
YouTubeチャンネルの上に表示される画像の事をチャンネルアート(またはバナー画像)と言いますが、この画像の作成方法がわからないと悩んでいませんか?
チャンネルアートは自分のチャンネルの看板みたいなもので、どんな事を発信しているのかアピールする役割があります。
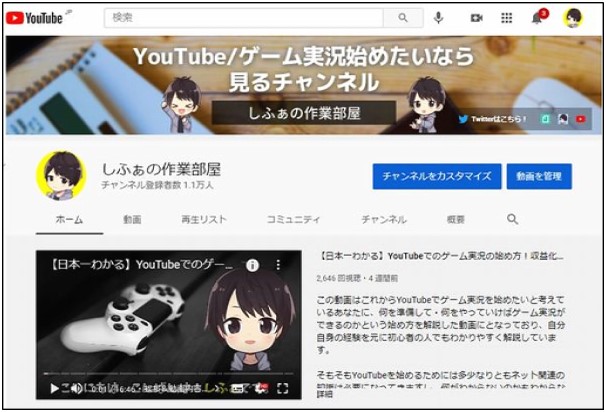
ちなみに自分は「しふぁの作業部屋」という動画投稿者・配信者向けのチャンネルを運営していますが、以下のようなチャンネルアートを設定してどんな情報を発信しているチャンネルなのか、すぐに分かるようにしています。

このチャンネルアートが初期設定のままだと非常に勿体ないので、実際に自分で作成したいと考えていると思いますが、動画のサムネイル画像やアイコン画像と違って様々なルールがあるので、それらを知らないまま作成すると上手く行かないことが多いです。
しかし、このページを確認すればチャンネルアートについての事前情報を知ることができますし、チャンネルアートのテンプレートを活用して誰でも簡単に作成できる無料サイトの使い方も確認できるようになっているので最後までチェックしていって下さい!
🔽Youtubeの各機能の使い方やチャンネルを少しでも伸ばすコツを知りたいなら!
check!
>>YouTubeの使い方まとめページを確認する!
動画でも解説しています
YouTubeのチャンネルアートの事前情報
それではチャンネルアートの作成方法を解説していく前に事前に知っておきたい情報から解説していきます。
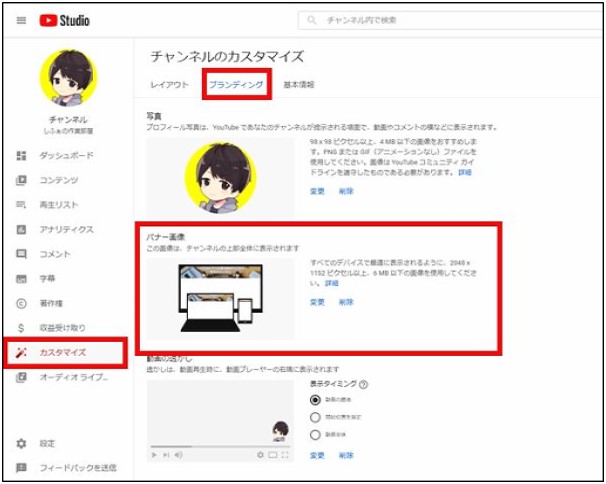
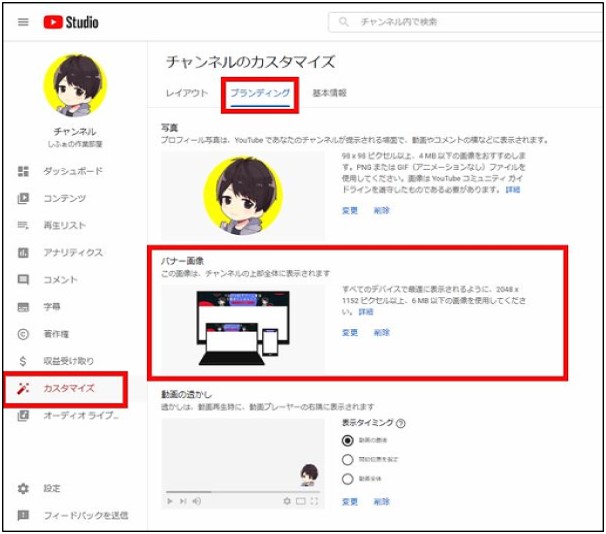
チャンネルアートはYouTube Studioの「カスタマイズ」という項目の「ブランディング」タブの中にある「バナー画像」という所で設定できるようになっています。

