
画像を切り抜き、背景を透明化させた画像を動画編集やサムネイルに使用したい人もいると思いますが、画像編集ソフトの「GIMP」を使用する事で誰でも簡単に背景を透過させた画像を編集できるようになっています。

今回は初心者でも簡単に画像を切り抜くことができるやり方を3つ解説していくので、それぞれの編集方法をチェックしてみて下さい!
ちなみに、自分は「しふぁの作業部屋」という動画投稿者・配信者向けの情報を発信しているチャンネルを運営しているので、気になる人はこちらもチェックしてみて下さい。
動画でも解説しています
全体の流れ
まず最初に全体の流れを確認していこうと思いますが、今回解説していく画像を切り抜いて背景を透過させる方法としては、
②パスで選択して画像を切り抜く方法
③前景抽出選択で選択して画像を切り抜く方法
この3つの方法を解説していきます。
ちなみに、これ以外にもレイヤーマスクとして重ね合わせる方法があったりしますし、他にもやり方があるかもしれないですが、初心者でも簡単にできる方法としてはこの3つになります。
また、個人的にもこの3つの方法しか使用していないので、これだけ覚えておけばサムネイルや動画編集用に使用する背景を透過させた画像を十分作成することが可能です。
これからそれぞれのやり方について丁寧に解説していくのでチェックしていって下さい!
ちなみに、GIMPをまだインストールしていない人はこちらからインストール方法をチェックしてみて下さい。
check!
>>GIMPをインストールするする方法を確認する!
①自由選択で選択して画像を切り抜く方法
まず最初に自由選択で選択して画像を切り抜く方法を解説していきますが、この方法は直線が多くて単純な形状をしている物を切り抜きたい時におすすめです。
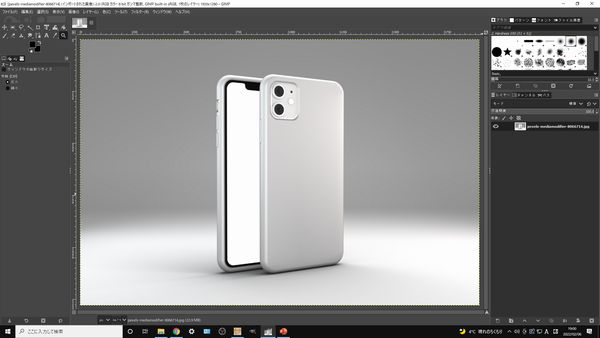
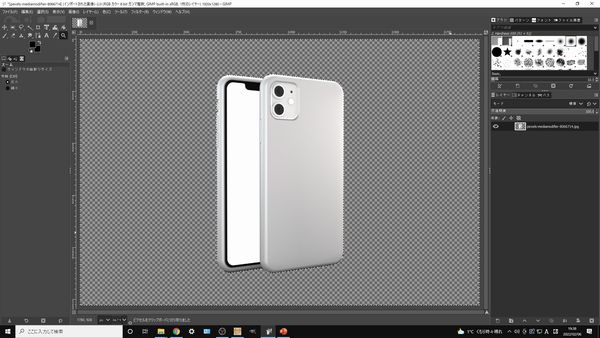
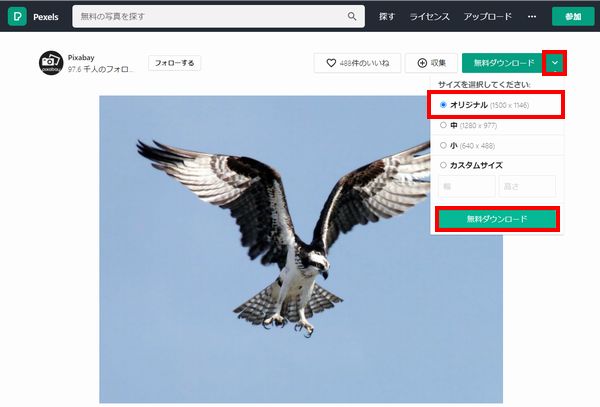
今回は以下の画像を使用して解説していこうと思いますが、

この画像は「Pexels」という商用利用可能なフリー画像をダウンロードできるサイト内で配布されている画像となっています。
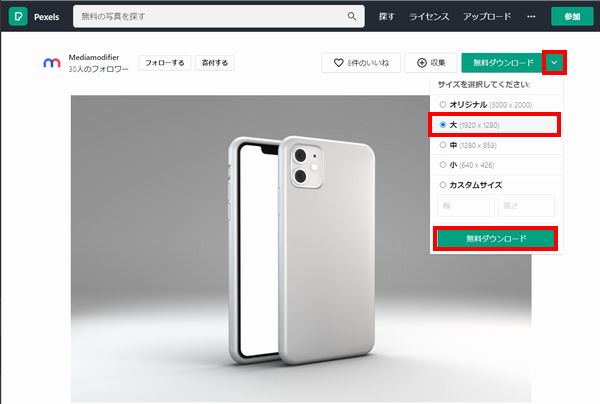
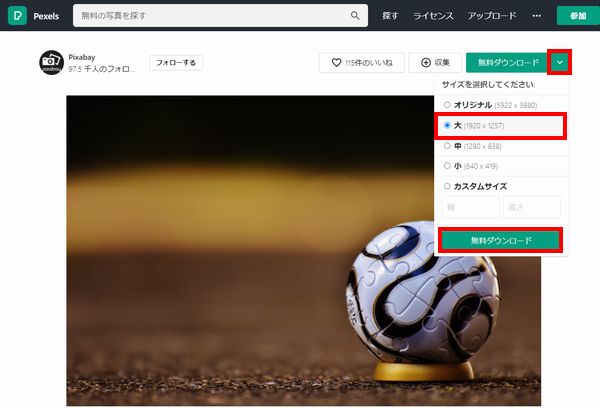
同じ画像を使用して実際に体験しながらやり方を確認した方がわかりやすいので、こちらのリンクをクリックして「無料ダウンロード」の横にあるプルダウンマークをクリックし、サイズは「大」を選択して「無料ダウンロード」から画像をダウンロードしてみて下さい。

