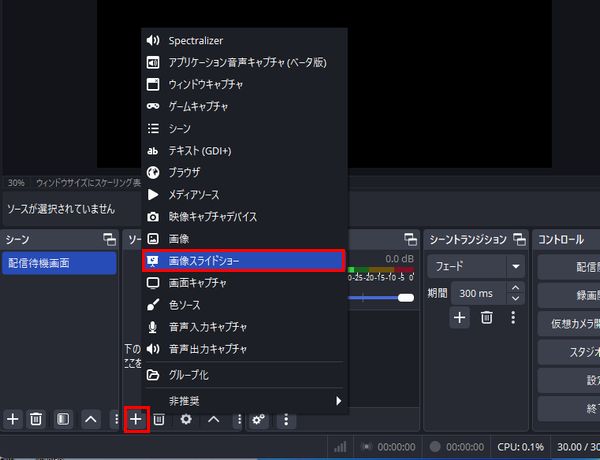
ソースの欄の「+」をクリックして「画像スライドショー」をクリックしてください。

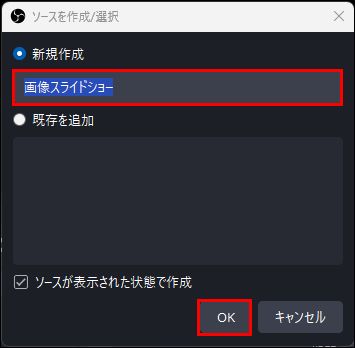
次にソースを作成/選択の画面が出るので、わかりやすい名前を入力したら「OK」をクリックしましょう。
今回は解説が分かりやすいように初期設定のまま解説します。

次にスライドショーで使いたい画像を先に入れた方が設定しやすいので、1番下までスクロールして画像ファイルの設定を行います。
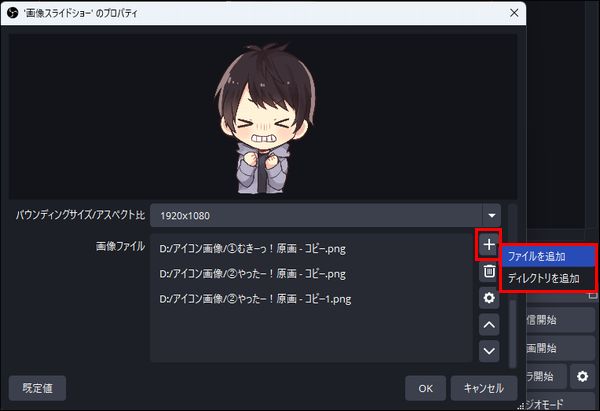
画像ファイルの右側にある「+」をクリックして「ファイルを追加」をクリックすると、1枚ずつ画像を追加できます。
「ディレクトリを追加」をクリックするとフォルダで選択できるので、画像をまとめて追加することが可能です。

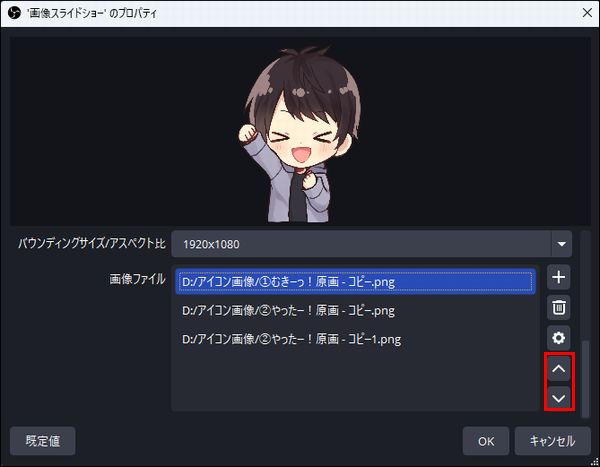
スライドショーは上から順番に表示されるので、順番を変更したい場合は画像を選択した状態で上マーク・下マークをクリックして変更しましょう。