ただ、設定できる画像には条件があり、
・最小アップロードサイズ:2048×1152ピクセル以上
・ファイルサイズ:6MB以下
という条件があります。
これを守れていないとチャンネルアートとして設定できないので注意して下さい。
また、パソコンやスマホ、テレビというように、どの端末でYouTubeを見るのかでチャンネルアートが表示される領域が変化します。
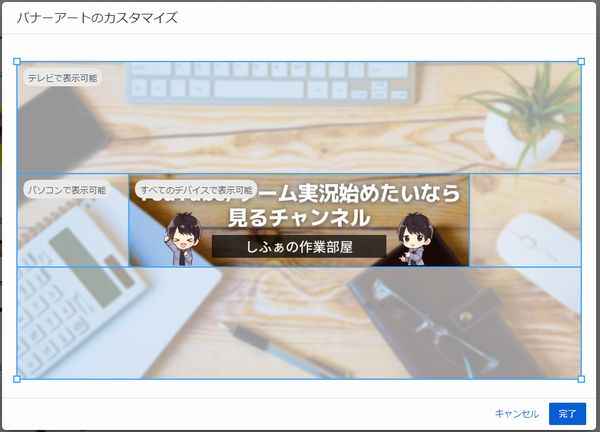
以下の画像は実際にチャンネルアートを設定する時の画面になりますが、基本的に中央の「すべてのデバイスで表示可能」という1235×338ピクセルの範囲内に表示されたものは必ず表示される安全領域となっています。

これよりも範囲外にある画像は、見る端末によってはカットされて表示されることがあるので、チャンネルアートを作成する時はこの安全領域を意識して作成する必要がありますね。
ただ、どうやってこの安全領域を意識しながら作成すれば良いのかわからない人もいるのではないでしょうか?
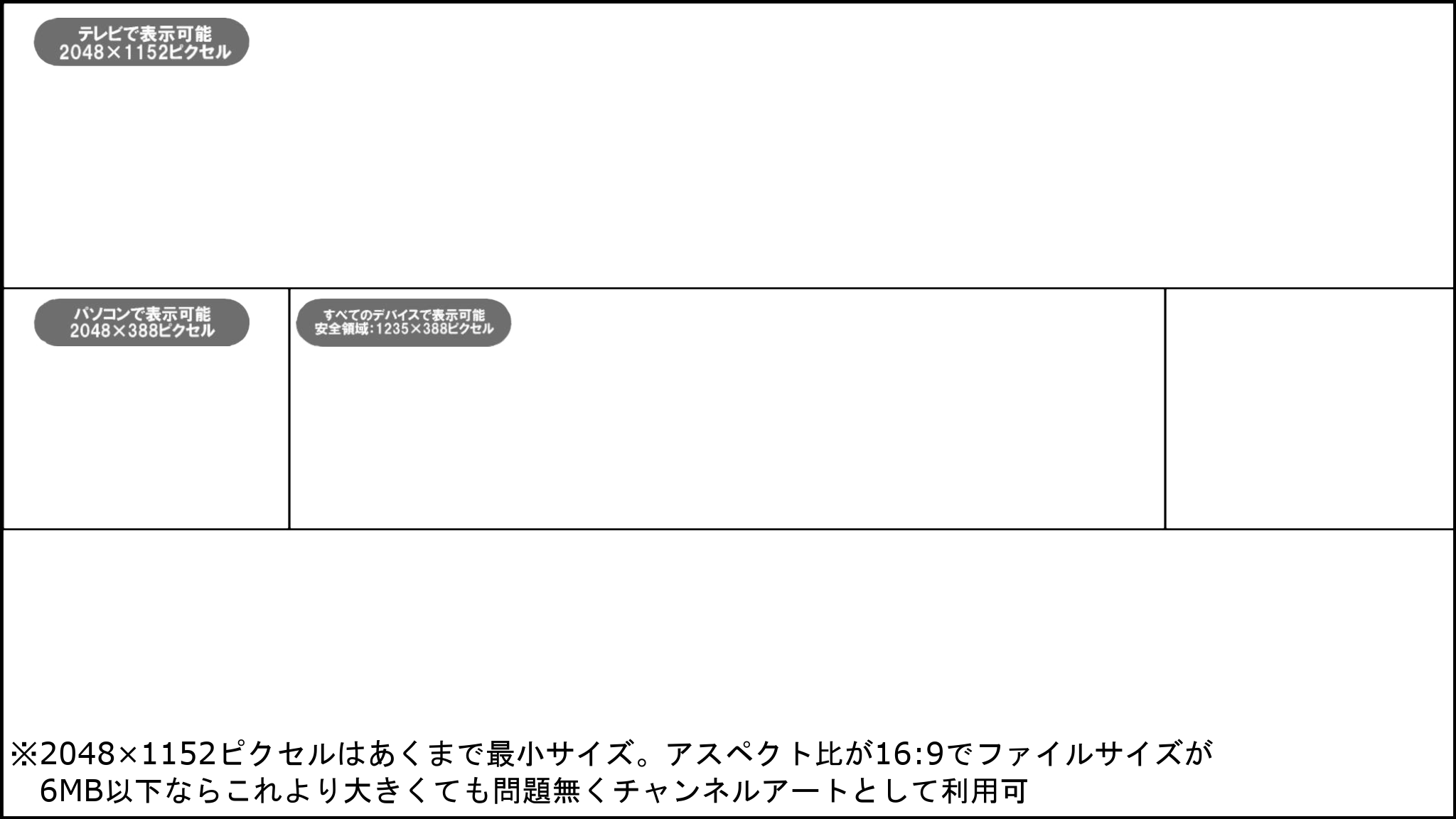
自分の場合は以下のような背景を透過した安全領域が分かる画像を自分で作成し、実際に作成したチャンネルアートに重ね合わせて確認しています。