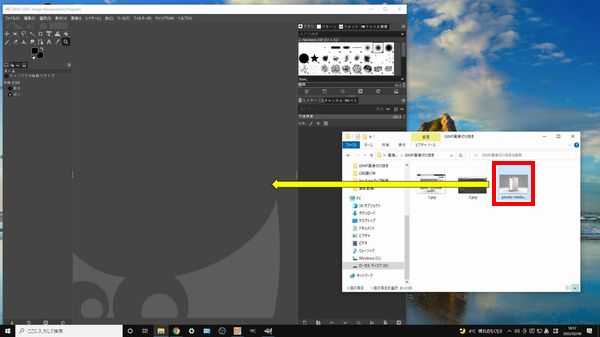
画像を準備する事ができたらGIMPに画像を読み込ませる所から解説していきますが、GIMPを起動したら先ほどダウンロードした画像を画面内にドラッグ&ドロップして下さい。

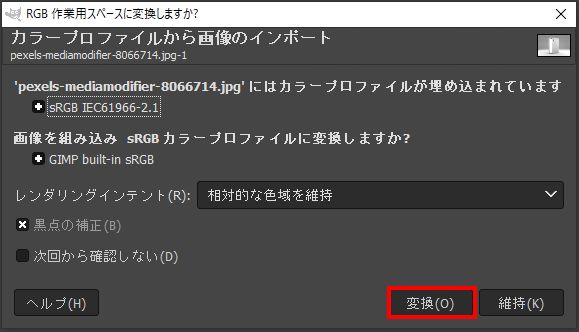
すると、このような画面が表示されますが「変換」をクリックしてください。

すると、GIMPに画像が読み込まれます。
今後この解説は省略するので覚えておいてください。

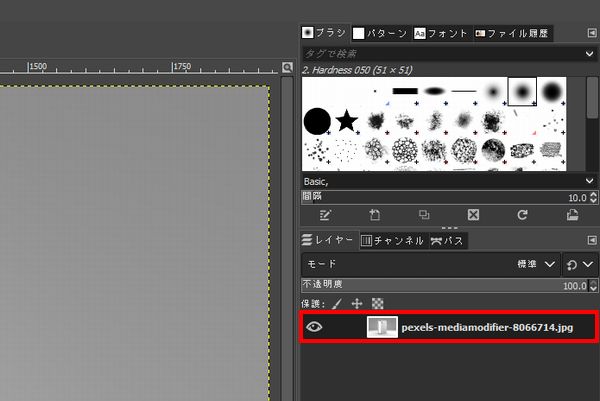
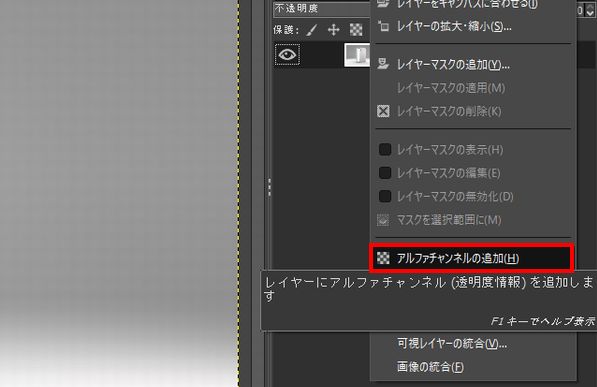
次に画像を切り抜いた時に背景が透過できるような設定をしていきますが、画面右側にあるレイヤーの上で右クリックして、

「アルファチャンネルの追加」をクリックしてください。

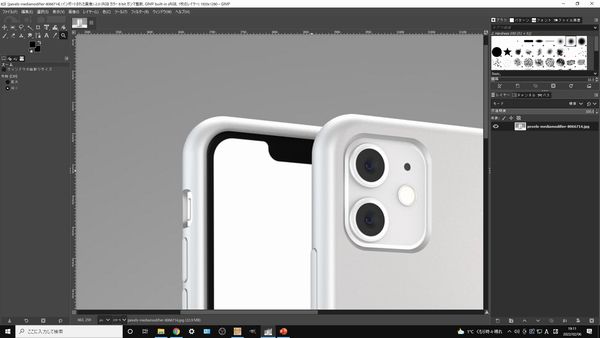
次に切り抜く範囲を選択しやすいように画像を拡大表示させていきますが、Ctrlキーを押しながらマウスホイールをコロコロ動かすと拡大/縮小が行えるので実際にやってみて下さい。