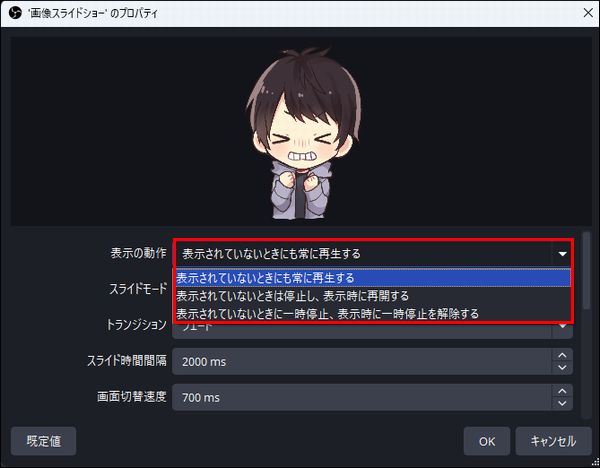
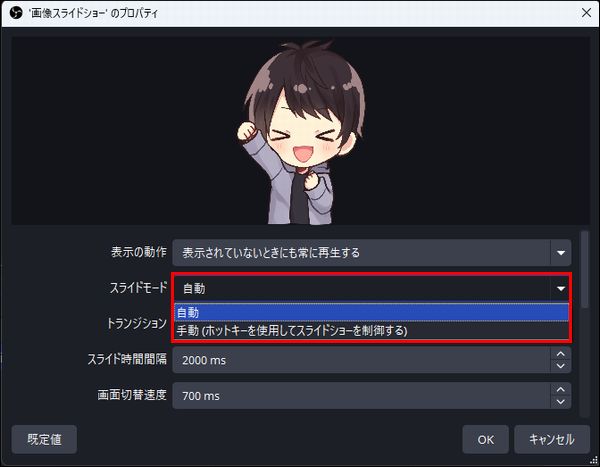
画像を追加できたら1番上までスクロールして表示の動作を設定します。
表示の動作には、
・表示されていないときは停止し、表示されているときは再開する
・表示されていないときは一時停止し、表示されているときは一時停止しない
といった3種類の動作設定を選ぶことができます。

ただ、「表示されている」「表示されていない」とはどういう意味なのかわからない人もいるのではないでしょうか?
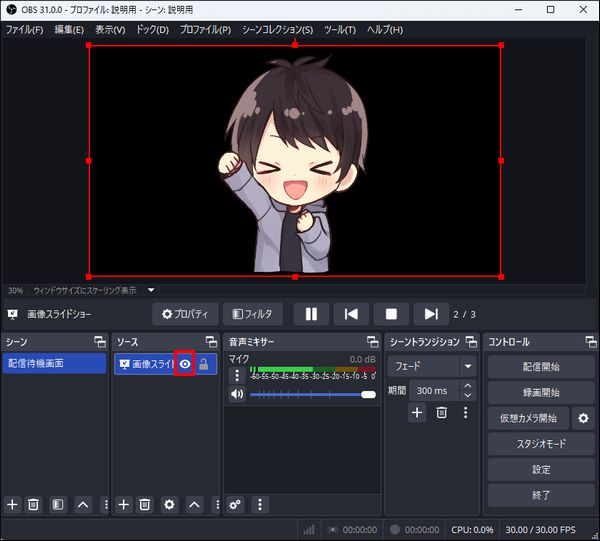
わかりやすく解説すると、以下の画像のようにソースの欄を見ると「目のマーク」があると思います。
今の状態は目を開いている状態なので「表示されている」状態です。

この「目のマーク」をクリックすると画像が消えますが、マークも目が閉じられている状態になるので「表示されていない」状態になります。

これを理解したうえで、
・表示されていないときは停止し、表示されているときは再開する
・表示されていないときは一時停止し、表示されているときは一時停止しない
この3種類の設定をわかりやすくすると、
スライドショーの「目のマーク」が閉じられ、OBSの画面に映っていなくても常にスライドショーは動き続ける。「目のマーク」が開いてOBSの画面に映った時は目を閉じた時の画像よりも先に進んでいる設定。
スライドショーの「目のマーク」が閉じられ、OBSの画面に映っていない時はスライドショーが停止する。「目のマーク」が開いてOBSの画面に映った時は1番最初からスライドショーを再開する設定。
スライドショーの「目のマーク」が閉じられ、OBSの画面に映っていない時はスライドショーが停止する。「目のマーク」が開いてOBSの画面に映った時は目を閉じた時の画像からスライドショーを再開する設定。
このようになるので、自分の好みの設定にしましょう。
次にスライドモードを選択します。
・手動(ホットキーを使用してスライドショーを制御する)
の2種類があるので、好きな方を選択してください。