この後に実際の使い方を解説していきますが、この画像を以下のリンクから誰でもダウンロードできるようにしておきます。
PCの場合はリンクをクリックして画像が表示されたら、画像の上で右クリックして「名前を付けて保存」をクリックし、管理がしやすい所に保存して下さい。
スマホのiPhoneの場合はリンクをタップして表示された画像を長押しすると、保存ボタンが表示されるのでタップして保存して下さい。(Androidは持ってなくてわからないので自分で調べて保存して下さい)
check!
>>チャンネルアートのサイズ型(黒)
YouTubeのチャンネルアートの作成方法
それでは事前情報を知ったうえでチャンネルアートの作成方法を解説していきますが、自分の場合はCanva(キャンバ)というサイトを使用して作成したので、このサイトを使って作成方法を解説していきます。

このサイトは基本的に無料で利用することができるようになっており、チャンネルアートだけでなく終了画面やサムネイルなんかも作成できるようになっています。
さらに、数多くのテンプレートが用意されているので、1から自分でデザインを考えるよりも簡単に・早く・クオリティの高い物を作れるので非常におすすめです。
ちなみに、無料の会員登録をする事で作業内容を保存できるようになり、後から修正を加える時に非常に便利なので会員登録はしておきましょう。
会員登録はそこまで難しくないので、登録ボタンをクリックして表示された画面の案内に従って登録を行ってください。
ちなみに、スマホアプリ版のCanvaも配信されています。
スマホで動画編集や動画投稿を行っていて、PCを持っていないという人はスマホアプリ版のCanvaをチェックしてみて下さい。
check!
>>iPhoneやiPadはこちら!
チャンネルアートのテンプレートを選択
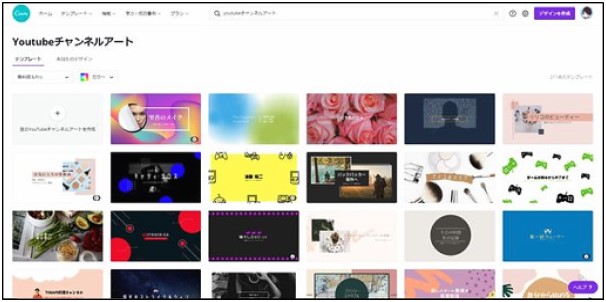
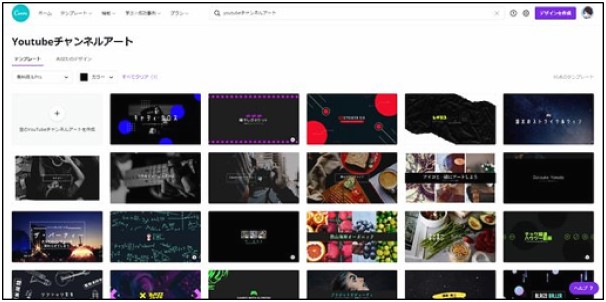
それではまず最初に、チャンネルアートのテンプレートを選択していきますが、画面上に検索窓があるので「YouTubeチャンネルアート」と入力して検索して下さい。