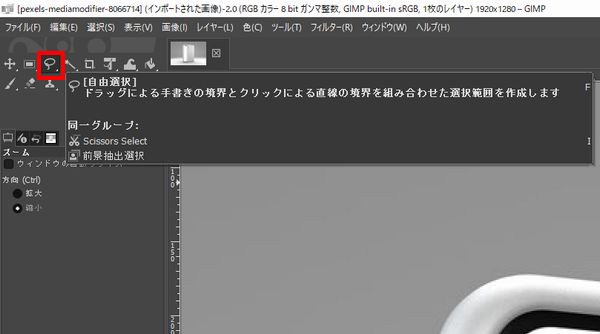
次に画面左上にある投げ縄のような「自由選択」をクリックして選択したら、

切り抜きたい物の周りをクリックしながら範囲選択してください。
ちなみに、あと1辺でぐるっと1周選択できる所まで来たら、1番最初の○をクリックして範囲選択を確定させましょう。
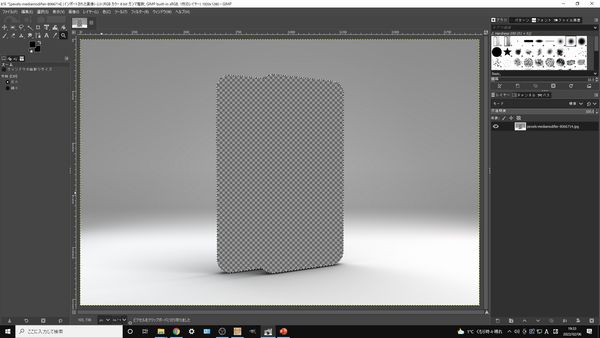
自由選択で無事に選択する事ができたら画像を切り抜いていきたい所ですが、このままでは以下の画像のように選択した範囲の内側にあるスマホの部分だけが切り抜かれてしまい、背景だけが残ってしまうので、選択範囲を内側では無く外側にしてあげる必要があります。

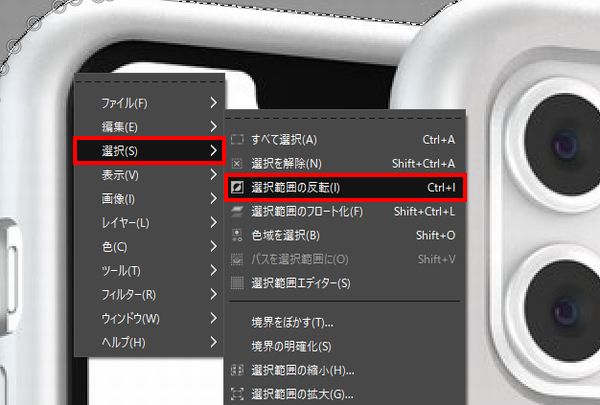
やり方としては画面内で右クリックして「選択」の項目の中にある「選択範囲の反転」をクリックして下さい。

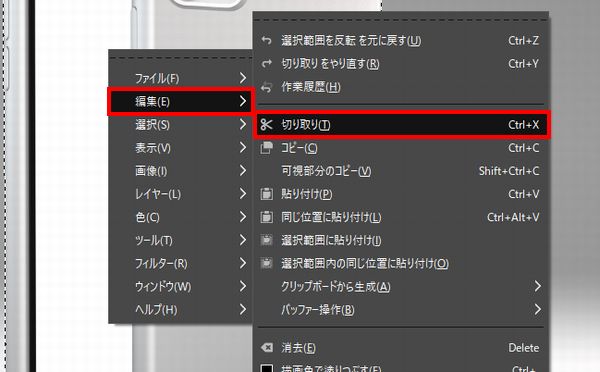
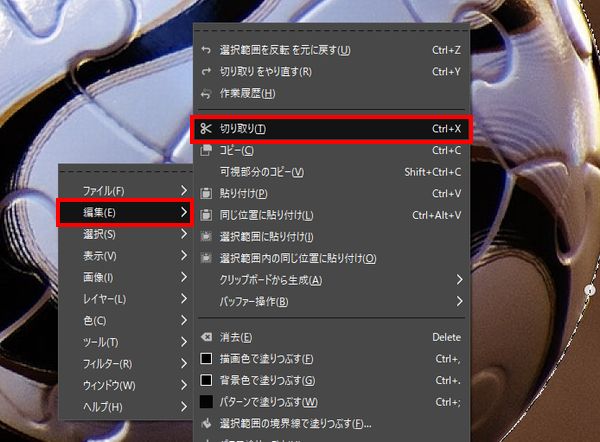
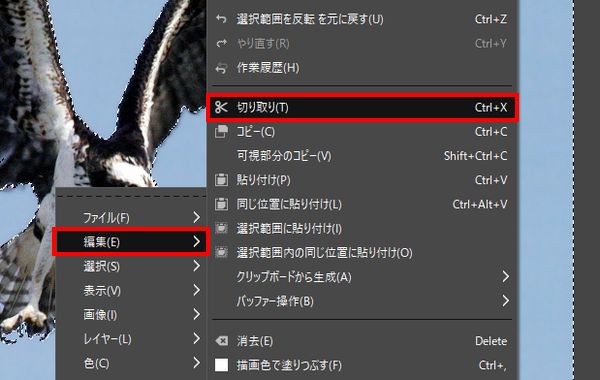
すると、選択範囲が外側になるので、画面内で右クリックして「編集」の中にある「切り取り」をクリックするか、「Ctrl+X」のショートカットキーを押すと、

このようにスマホの部分だけを残して切り抜くことができます!
ちなみに、チェック柄の部分が透過される所になるので、この状態になれば背景を透明化させることが可能です。

自由選択で選択して画像を切り抜く方法に関してはこれで以上になりますが、背景を透過した画像を保存する方法に関しては最後の項目で解説しているので、こちらの透過した画像の無駄な部分の削除と画像の保存方法から確認してみて下さい。
②パスで選択して画像を切り抜く方法
次にパスで選択して画像を切り抜く方法を解説していきますが、この方法は曲線が多くて単純な形状をしている物を切り抜きたい時におすすめです。
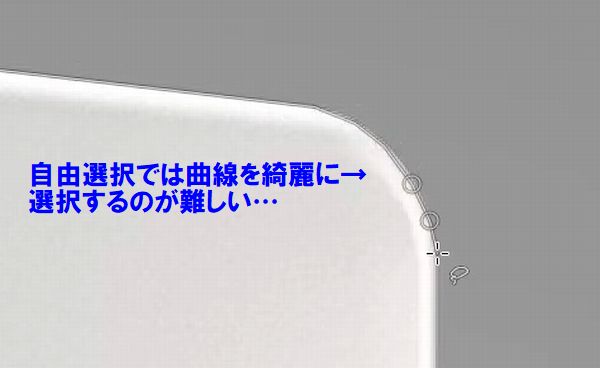
先ほどの自由選択では直線でしか線を引けないので、スマホの曲線部分は細かくクリックする事で対応していましたが、よく見てみるとカクカクしてしまうので曲線を綺麗に選択するのが難しくなっています。
まぁ、この程度の曲線ならば自由選択でもそこまで違和感なく選択する事ができるのですが、