手動(ホットキーを使用してスライドショーを制御する)を選択した場合、ホットキーを活用して操作する必要があります。

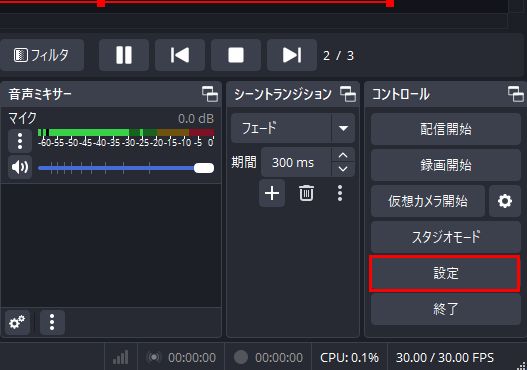
設定方法ですが、一旦「OK」をクリックしてプロパティの画面を閉じ、画面右下の「設定」をクリックします。

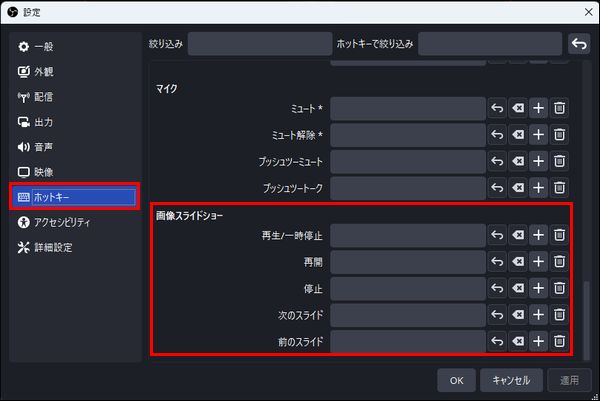
次に画面左にある「ホットキー」をクリックして、「画面スライドショー」の欄を探したら、

・再開
・停止
・次のスライド
・前のスライド
という5つの項目があるので、横の黒い枠の中をクリックした後にキーボードのボタンを押すと、押したボタンがホットキーとして設定されます。
必要に応じて各項目のホットキーを設定して「OK」をクリックしましょう。
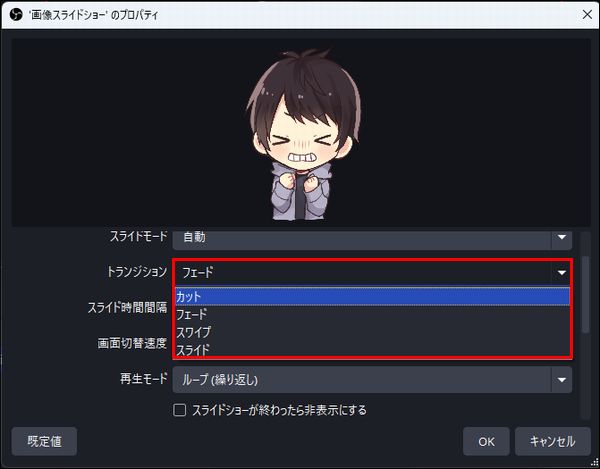
次にトランジションの設定ですが、次の画像へ切り替わる動きを設定できます。

・フェード
・スワイプ
・スライド
この4種類があるので、画面を見ながら自分好みに設定してください。
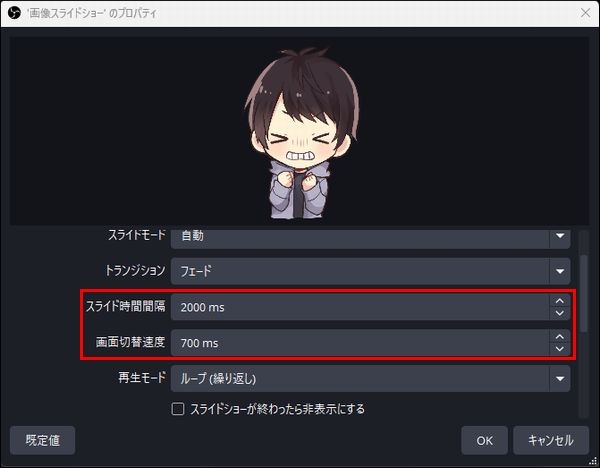
次に「スライド時間間隔」と「画面切り替え速度」を設定します。