実際の検索結果はこのようになっていますが、たくさんのチャンネルアートのテンプレートが表示されるので好きなデザインの物を選択してみましょう。

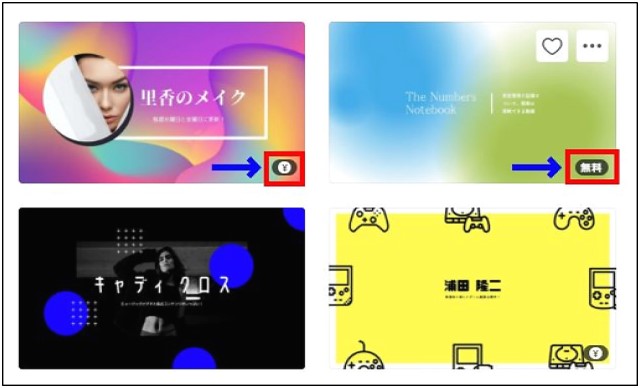
ただ注意点として、Canvaは無料で利用可能ですがテンプレートの中には有料の物もあったりします。
見分け方としてはテンプレートにカーソルを合わせると右下に無料や有料と表示されますし、有料の場合はカーソルを合わせてなくても¥マークが表示されているので、この辺にも注意しながら選択するようにして下さい。

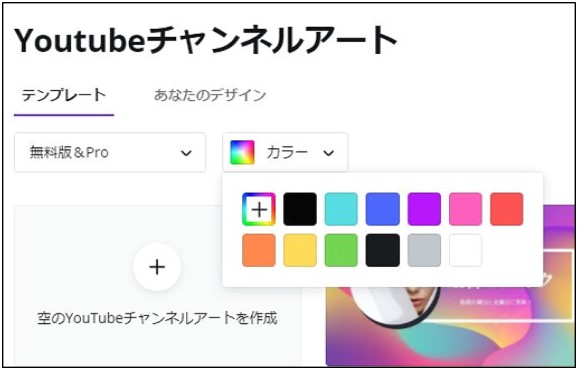
ちなみに、画面左上で無料版のみや有料のPro版のみというように表示方法の設定ができるので、上手く活用してみて下さい。

また、「カラー」という所をクリックすると様々な色を選択できるようになっていますが、

例えば黒を選択してみると、テンプレート内に黒が使用されている物だけが表示され、自分のイメージに合ったチャンネルアートのテンプレートを探しやすくなるので活用してみて下さい。

ちなみに、今回はこちらの無料テンプレートを使用してチャンネルアートを作成していこうと思います。

実際にクリックして選択すると、別画面が開かれてこのように表示されます。

まず最初に基本的な操作方法を説明していこうと思いますが、テンプレート内の一部分を削除したい場合は、削除したい要素をクリックして選択し、画面右上のゴミ箱マークをクリックすると削除する事ができます。
もしくは、削除したい要素をクリックしてBack SpaceキーやDeleteキーを押すことでも削除可能です。

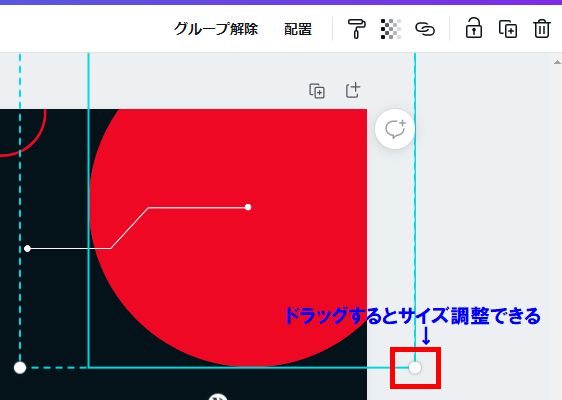
また、サイズ変更したい場合は枠の周りにある○をドラッグする事でサイズ変更できますし、移動させたい場合は選択範囲内をドラッグする事で移動させることができます。