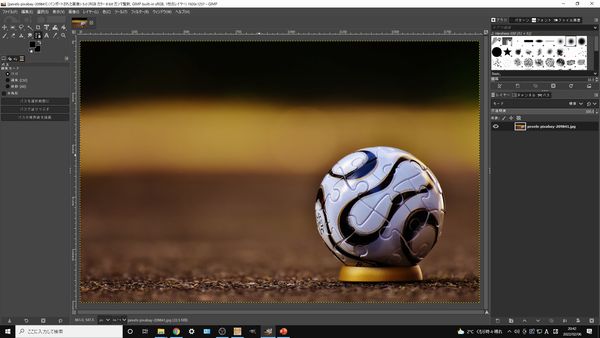
こちらのサッカーボールのように球体の物を切り抜こうとした場合、自由選択では綺麗な曲線で切り抜くことができないので、このような時はパスを使用するのがおすすめです。

この画像も「Pexels」で商用利用可能なフリー画像として配布されている画像なので、実際に体験しながらやり方を確認するためにこちらのリンクをクリックして「無料ダウンロード」の横にあるプルダウンマークをクリックし、サイズは「大」を選択して「無料ダウンロード」から画像をダウンロードしてみて下さい。

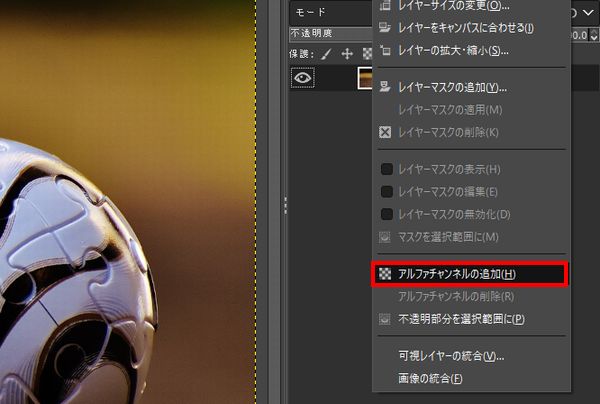
それではやり方を解説していきますが、GIMPに画像を読み込ませたら画面右側にあるレイヤーの上で右クリックして「アルファチャンネルの追加」をクリックしてください。

次に画面左上にある「パス」をクリックし、「作成」にチェックを入れたら、

まずはサッカーボールと土台の境界部分をクリックして始点を追加します。

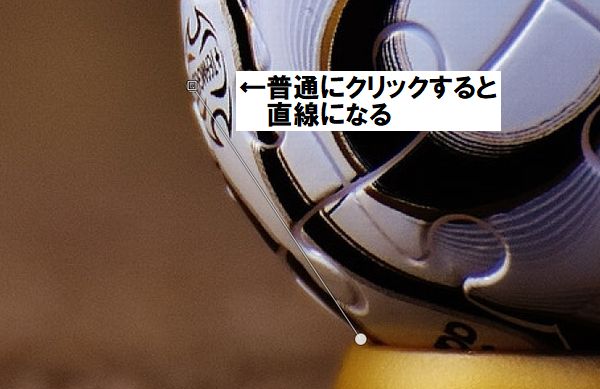
次にサッカーボール方面に線を描いていきたいのですが、自由選択と同じように普通にクリックしてしまうと直線になってしまうので注意が必要です。

曲線を描きたい場合はクリックしたままドラッグする事で曲線を描くことができるので、サッカーボールの曲線に合うように調整して下さい。
もしも間違えてしまった場合は「Ctrl+Z」のショートカットキーで1つ前の状態に戻すことが可能です。

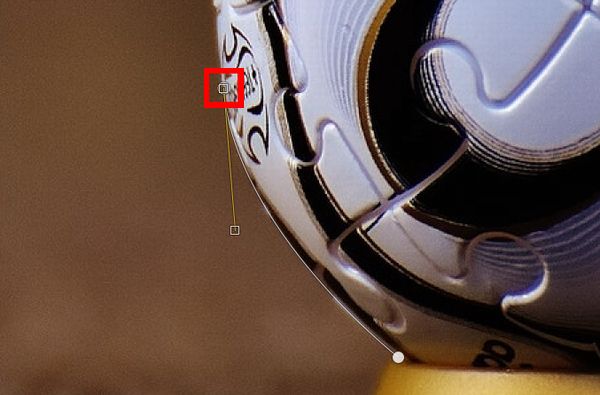
上手く曲線に合わせる事ができたら、進行方向に延びている□をドラッグして、

○の中に収めるようにして下さい。
これをやらないと、次に描いていく曲線が歪んでしまうので注意しましょう。

あとは同じ要領で曲線を描いていき、あと1辺でぐるっと1周できる所まで来たら、1番最初の○をCtrlキーを押しながらクリックしてパスを接続し、白い線をドラッグしたり、□をドラッグしたりして曲線の調整を行ってください。
次にパスで描いた部分を選択範囲としたいので、画面内で右クリックして「選択」の中にある「パスを選択範囲に」をクリックします。