時間の単位はms(ミリ秒)となっており、1000分の1秒と等しい時間単位になっています。
上の画像だとスライド時間間隔を2000に設定していますが、いわゆる2秒間は画像が表示される設定です。
画面切替速度は700に設定していますが、いわゆる0.7秒かけて画面を切り替える設定になっているので、数値を大きくすればするほどゆっくりと画面が切り替わります。
ただ、トランジションをカットに選択している場合は、画面切替速度の設定は反映されないので注意しましょう。
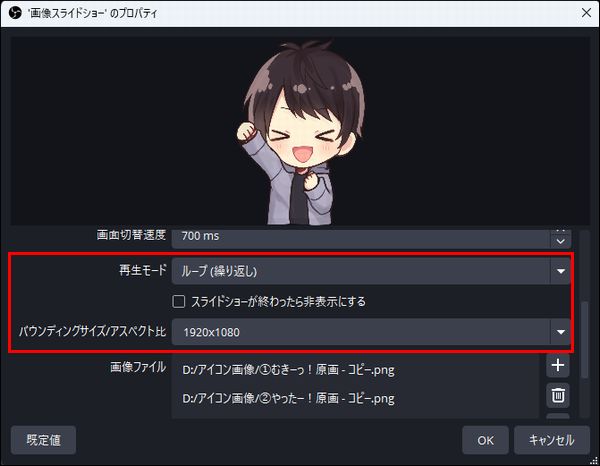
次に、
・スライドショーが終わったら非表示にする
・バウンディングサイズ/アスペクト比
という項目がありますが、基本的に初期設定のままで問題ありません。(必要であれば変更してください)
設定できたら「OK」をクリックしましょう。

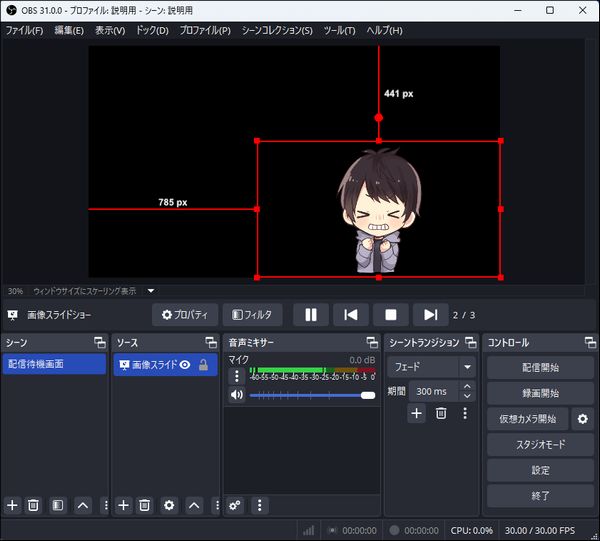
あとは、スライドショーを表示させる場所や大きさを変更したら設定はOKです。

他にもOBSの生配信・録画設定方法や、BGMを追加する方法など、OBSの使い方をまとめたページを作成しているので、他の設定方法も気になる人はこちらからチェックしてみて下さい!
check!
>>OBS Studioの使い方まとめページを確認する!
まとめ
今回は、OBS Studioの画面内に画像を追加する設定方法と、画像の位置を動かす方法、サイズ変更、角度変更(回転)、透過、スライドショーのやり方を解説しました!
ちなみに、自分は「しふぁチャンネル」というゲーム実況チャンネルと「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営していますが、両方のチャンネルとも収益化の条件である、
・直近12ヶ月の総再生時間が4000時間以上
この条件をクリアしており、収益化もしています。
特に「しふぁの作業部屋」ではたった4ヶ月間・3日に1本動画を投稿するだけで収益化する事ができたので、その時のノウハウをまとめた記事をnoteにて販売しております。

少しでも早く登録者数や再生回数を増やして収益化まで行きたいと考えている人にとって役に立つ情報を解説していますし、今なら購入者限定で無料で貰えるお得な特典も用意しています!
今後も特典を増やしたり、内容のアップデートも行っていく予定なので、お得なうちにチェックしてみて下さいね♪



コメント
obsで画像を追加しようとして参照のところで画像を選ぼうとすると保存している場所にそもそも使いたい画像が出てこないのですが何か原因はわかりますでしょうか?
参照をクリックして画像を選択できる画面を開いたら、画面右下にある「開く」の上にある項目が「All formats(*.bmp~~~)」になっている事を確認して下さい。
(これ以外になっていると指定されていない拡張子の画像が表示されないです)