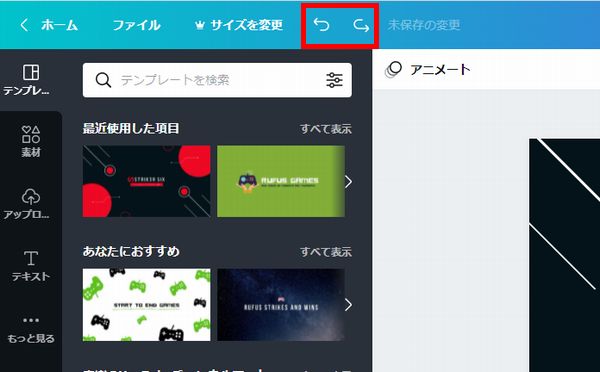
もしも、作業中に間違えてしまった場合は画面左上に1つ前に戻るボタンと1つ先に進むボタンがあるので、これらを活用しながら作業していきましょう。

背景色と背景画像の変更方法
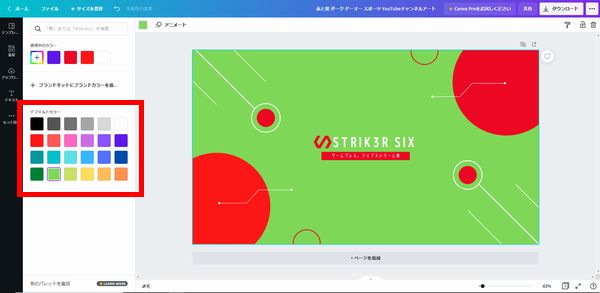
次にテンプレートの画像は良いんだけど色を変えたい人がいると思うので、背景色の変更方法を解説していきますが、背景画像を選択した状態で画面上の「背景色」をクリックすると、

カラーを選べる画面が表示されるので、好きな色を選択してみて下さい。

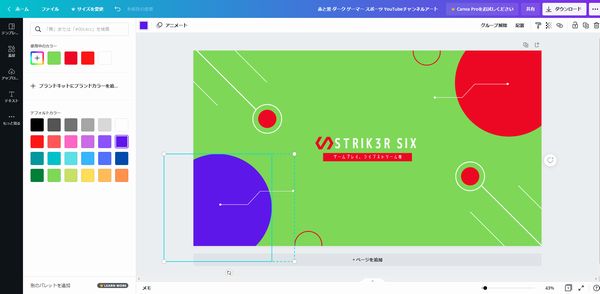
ちなみに、同じ要領で画面内にある各オブジェクトの色も変更する事ができるので、自分好みに変更してみて下さい。

オブジェクトや写真の追加方法
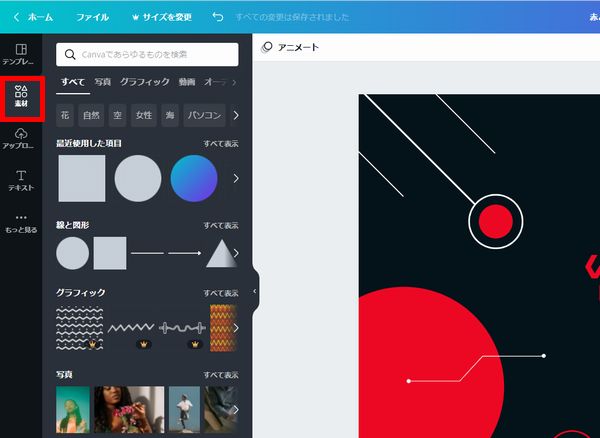
次に、テンプレート内のオブジェクトだけでは物足りない場合は自分で新しく追加できますし、写真も入れる事ができるのでやり方を解説しますが、画面左の欄にある「素材」という項目をクリックすると、様々な素材を選べるようになっています。

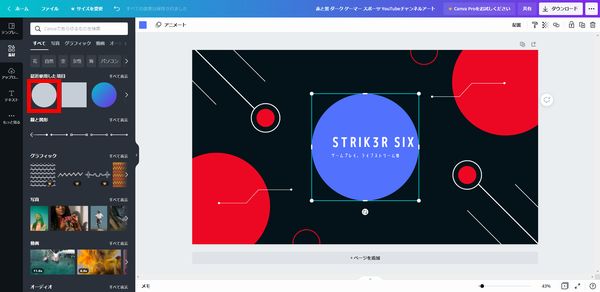
試しに円形のオブジェクトクリックすると画面内に円形のオブジェクトを入れる事ができますが、先ほどの要領で見やすい色に変更するとこのようになりますね。