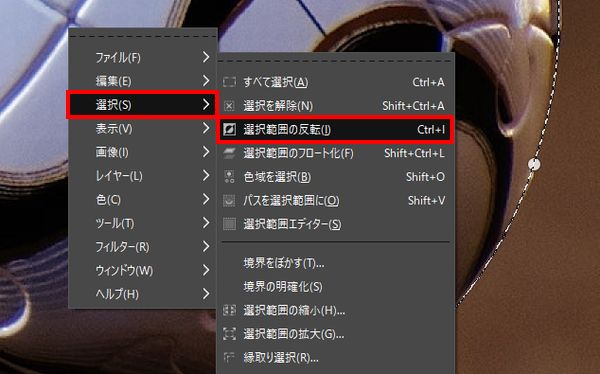
すると、パスで描いた部分が選択されるので、再び画面内で右クリックして「選択」の中にある「選択範囲の反転」をクリックし、

もう1度画面内で右クリックして「編集」の中にある「切り取り」をクリックするか、「Ctrl+X」のショートカットキーを押すと、

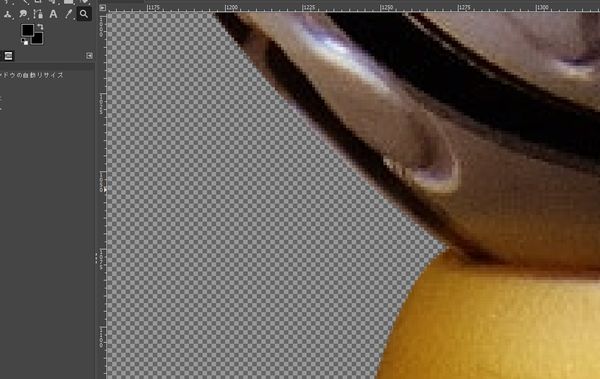
このようにサッカーボールのような曲線でも綺麗に切り抜くことが可能です!

※拡大しても綺麗な曲線になってます!

パスで選択して画像を切り抜く方法に関してはこれで以上になりますが、背景を透過した画像を保存する方法に関しては最後の項目で解説しているので、こちらの透過した画像の無駄な部分の削除と画像の保存方法から確認してみて下さい。
③前景抽出選択で選択して画像を切り抜く方法
次に前景抽出選択で選択して画像を切り抜く方法を解説していきますが、この方法は切り抜きたい部分を大まかになぞる事で範囲選択する事ができるので、自由選択やパスを使用して画像を選択していくのは面倒だなと思う時や、多少複雑な輪郭をしている画像を切り抜きたい時におすすめです。
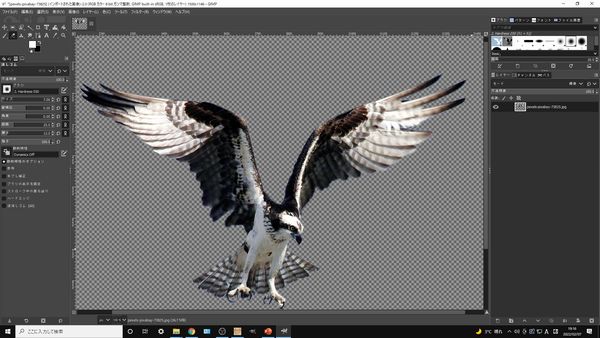
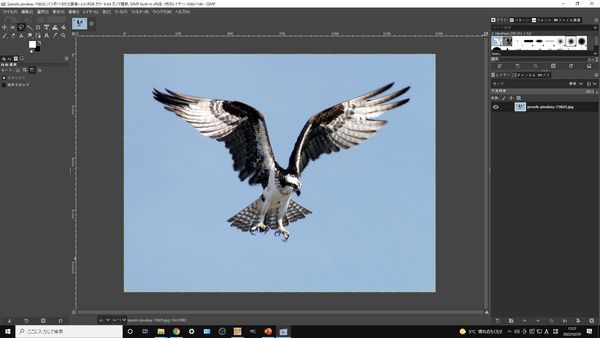
ちなみに、今回は自由選択やパスで選択しようとすると、かなり面倒そうな鳥の画像を使用して解説していこうと思います。

この画像も「Pexels」で商用利用可能なフリー画像として配布されている画像なので、実際に体験しながらやり方を確認するためにこちらのリンクをクリックして「無料ダウンロード」の横にあるプルダウンマークをクリックし、サイズは「オリジナル」を選択して「無料ダウンロード」から画像をダウンロードしてみて下さい。

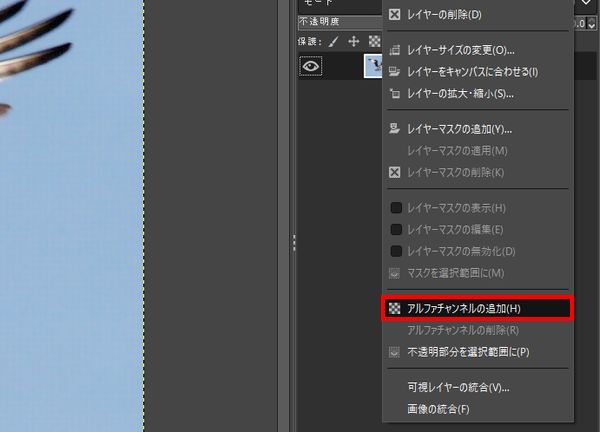
それではやり方を解説していきますが、GIMPに画像を読み込ませたら画面右側にあるレイヤーの上で右クリックして「アルファチャンネルの追加」をクリックしてください。