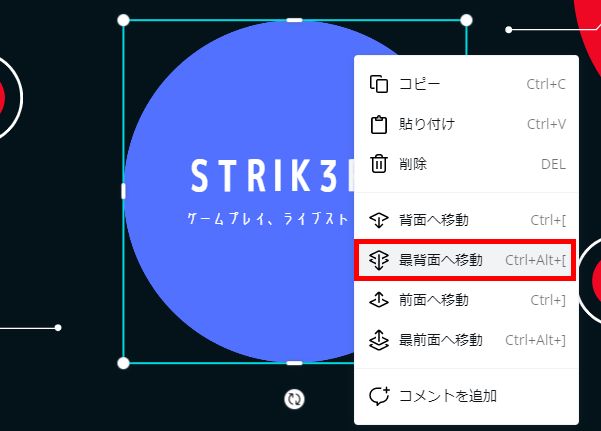
ちなみに、オブジェクトの上で右クリックする事で表示させる優先順位を決める事ができるようになっており、試しに「最背面へ移動」をクリックしてみると、

このように隠れていた部分が見えるようになりました。
あとはサイズ調整や位置調整を行ってください。

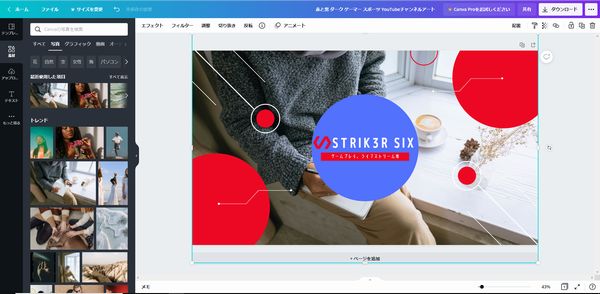
同じ要領で写真も入れる事ができるので、このように背景画像として使用する事も可能です。

他にもたくさんの素材を選択できるようになっているので自分で色々と確認してみて下さい。
自分で準備した画像やイラストを使用する方法
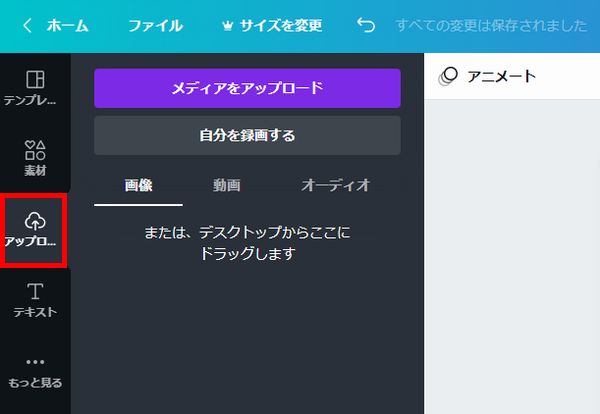
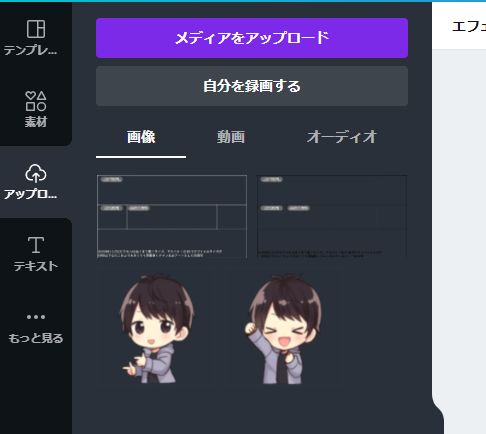
ちなみに、自分で準備した画像やイラストを使用したい人もいると思うのでそのやり方を解説しますが、まずは画面左の欄にある「アップロード」をクリックするとこのような画面が表示されます。

あとは、チャンネルアートで使用したい画像やイラストをここにドラッグ&ドロップする事でアップロードする事ができます。
ちなみに、先ほどダウンロードしたチャンネルアートのサイズ型もここでアップロードしておいてください。

あとは実際に画像やイラストをクリックする事で画面内に表示させることができるので、それぞれサイズ調整や位置調整を行ってください。
ちなみに、チャンネルアートのサイズ型は16:9のアスペクト比となっているので、以下の画像のように画面いっぱいに調整しても問題ありません。
さらに、最背面に表示させてあげると安全領域の確認や調整がやりやすいのでおすすめです。

テキストの変更方法
次に表示させるテキストを変更していきますが、クリックして選択し、テキストを削除してから表示させたいテキストを入力してください。
ちなみに、文字枠にある○や|をドラッグする事で枠のサイズ変更ができますし、回転マークをドラッグする事で斜めに表示させる事も可能です。