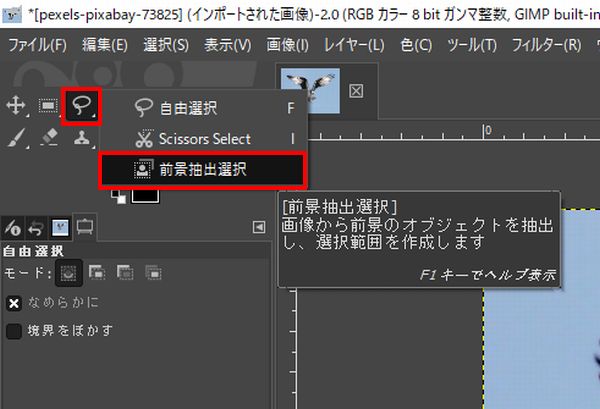
次に自由選択のアイコンの上で右クリックして「前景抽出選択」をクリックします。

次に大体で良いので切り抜きたい被写体の周りをクリックしながら線で囲ってください。
ちなみに、クリック長押しの状態で移動させると自由に線を描くことができるので、直線と自由線を駆使しながら線で囲いましょう。
囲み終わったらEnterキーを押して青い画面にします。
青い画面に切り替わったら、次は切り抜きたい部分をマウスでなぞっていきますが、こちらも境界線付近を大体で良いのでクリック長押しでなぞっていって下さい。
できたら「マスクのプレビュー」にチェックを入れると、鳥の部分だけ正常に表示され、それ以外は青色になっています。
ただ、「Ctrl+マウスホイール」で拡大して確認してみると、鳥の一部が青色になっている部分があります。
このままだと綺麗に選択する事ができないので、もう1度クリック長押しで青色の部分をなぞって修正していきましょう。
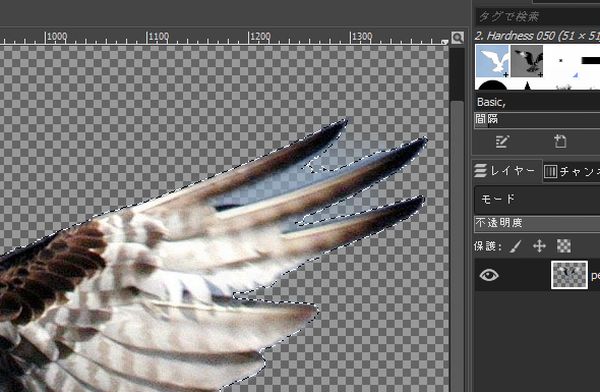
ちなみに爪などの細かいところはストローク幅を小さくしてなぞって欲しいのですが、全ての部分で細かくやろうとするとキリが無いので、爪のようなある程度目立つ部分だけ修正していって下さい。
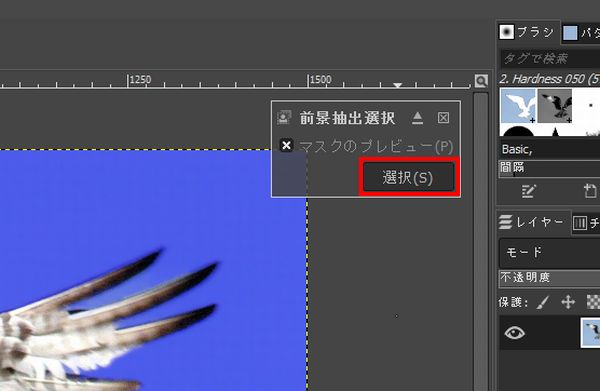
目立つ部分の修正を行うことができたら、マスクのプレビューの下にある「選択」をクリックすると、

このように鳥の部分だけ範囲選択する事ができました!

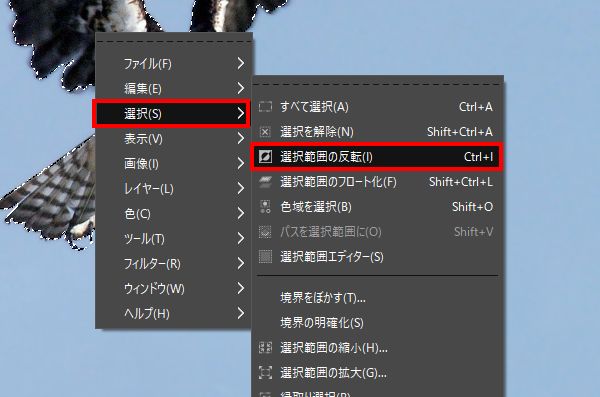
あとは画面内で右クリックして「選択」の中にある「選択範囲の反転」をクリックし、

もう1度画面内で右クリックして「編集」の中にある「切り取り」をクリックするか、「Ctrl+X」のショートカットキーを押すと、

このように背景を透明化する事ができます!

ただ、背景の一部が表示されている所があったりするので、ここからさらに修正を行ってきますが、

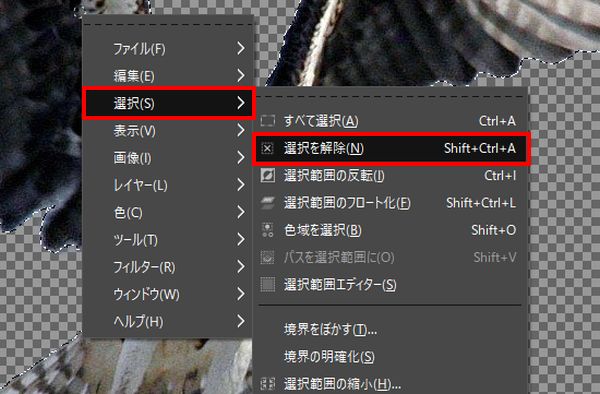
まずは選択範囲が邪魔なので、画面内で右クリックして「選択」の中にある「選択を解除」をクリックしてください。

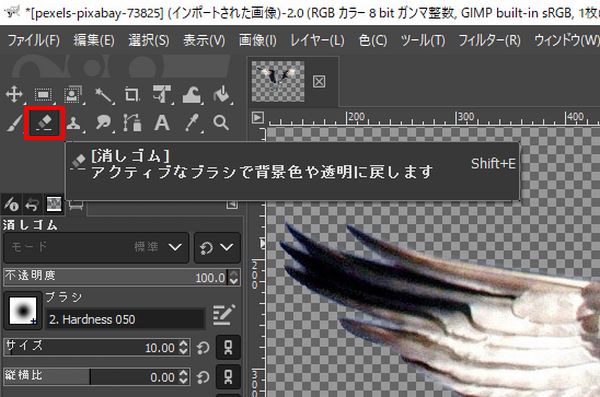
すると選択範囲が表示されなくなりますが、次に画面左上にある「消しゴム」をクリックしてください。

あとは画面左側にある「サイズ」の項目で消しゴムのサイズを調整しながら、不要な部分をなぞって消していって下さい。
もしも、必要な部分が消えてしまっている場合は「逆消しゴム」の項目にチェックを入れるか、Altキーを押しながらクリック長押しする事で修復する事ができるので覚えておきましょう。
ここまで出来たら背景を透過させた画像の完成です!
透過した画像の無駄な部分の削除と画像の保存方法
ここまで3つの方法で画像を切り抜き、背景を透明化する方法を解説してきましたがどうだったでしょうか?
実際に作成した画像を保存する時はちょっとしたコツや注意点があるので、ここで詳しく解説していこうと思います。
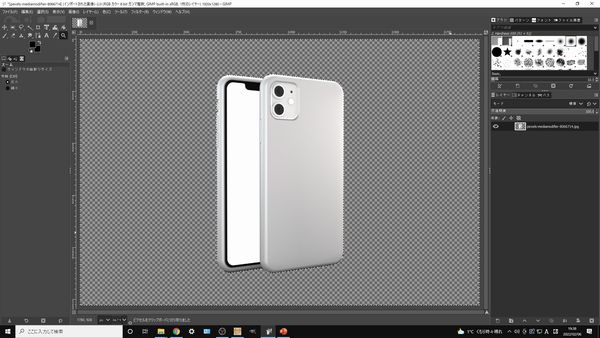
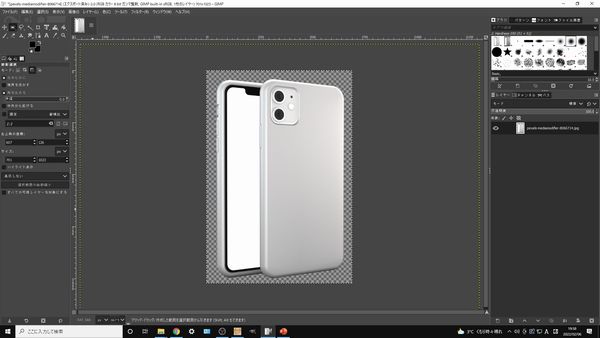
1番最初に解説したスマホの画像で解説していきますが、このままだとスマホ以外の透過する部分が無駄に広くなっているので、サムネイルや動画編集で使用する時に作業がやりにくくなってしまいます。
なので、この無駄な透過部分を削除して、扱いやすいように編集していこうと思いますが、

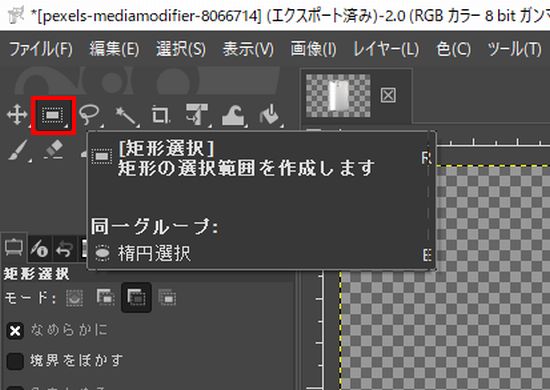
まずは、画面左上にある「矩形選択」をクリックし、

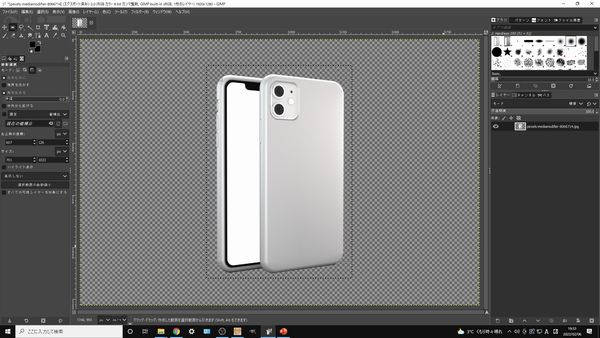
画面内をドラッグしてスマホを囲むように範囲選択してください。

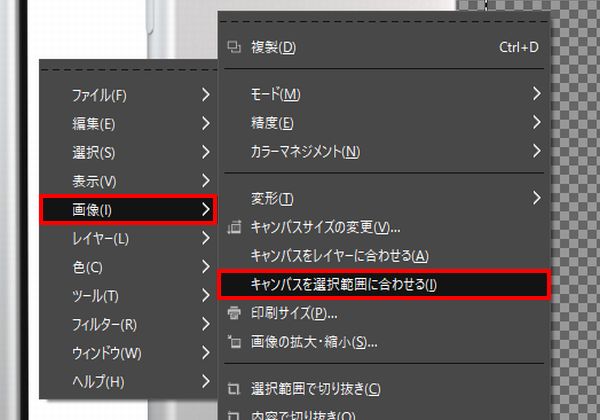
次に画面内で右クリックして「画像」の中にある「キャンバスを選択範囲に合わせる」をクリックすると、

このように無駄な透過部分を削除することが可能です!