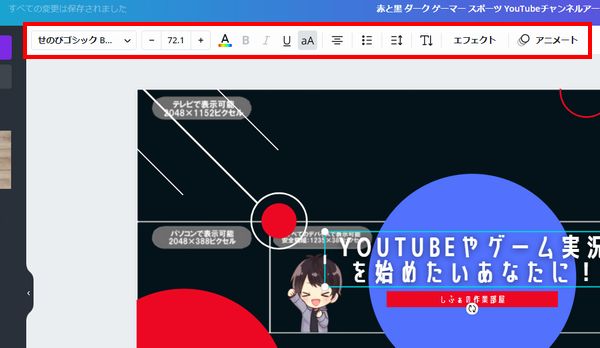
さらに、画面上の各設定でフォントや文字サイズ、文字色などを変更できるようになっているので、安全領域や他の画像の関係を見ながら自分好みに調整してみて下さい。

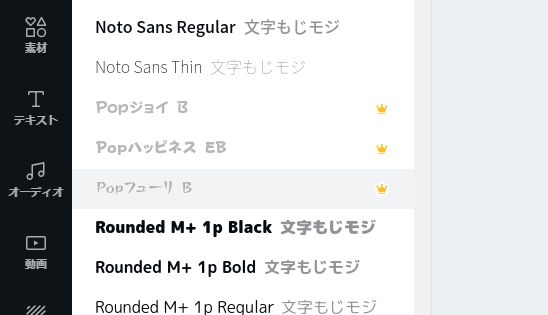
ちなみに、フォントの中に王冠マークが付いた物がありますが、こちらは有料のCanva Proにしないと使用することができないので注意が必要です。
それ以外の物は無料で利用できるので、その中からフォントを選ぶと良いと思います。

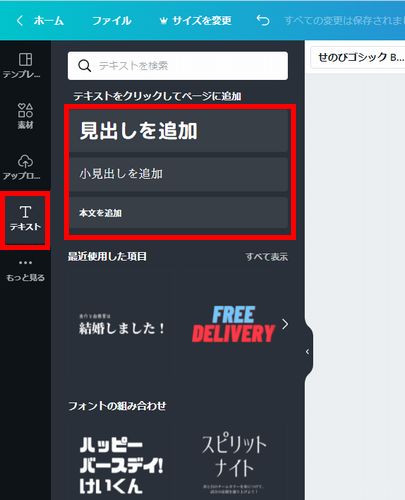
ちなみに、テキストを新しく追加したい場合は、画面左の欄にある「テキスト」をクリックするとこのような画面が表示されます。
「見出しを追加」とか「小見出しを追加」とかをクリックすれば文字を入れる事ができますし、プリセットの文字も使えるようになっているので好きな物を選択してみて下さい。

作成したチャンネルアートのダウンロード方法
ひとまず、現段階で以下の画像のようなチャンネルアートを作成する事ができました。
解説のために作成したのでデザインはかなり適当ですが、安全領域の問題も大丈夫そうなのでこれでひとまず完成としたいと思います。

ちなみに、チャンネルアートをダウンロードする時はチャンネルアートのサイズ型は邪魔になるので削除するようにして下さい。

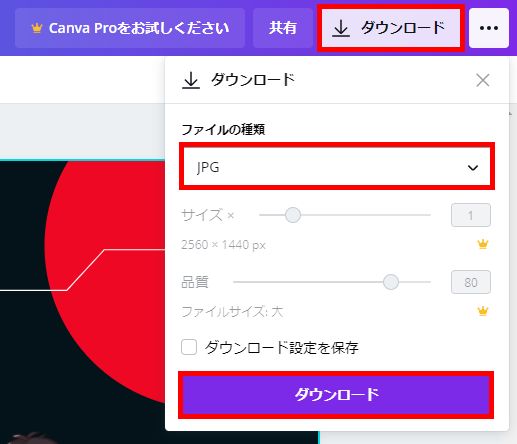
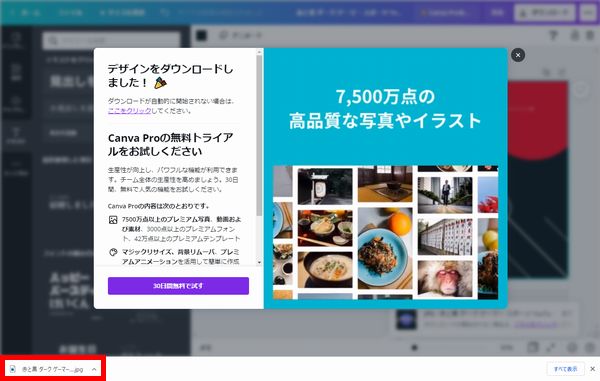
ダウンロードする方法としては、画面右上にある「ダウンロード」をクリックし、ファイルの種類を「JPG」に設定して「ダウンロード」をクリックしてください。

すると、ダウンロードが始まり、終わるまで待つとブラウザでChrome(クローム)を使用している場合は、画面左下に画像がダウンロードされます。
あとは、これをドラッグして管理がしやすい所に移動させてください。

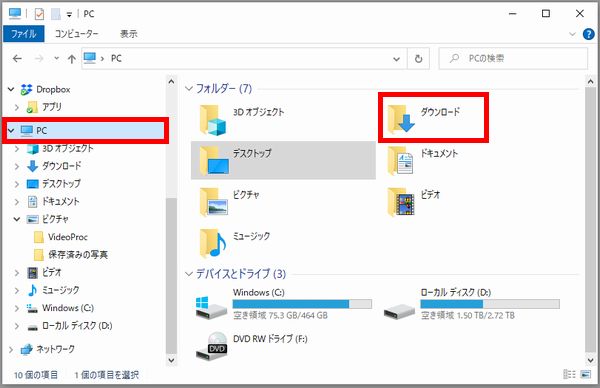
もしも他のブラウザを使用していてどこに保存されたのかわからない場合は、「PC」をクリックして「ダウンロード」をクリックすると、

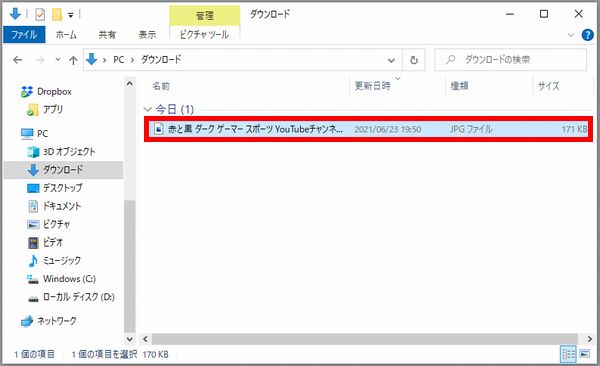
1番上にダウンロードした画像が表示されているので、管理がしやすい場所に移動させてください。

あとはYouTube Studioの「カスタマイズ」という項目の「ブランディング」タブの中にある「バナー画像」という所でチャンネルアートを設定してみましょう!

実際に確認してみるとこのようになっています。
こうやって実際に確認してみると、ちょっと文字が見にくいとか、もっとシンプルにした方が良いというのが良く分かるので、設定したら必ず確認するようにして下さい。
また、PCだけでなく、スマホやテレビなどで確認できるのであれば、それらの機器での見え方も確認するのがおすすめです。

ちなみに、今回作成したものはあくまで解説用なので、自分は今はこのようなチャンネルアートにしています。
参考にしてみて下さい。

ちなみに、Canvaでは終了画面も作成する事ができるようになっていますが、まだ作成していない人もいるのではないでしょうか?
そんな人に向けて終了画面専用の動画を自分で作成する方法を解説したページを作成しているので、やり方が気になる人はこちらからチェックしてみて下さい!
check!
>>Canvaで終了画面専用の動画を作成する方法を確認する!
まとめ
今回は、YouTubeのチャンネルアートを作成する方法について解説しました!
ちなみに、Youtubeの各機能の使い方やチャンネルを少しでも伸ばすコツを知りたいなら、以下のページにYouTube関連の情報をまとめているので確認してみて下さい!
check!
>>YouTubeの使い方まとめページを確認する!
あと、自分は「しふぁチャンネル」というゲーム実況チャンネルと「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営していますが、両方のチャンネルとも収益化の条件である、
・直近12ヶ月の総再生時間が4000時間以上
この条件をクリアしており、収益化もしています。
特に「しふぁの作業部屋」ではたった4ヶ月間・3日に1本動画を投稿するだけで収益化する事ができたので、その時のノウハウをまとめた記事をnoteにて販売しております。

少しでも早く登録者数や再生回数を増やして収益化まで行きたいと考えている人にとって役に立つ情報を解説していますし、今なら購入者限定で無料で貰えるお得な特典も用意しています!
今後も特典を増やしたり、内容のアップデートも行っていく予定なので、お得なうちにチェックしてみて下さいね♪



コメント