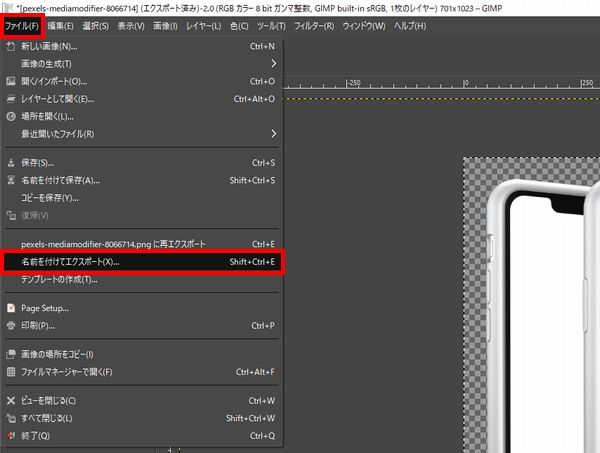
次に背景を透過したこの画像を保存していきますが、画面左上にある「ファイル」をクリックして「名前を付けてエクスポート」をクリックします。

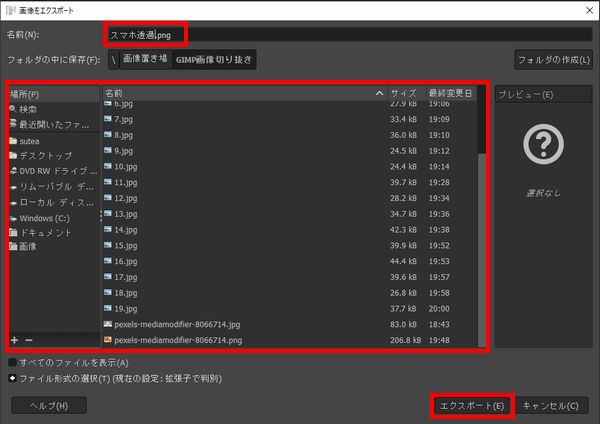
すると、どこに画像を出力するのか選択する画面が表示されるので、PC内の管理がしやすい場所を選択し、画像の名前を入力してください。
ちなみに、名前を入力する時は最後の部分がpng形式になっている事を確認して下さい。
もしもこれ以外の形式になっていると、透過されるはずの部分が透過されずに出力されてしまうので注意しましょう。
保存場所と名前の入力、png形式であることを確認できたら「エクスポート」をクリックしてください。

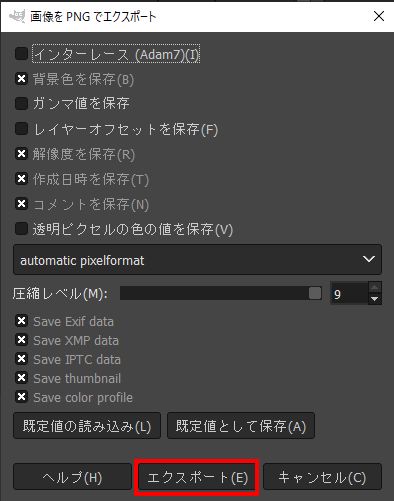
次にこのような画面が表示されますが、特に変更することなく「エクスポート」をクリックしましょう。

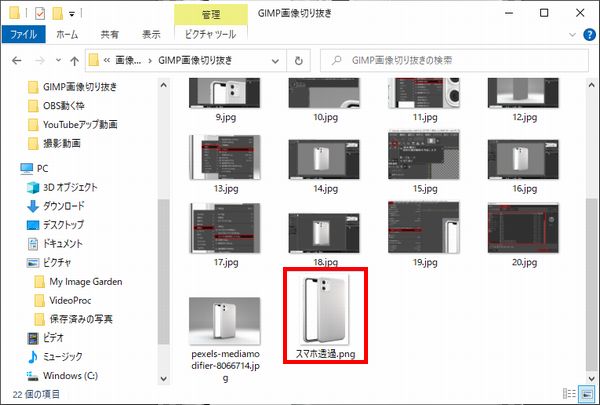
すると、指定した場所に画像が出力されているので確認してみて下さい!

ちなみに、自分のブログでは各ソフトでサムネイルを作成する方法を解説したページを作成しているので、今回作成した透過した画像を使ってサムネイルを作成してみたい人は、以下のリンクからサムネイルの作成方法をチェックしてみて下さい!
check!
>>PowerPointでサムネイルを作成する方法を確認する!
>>PowerDirectorでサムネイルを作成する方法を確認する!
※自分は基本的にPowerPointを使用して動画/ブログ用のサムネイルを作成しているので参考にしてみて下さい。
まとめ
今回は、GIMPで画像を切り抜き、背景を透明化(透過)する方法と画像の保存方法についても解説しました!
ちなみに、自分は「しふぁチャンネル」というゲーム実況チャンネルと「しふぁの作業部屋」というこれからYouTubeを始めたい人向けの情報を発信しているチャンネルを運営していますが、両方のチャンネルとも収益化の条件である、
・直近12ヶ月の総再生時間が4000時間以上
この条件をクリアしており、収益化もしています。
特に「しふぁの作業部屋」ではたった4ヶ月間・3日に1本動画を投稿するだけで収益化する事ができたので、その時のノウハウをまとめた記事をnoteにて販売しております。

少しでも早く登録者数や再生回数を増やして収益化まで行きたいと考えている人にとって役に立つ情報を解説していますし、今なら購入者限定で無料で貰えるお得な特典も用意しています!
今後も特典を増やしたり、内容のアップデートも行っていく予定なので、お得なうちにチェックしてみて下さいね♪



コメント